- ブログの一番下に「枠で囲った広告みたいなのがあるけど、どうやって設定するんだろうか?」
と、ずっと悩んでいました。
丁度、ABCオンラインのメンバーさん「時短投資ブロガーのミーコさん」がその設定をされていたので聞いてみた所。
「CTAと言うものを設定すれば出来る」と言うことが判明しました!
そこで、今回は「ブログ収益化の1つでもあるCTA」について解説をして行きたいと思います。(ワードプレステーマはJINを使用しています。)
こんな方におすすめ記事です。
- ブログでおすすめしたい広告がある!
- 個人の商品を売り込みたい!
それでは、ブログの収益化に向けて参りましょう!
CTAの設定方法(ワードプレステーマJIN)
ブログの収益化にも繋がるCTA設定。
設定をすると全記事に一括反映されるのでとても助かります。
ASPまたは個人で売り込みたい商品がある方は、是非導入をしてみてください!
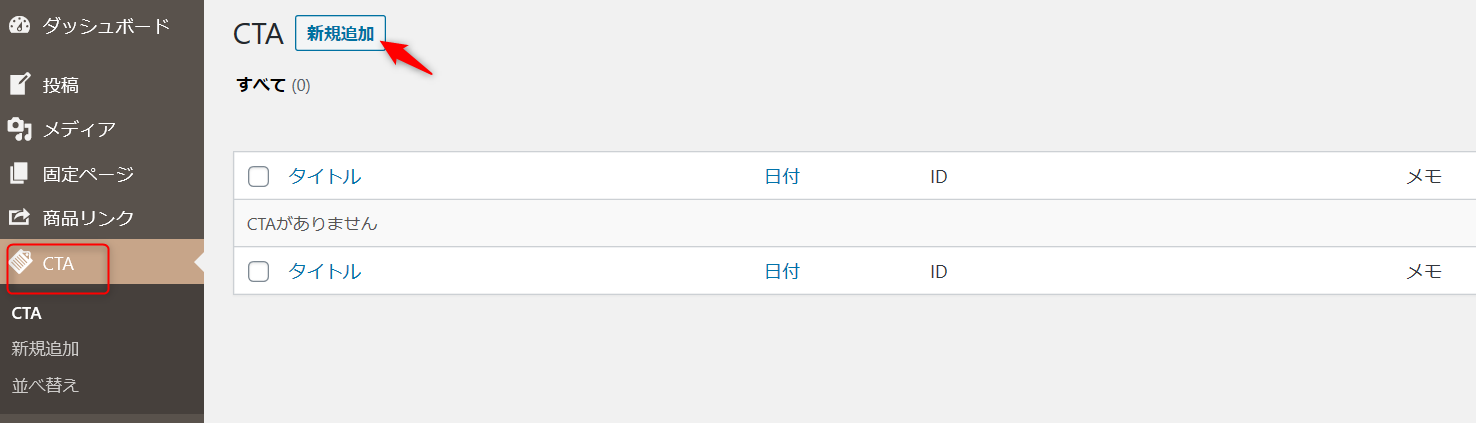
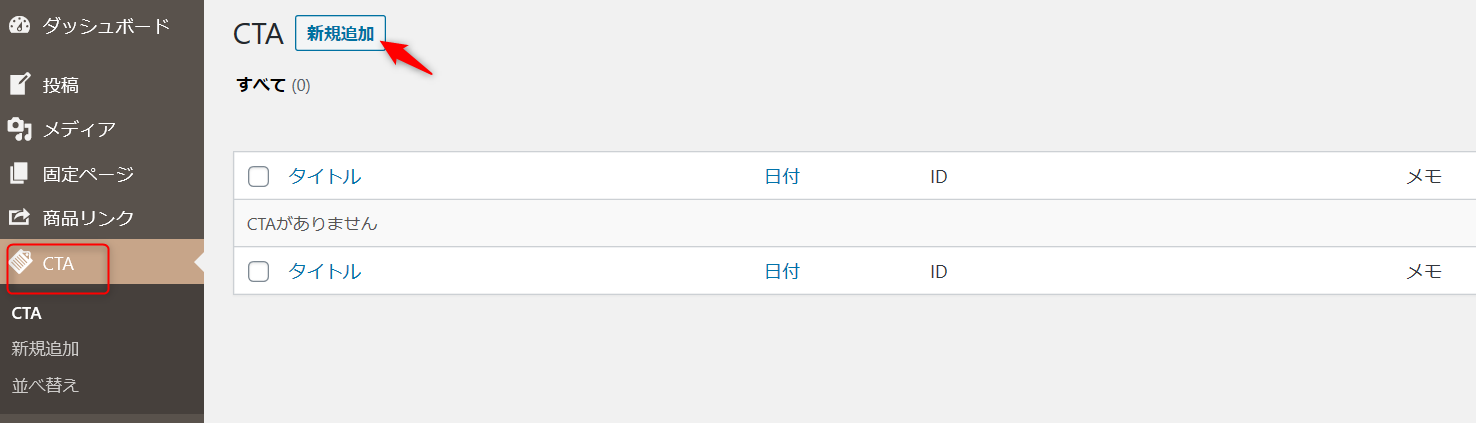
CTAで新規追加をする


ワードプレスのCTAから新規追加を選びます。
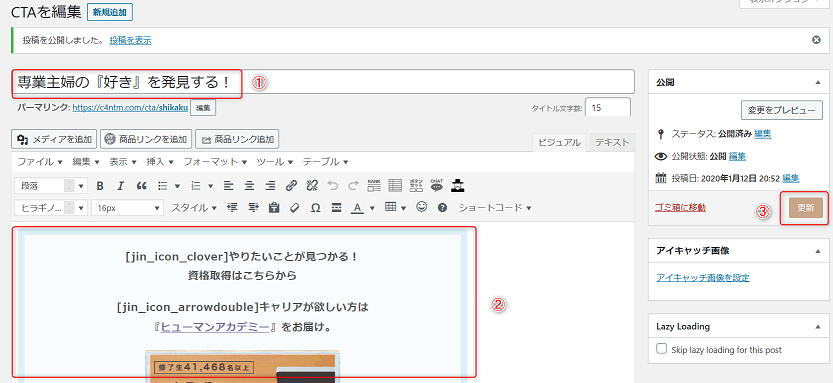
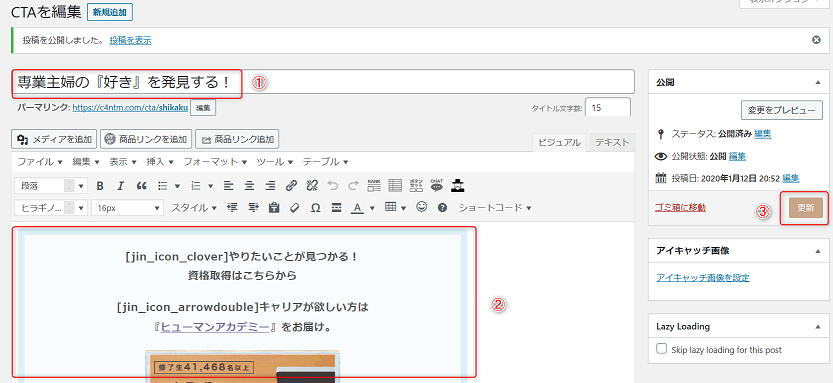
CTAを記載する


- タイトルを記載
- 内容を記載
- プレビューで確認後、更新をする
CTAの確認をする


ブログを開いてみて、一番下にCTAが表示されていればOKです。
CTAの背景色を変更する方法


CTAの背景色を変更したい場合は、こちらの手順で行ってください。
ワードプレスの「外観⇒カスタマイズ⇒記事のデザイン設定」を開きます。
「CTAの背景色とCTA内の文字色」をお好きな色に変更します。
最後に更新をクリックして、完成です!
CTAをカテゴリー毎に設定する方法
カテゴリー毎に「CTA」を変更する事が可能です。
売り込みたい商品を変えることで、収益化も更にアップしますね!
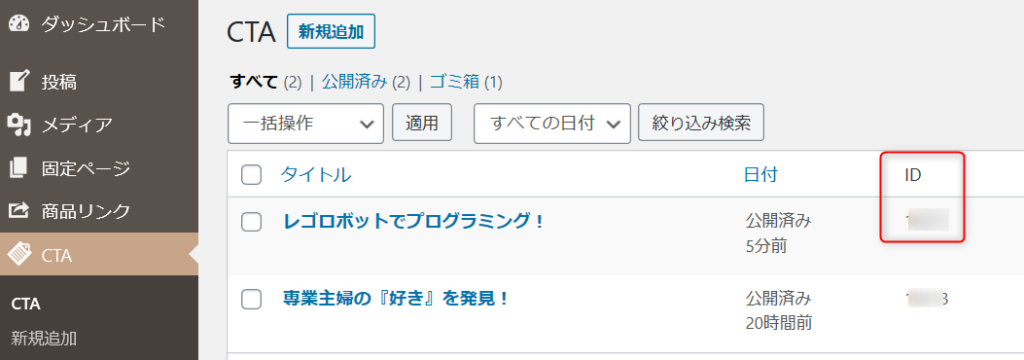
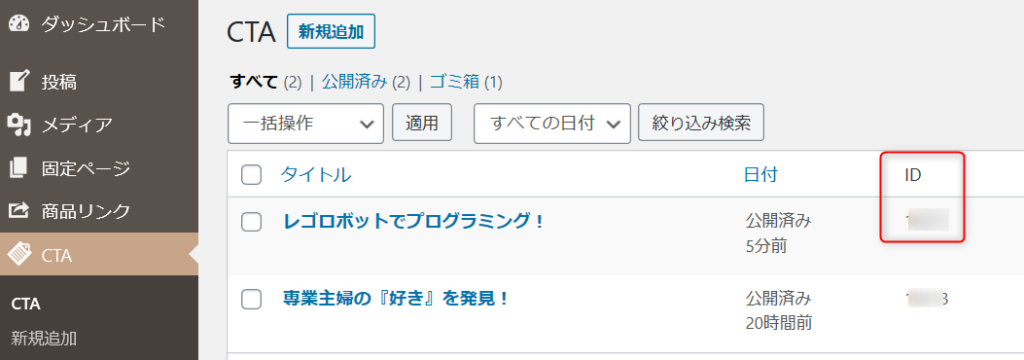
CTAの記事IDをメモする


該当の「CTAのID番号をメモ」します。
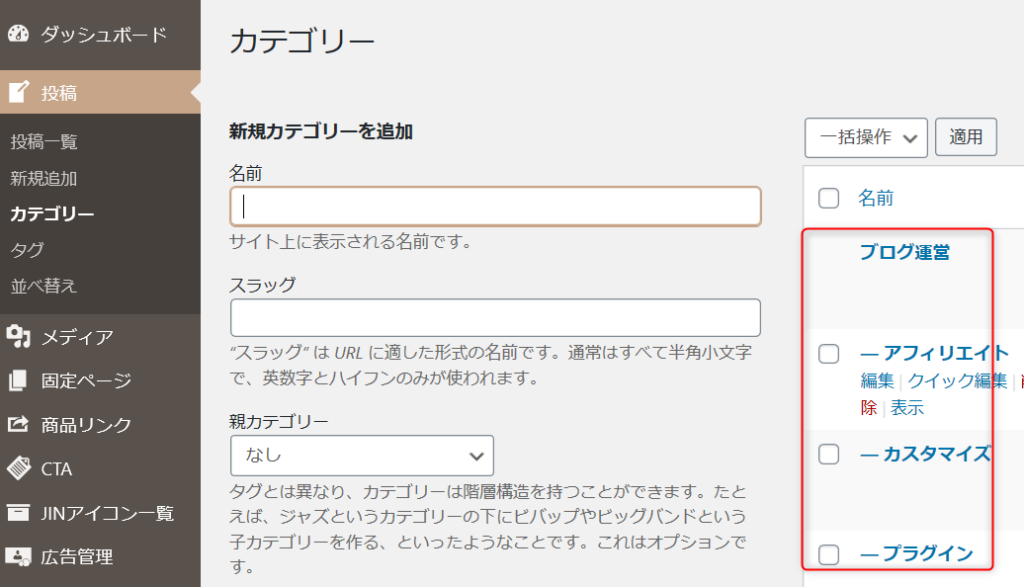
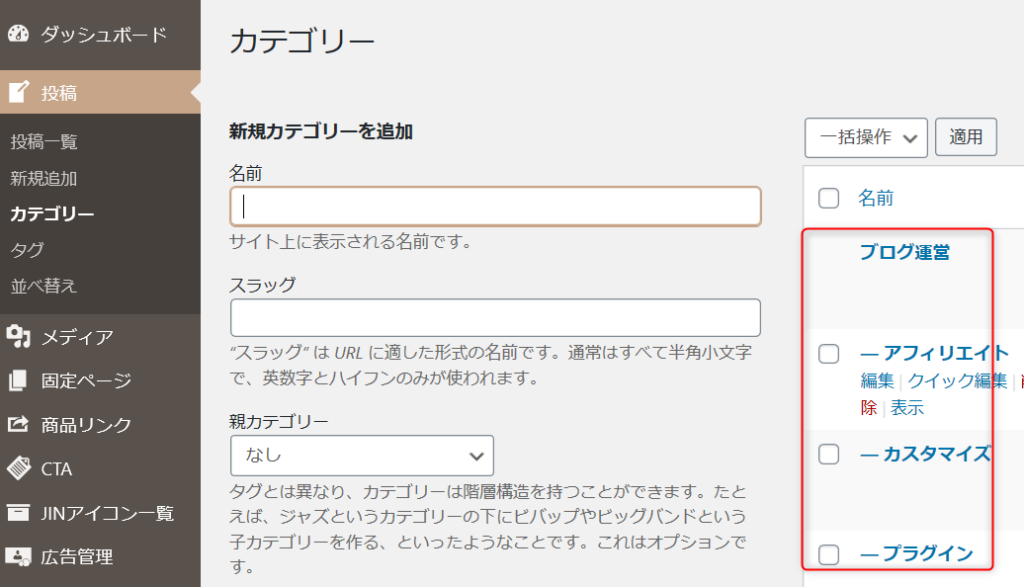
カテゴリーを開く


投稿からカテゴリーで「任意のカテゴリー」を1つ選びます。
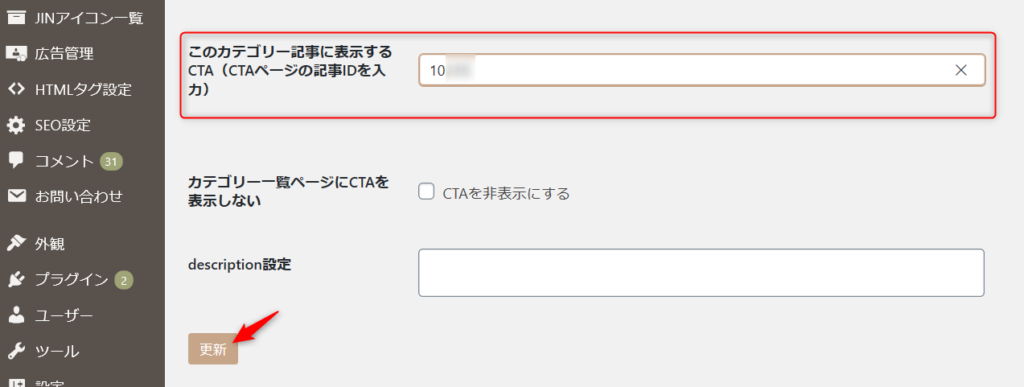
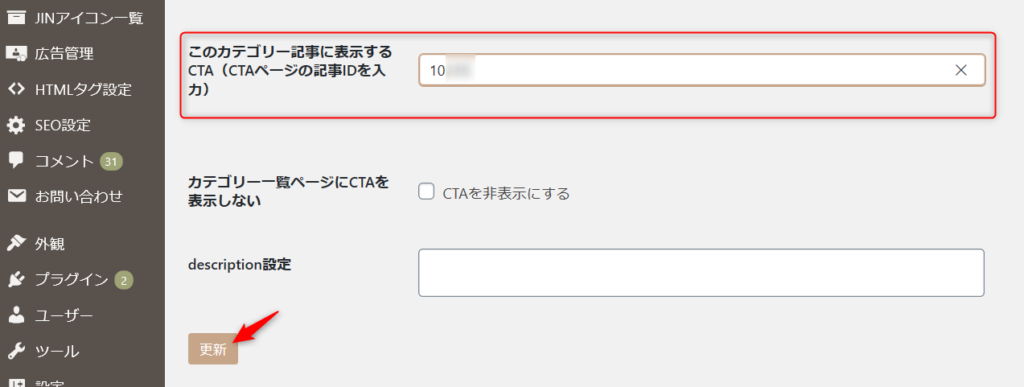
CTAのIDを入力


「このカテゴリー記事に表示するCTA」欄に先ほどメモした「ID番号」を入力します。
入力後「更新」をクリック。
カテゴリー毎のCTAを確認


設定したカテゴリー記事の一番下へ行って、CTA表示を確認して下さい。
きちんと表示されていればOKです!
CTAの並び替えについて
雑記ブログを運営していると、2つ以上のCTAを使用したいですよね。
1つのブログで2つ以上のCTAを表示させたい場合、CTAを新規で作ると「最新版が全記事に反映」されてしまいます。
それを「自分が表示したいものに変更する方法」が「CTAの並び替え」です。
私はこんな感じに設定しました。
- 子育てカテゴリーには「レゴロボットでプログラミング!」のCTAを表示
- その他の全カテゴリーには「専業主婦の『好き』を発見する!」のCTAを表示
CTAの並び替え方法


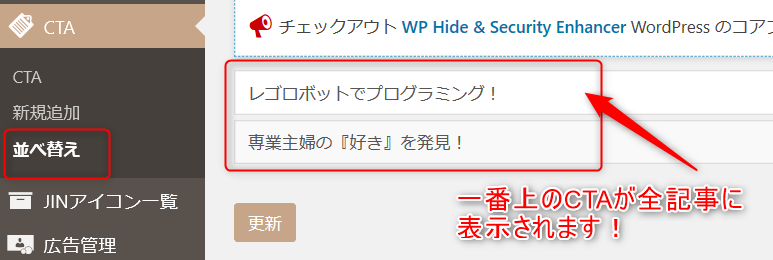
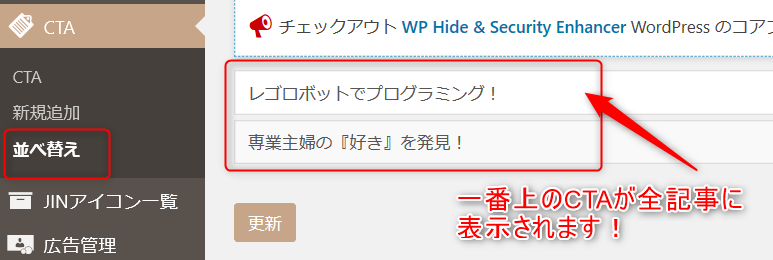
ワードプレスの「CTA⇒並べ替え」を開きます。
一番上にあるCTAが「全記事に表示」されます。


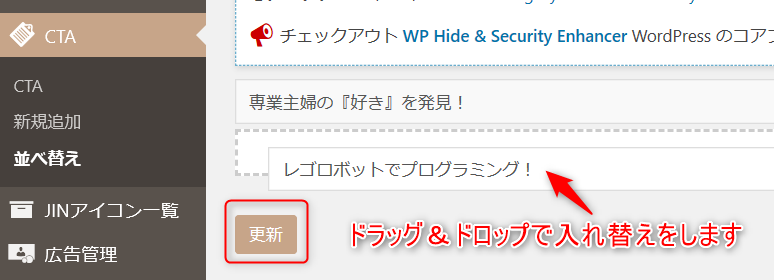
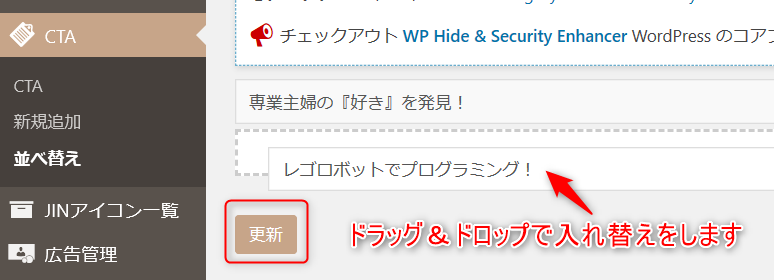
ドラッグ&ドロップで順番を入れ替えします。
更新をクリックで並び替え完了です。
【JIN】CTAの設定方法を分かりやすく解説!収益化の為のワンポイント|まとめ
今回は「ワードプレステーマ【JIN】CTAの設定方法を分かりやすく解説」してきました。
何気ない表示にも「ちょっとだけ気を向ける」と、大きな気付きがありますね!
CTAを活用されていない方は、是非この機会に設定してみて下さい。
何か分からない事がありましたら、左(右)にあるポストよりお問い合わせをください。
ここまで読んで頂き、ありがとうございました。










.png)