- ブログの上にある、宣伝みたいなのはどうやって表示するんだろうか?
今回の記事ではワードプレステーマJINを使って、ブログの上部に宣伝を表示させる方法を紹介していきます。
ワードプレスの機能「インフォバー」を使用します。
このインフォバー機能を使うことにより、以下のメリットが発生します。
- おすすめのページへ飛ばせる
- おすすめの商品を紹介できる
また、アマゾンアソシエイトに登録されている方は「インフォバーからAmazonで買い物をしてもらう」ことが可能です。
まだインフォバーの設定をされていない方は、この機会にぜひ導入してみてくださいね!
私が使用しているワードプレステーマ「JIN」の詳細はこちらから。
ワードプレスのインフォバー設定方法


今回はアマゾンアソシエイトを使った、インフォバーの設定方法を紹介していきます。
アマゾンアソシエイトに登録をされていない方は、こちらより登録をしてください。
アマゾンアソシエイトに合格するには、若干時間がかかるそうです。
アマゾンアソシエイト以外にも、自分のおすすめページやアフィリエイトページへの誘導にもつかえますので、ぜひ設定方法をおぼえていってくださいね。
アマゾンアソシエイトで紹介したいページを決める
1.アマゾンアソシエイトにサインイン


引用:アマゾンアソシエイト
2.アマゾンアソシエイトで紹介したいページを決める
どうしても売りたい商品が見つからない方は、アマゾンのタイムセール祭りなどを宣伝するのがいいですね!
3.「バナーはこちら」をクリック


引用:アマゾンアソシエイト
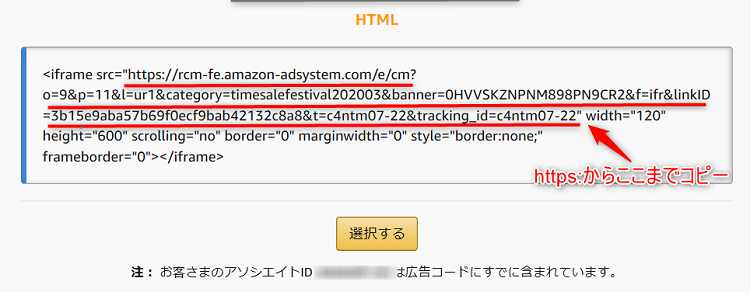
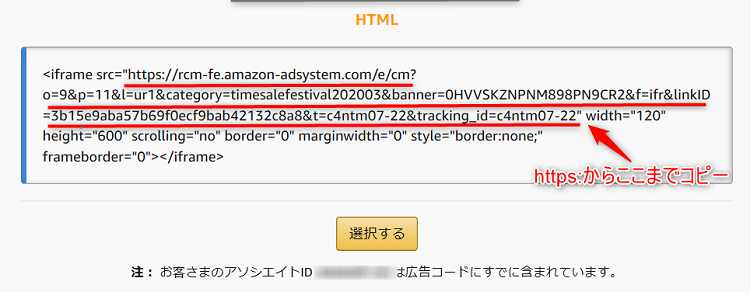
4.HTMLをメモ帳などにコピー


全てのHTMLをメモ帳にコピーしてから、「https:~ここまで」の部分をコピーして後ほど使用します。
ワードプレスのカスタマイズでヘッダーを開く
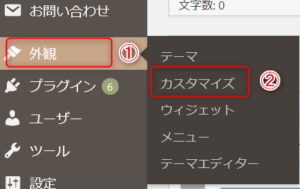
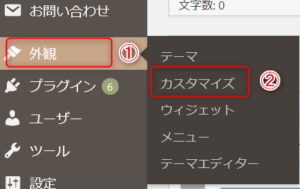
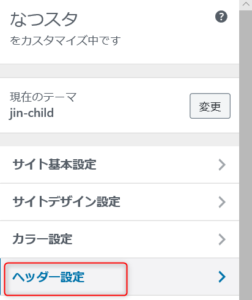
1.外観⇒カスタマイズを開く


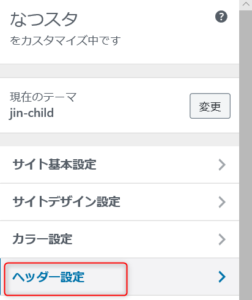
2.ヘッダー設定をクリック


ワードプレスのインフォバーに設定をする
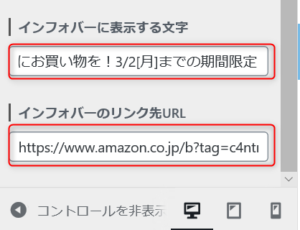
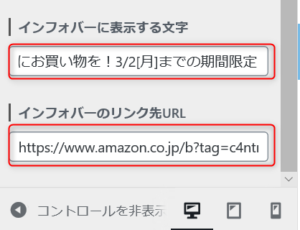
ワードプレスのヘッダー内にある「インフォバー」2か所に設定をします。
- 表示する文字:タイトルみたいな感じでつけてみてくださいね
- リンク先URL:アマゾンアソシエイトで先程コピーしたURLを貼り付け


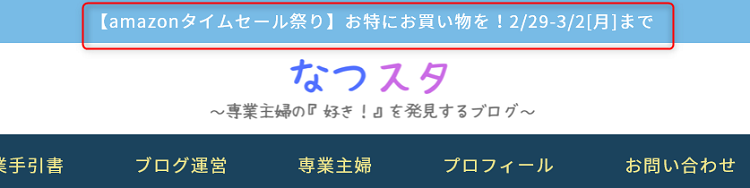
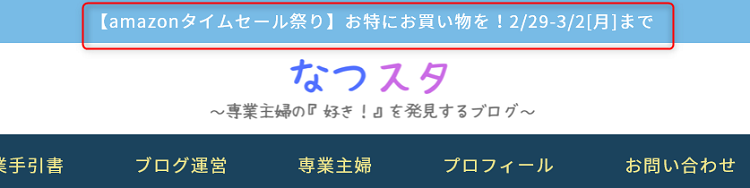
ブログでインフォバーの表示確認をする
ブログを開いてみて、インフォバーの表示がおかしくないか、またリンク先があっているか確認してください。


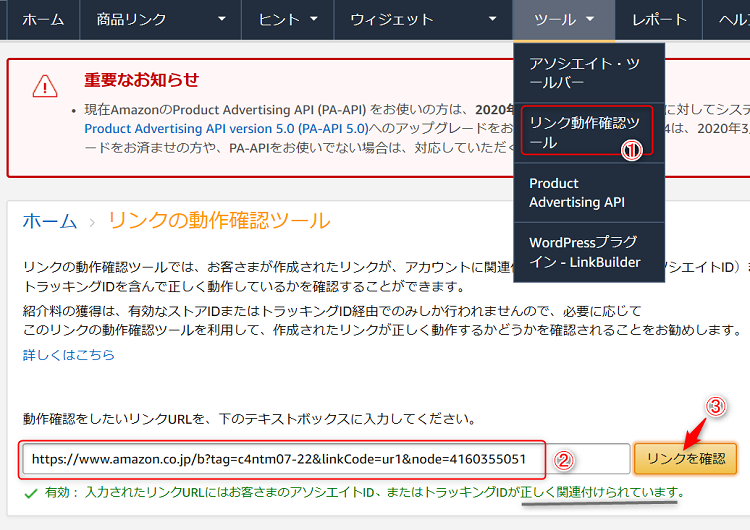
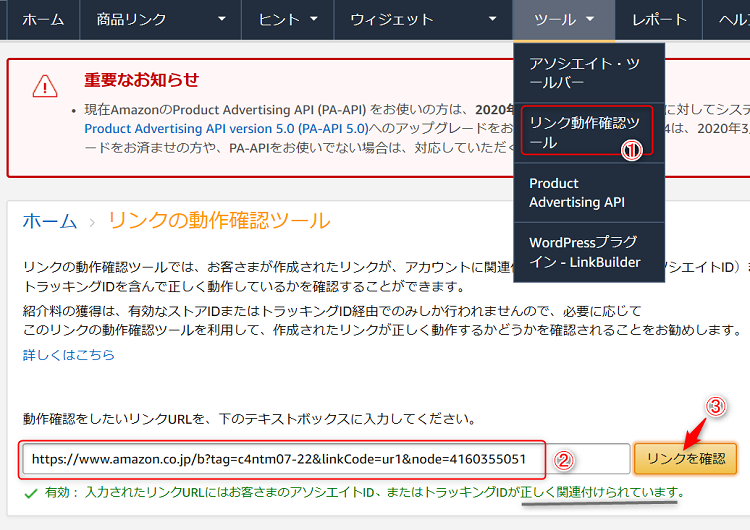
リンク動作確認をする
自分のアソシエイトIDが、きちんとリンクされているか確認をします。
アソシエイトIDがリンク(関連付け)されていないと、アマゾンで報酬が発生しなくなるのでお気をつけください。


- ツール⇒リンク動作確認ツールをクリック
- リンク先のURLを貼り付ける
- リンクを確認を押す
下の方に「✓有効:~正しく関連付けられています」と出ればOKです。
【インフォバー|JIN】設定方法を紹介!アマゾンでお特にお買い物を|まとめ
今回は、インフォバー(JIN)の設定方法、アマゾンでお特に買い物をしてもらう方法を紹介しました。
アマゾンアソシエイトに登録していなくても、自分のおすすめページへの誘導やアフィリエイトの紹介などにも使えます!
インフォバーの設定がまだの方は、この機会にぜひ導入してみてくださいね。
何か分からない事がありましたら、左(右)にあるポストよりお問い合わせをください。
ここまで読んで頂き、ありがとうございました。










.png)