- ウィジェットに貼った、Twitterタイムラインのサイズが大きすぎる!
埋め込みTwitterのタイムライン。
パソコンではきちんと表示されているのに、携帯では枠から外にはみ出している、、、
なんて自体が起こる事もありますよね。
その対処法の説明をして行きたいと思います。
この記事の通りにやって行くと、簡単にTwitter埋め込みが出来き、見栄えもよくなり、フォロワー数を伸ばすチャンスが広がります。
Twitterをされている方は、ぜひやってみて下さいませ!設定はとっても簡単です。
今回の記事内容
- タイムラインのコードを取得する
- カスタマイズをする
- Word Press(ウィジェット)の設定
携帯とパソコンでは埋め込みTwitterの表示が違う?
携帯で何気なく自分のブログを見てみると。
下の方に表示されるTwitterの表示が、大きすぎてはみ出していました、、、
気付きませんでしたー!
色々と調べて見たら、サイズを指定して「コード」を取得すれば、大きさは変更出来るみたいです。
▼作業の流れ
- タイムラインのコードを取得する
- カスタマイズをする
- Word Press(ウィジェット)の設定
以上です。(*‘∀‘)<簡単、簡単♪
埋め込みTwitterタイムラインのサイズ変更する方法
早速、タイムラインのサイズ変更する方法を紹介して行きますね!
変更は、Twitter公式で行います。
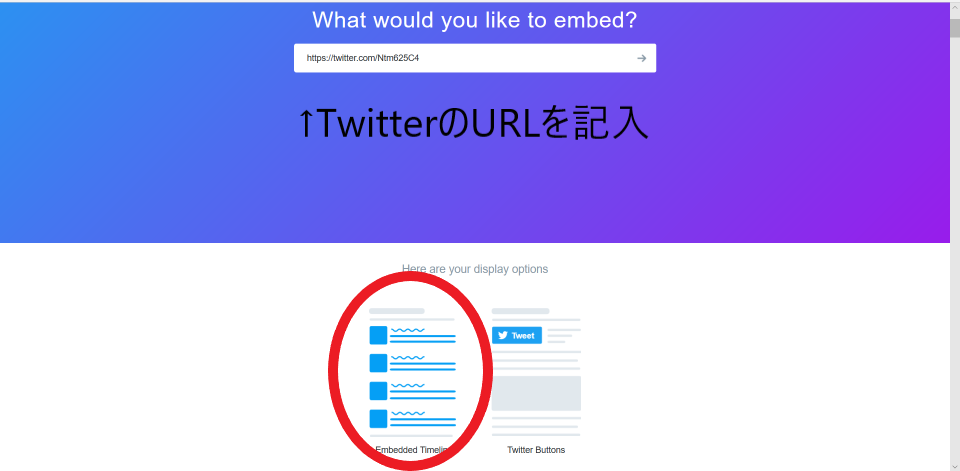
タイムラインのコードを取得する
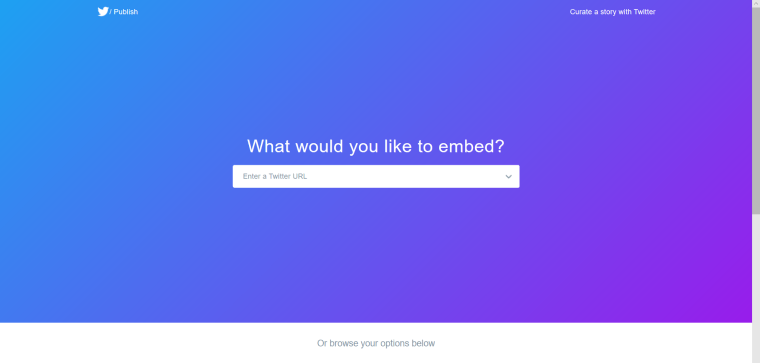
Twitter公式のタイムライン作成はこちらから出来ます。
自分のTwitterURLを記入して、左側の「Embedded Timeline」を押します。

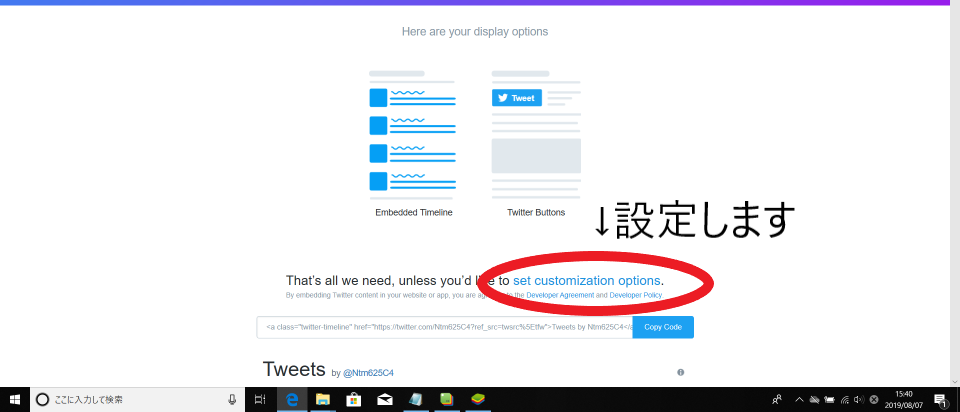
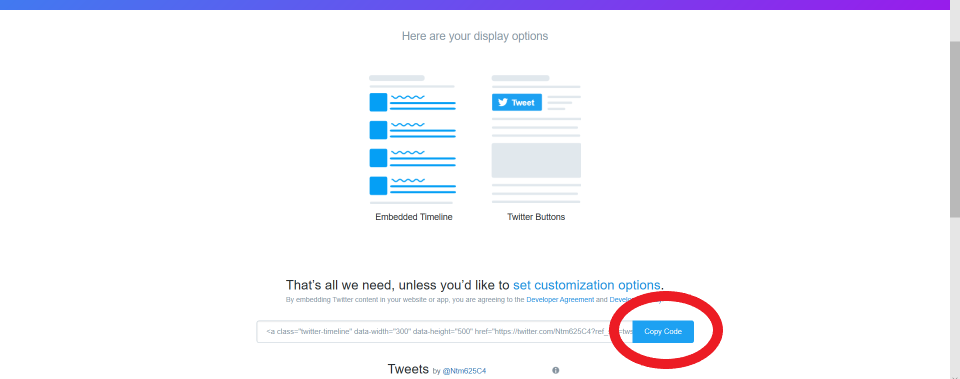
「That’s all we need, unless you’d like to ”set customization options”.」を押して、設定します。

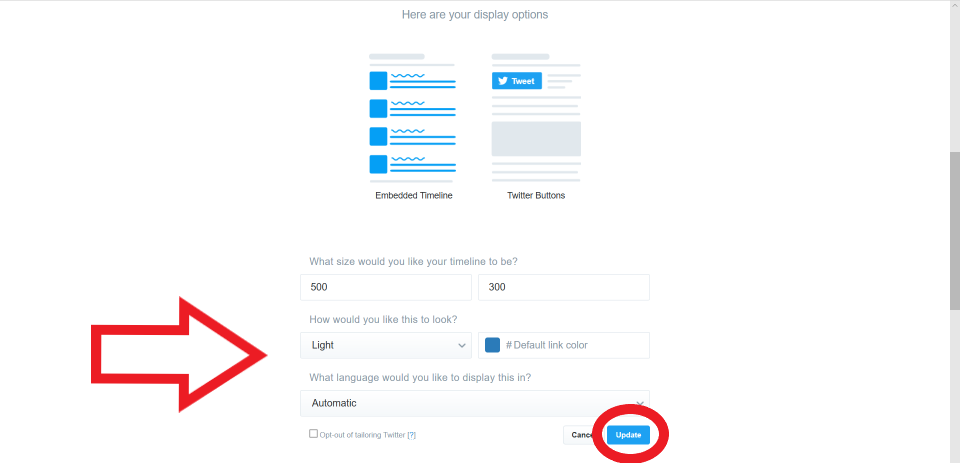
カスタマイズをする
私の設定内容はこんな感じです。
高さ「500」幅「300」px。見た目「Light(明るく)」。リンクの色「青」。言語は「Automatic」に設定しました。
その後、右下の「update」を押します。

「Copy code」ボタンを押して、コードを取得します。

Word Press(ウィジェット)の設定
コードを貼り付けます!
外観からウィジェットを開きます。
「テキスト」を「サイドバーウィジェット」にドラッグします。
先ほどのコードをテキストに張り付け、テキストタイトルを「Twitter」などにします。
保存を押して終了です。(*‘∀‘)
埋め込みTwitterタイムラインのサイズ変更する方法|まとめ
今回は、埋め込みTwitterタイムラインのサイズ変更する方法を紹介してきました。
パソコンで編集をしていますので、携帯で最終確認をするのをたまに忘れます。
簡単にTwitter埋め込みが出来ますし、見栄えもよく、フォロワー数を伸ばすチャンスが広がります。
Twitterをされている方はぜひやってみて下さいませ!
何か分からない事がありましたら、左(右)にあるポストよりお問い合わせをください。
ここまで読んで頂き、ありがとうございました。










.png)