- 「ワードプレステーマJIN」の良さって何かな?
2019年1月からワードプレステーマJINを愛用している私が、ブログ初心者の方にむけて良かったことを5つ紹介しますね!
ワードプレステーマJINの良かった5つの事
- ボックス・アイコンボックスが豊富
- インフォバーが設置できる(宣伝用)
- CTAが設置できる(宣伝用)
- JINアイコンが使用できる
- 吹き出しが簡単に表示できる
ブログで収益化を目指している方は、インフォバーやCTAでおすすめのページを紹介してみてください。
クリック数が上がりますよ!
- 初心者でも、ボタン1つで出来てしまうボックスや吹き出し
- おすすめしたい記事や商品を強調できるインフォバーやCTA
- かわいいオリジナルアイコンで、ブログをおしゃれに
どれをとっても、初心者がかんたんに使える機能なんですよ。
また、スタイル(見た目)は全部で11種類!(2020.3時点)
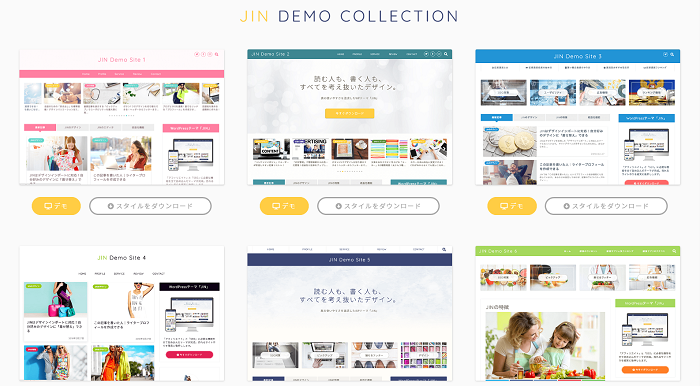
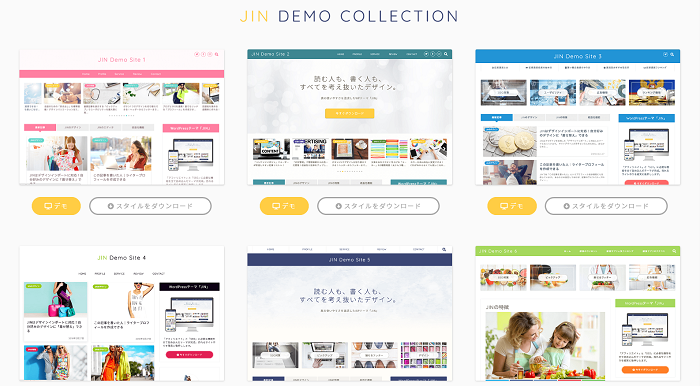
まずはこちらのデモ画面をみて、デザインを決めてから記事を読んでみてくださいね!
\おしゃれでかわいいテーマが11種類!/
それでは、ブログ初心者がワードプレステーマJINを1年3ヶ月使ってみて、よかった5つの事を紹介して行きますね!
ワードプレステーマJINを買った理由

引用先:hitodeblog
ワードプレステーマJINを購入した理由は、以下の2つです。
- 20代の時に、HTMLでブログを作っていたことがあり、ゼロからブログを作ることが大変なのを知っていたから
- このブログを作成する時に参考にした、ヒトデブログさんが使っていたテーマがかわいくて、こんなブログを作りたいな!と思ったから
私は、有料ブログのサーバー代を支払った日に、ワードプレステーマJINも購入しました。
ワードプレスで初めての記事を書いて投稿した後、かっこいい見た目のブログが一瞬で出来上がったことに感動したのを今でも覚えています。
有料ブログを使っていて「自分のブログをもっとかっこよく!」「もっとかわいくしたい!」と思っている方は、ぜひデモ画面を見て検討してみてくださいね!
\おしゃれでかわいいテーマが11種類!/
JINを使ってみて良かった5つの事

2019年1月にJINを購入してから、1年3ヶ月使ってみてよかったことを5つ紹介しますね。
- ボックス・アイコンボックスが豊富
- インフォバーが設置できる(宣伝用)
- CTAが設置できる(宣伝用)
- JINアイコンが使用できる
- 吹き出しが簡単に表示できる
ブログで収益化を目指している方には、インフォバーやCTAなどを使っておすすめページや商品の紹介をしてみてくださいね!
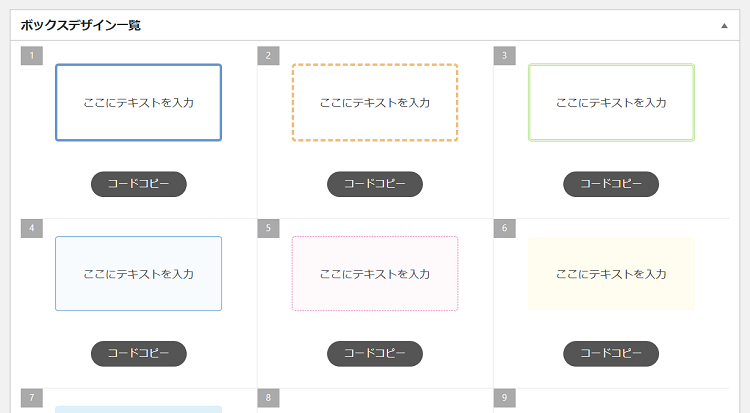
1.ボックス・アイコンボックスが豊富

文字を囲ったりするボックスなどがたくさん用意されています。
ボックスやアイコンボックスは、記事で言いたい事を強調したいときにとても役立ちます。
ボックスデザインの5番をつかっています。
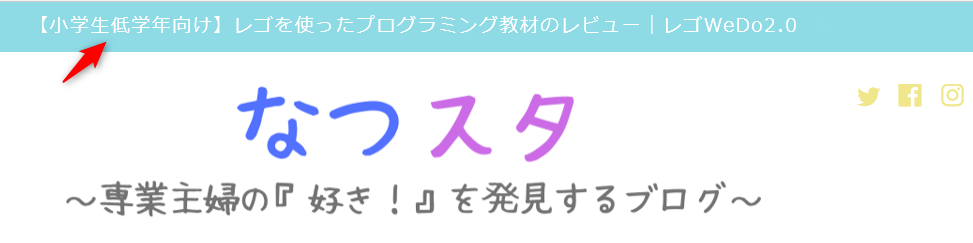
2.インフォバーが設置できる

インフォバーとは、ブログの上部におすすめの記事や商品などを表示させる機能です。
これにより、おすすめ記事がクリックされる可能性があがるので、ぜひ設置してみて下さいね。
インフォバー設置方法
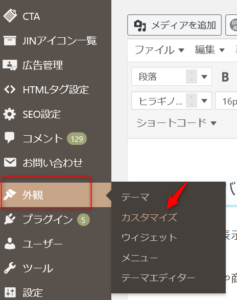
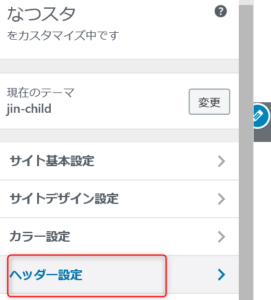
- 外観⇒カスタマイズ⇒ヘッダー設定


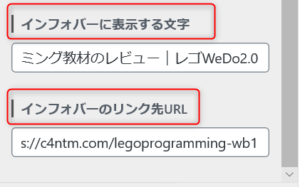
- インフォバーに表示する文字:タイトル
- インフォバーのリンク先URL:見てもらいたい記事や商品ページ

インフォバーの設定方法については、こちらの記事でくわしく説明をしています。

3.CTAが設定できる

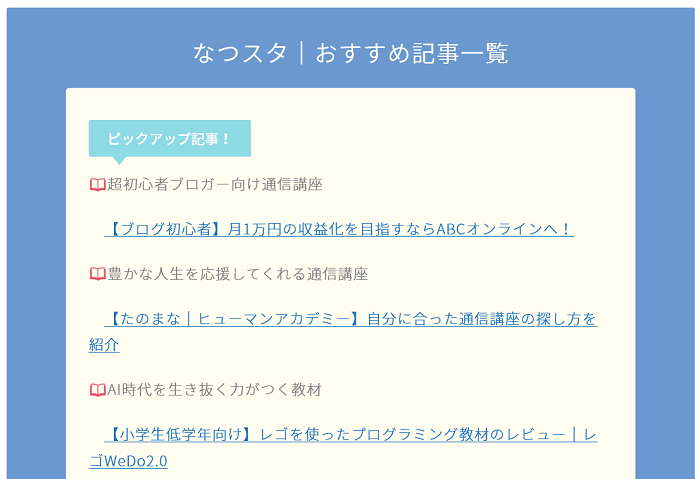
CTAとは、記事の下側におすすめの記事や商品を表示する機能です。
下側にあるので、インフォバーよりはクリックされないかもしれませんが…
ないよりはあった方が断然いいので、設定してない方はぜひ設定してみてくださいね!
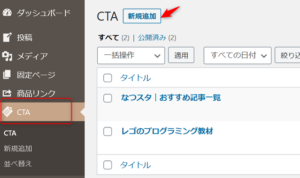
CTA設定方法
- CTA⇒新規追加

おすすめしたい記事や商品を紹介します
CTAの設定方法については、こちらの記事でくわしく説明しています。

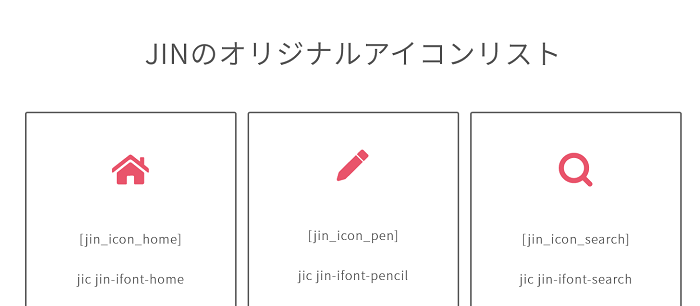
4.JINオリジナルアイコンが使用できる

引用先:JIN公式サイト
JINが用意しているオリジナルアイコンが、ブログで使用できます。
文章のちょっとしたポイントとして、使用すると見た目もよくなりますよ。
特に女性向けの文章を書く人におすすめで、かわいいアイコンが多いのでやわらかいイメージを与えることが可能です。
JINのオリジナルアイコンの使い方を、いくつか紹介しますね!
- メールはこちら⇒
- おすすめ商品はこちら⇒
- ツイッターはこちら⇒
- ねこの日常
他にも「危険」や「サプリメント」など、使えるアイコンがたくさんありますよ。
JINオリジナルアイコン一覧でチェックしてみてくださいね。
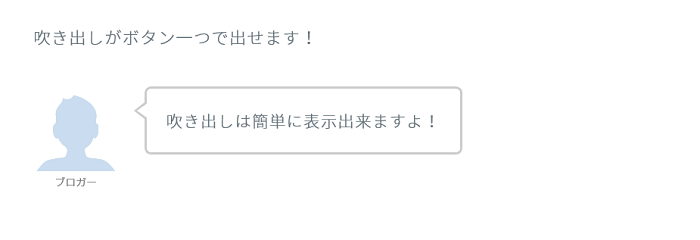
5.吹き出しが簡単に表示できる

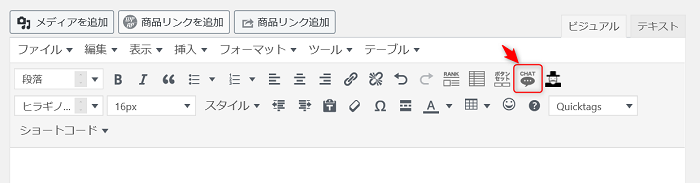
吹き出しがボタン一つで出せます!
ビジュアルエディターの上側にある「CHAT」を押すと、吹き出しがでてきます。

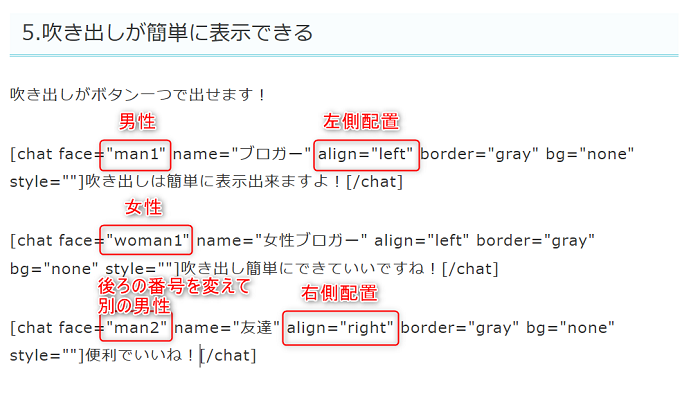
▼会話形式にすると、文書にアクセントがついて読みやすくなりますね。
▼男性、女性、配置場所はこちらを参照ください。

▼メディア(画像)を追加すると自分のアイコンも表示できます。
初心者の方は、まずはCHATボタンで吹き出しを使いこなしてみてくださいね。
JINはこんな人におすすめ


引用先:JIN公式サイト
ワードプレステーマJINはこんな方におすすめです。
- おしゃれでかわいいブログが作りたい方
JINのスタイル(見た目)は全部で11種類。(2020.3時点)
この中から好きなスタイルを選べます。スタイルは、こちらからチェック!
ワードプレスで記事を書いて投稿するだけで、自分が選択したスタイルで勝手にブログが出来上がります。
初めて記事を書いた時は、きれいなブログがあっという間に出来て感動しました!
最初は思い通りの形にならなくても、ブログはいつでも修正可能ですので、どんどん書いて操作になれていきましょう!
JINは初心者にはちょっとむずかしい


正直、全くの初心者が使うにはむずかしいと思います。
無料ブログをやっていた私でも、初めはどんな機能かも分からないし慣れなくて、悩みながら書いていました。
しかし、それはどのテーマを使っても初めは誰でも難しいと感じるのと一緒かと思います。
それゆえに、2ヶ月も使っていればだんだんと操作も慣れてきますよ!
ご購入後は、必ず「WordPressテーマ「JIN」の設定マニュアル」とおりにすすめていって下さいね!
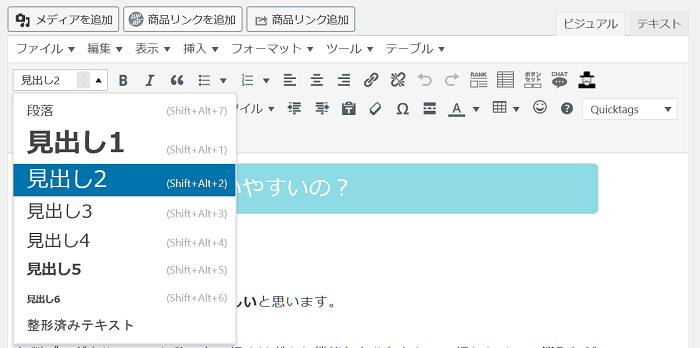
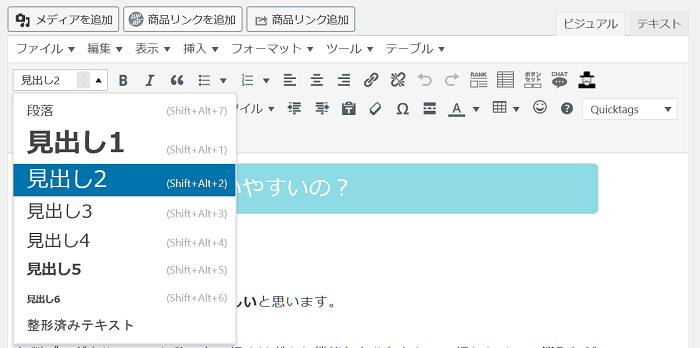
JINで初めて困った事


私が初めてJINを使ってみて困った事は、とても書きにくいことでした。
記事を書くたびに上にある機能(文字の大きさを変えたり、枠を選ぶところ)が一緒に動いてしまい、文字を大きくするにも上まで戻らなくてはならなかったからです。
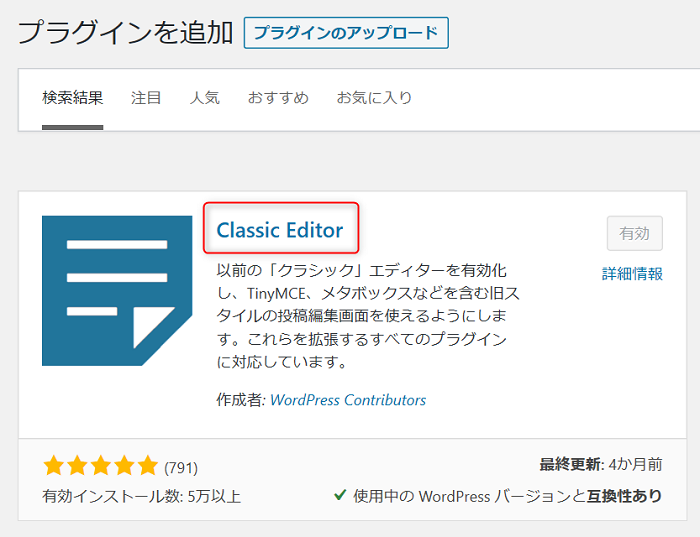
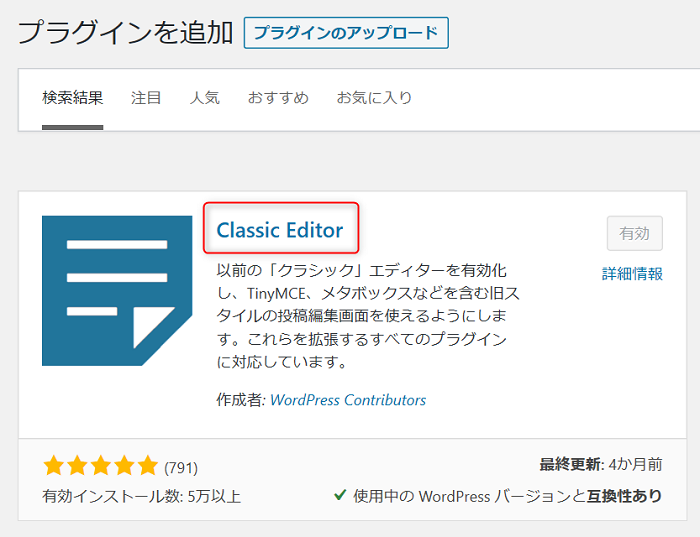
それを導入してみると、上部の機能が固定されとても書きやすくなりました。
それ以外には特に困った事もなく、快適に使っています!
プラグインの導入方法は、こちらの記事を参照してみて下さいね。


JINの詳細


ワードプレステーマJINの詳細です。(2020.3時点)
買い切りタイプ(支払いは一度だけ)で複数サイトで利用可能なのがありがたいですね。
| 商品名 | WordPressテーマ「JIN」 |
|---|---|
| 販売価格 | ¥14,800(税込) |
| 動作環境 | WordPress 4.9 以上 PHP ver7 以上 Windows10/Mac OSX/Android7.11 以上 IE11以上/Chrome64/safari11.0.3 以上上記以外の環境では未確認です。 |
| 決済方法 | クレジットカード( VISA / Master / JCB / AMEX ) ※その他お支払方法についてはこちらをご覧ください |
| その他 | 複数サイトでご利用頂けます。 |
| 販売元 | CrossPiece |
引用先:JIN公式サイト
\有料ブログで収益化を目指すなら/
【ワードプレステーマJIN】初心者が1年3ヶ月使ってみて良かった5つの事|まとめ
今回は、ワードプレステーマJINを初心者が1年3か月使ってみて、良かった5つの事をまとめました。
- ボックス・アイコンボックスが豊富
- インフォバーが設置できる(宣伝用)
- CTAが設置できる(宣伝用)
- JINアイコンが使用できる
- 吹き出しが簡単に表示できる
ブログ初心者がワードプレスを始めるのは、とても難しいとおもいます。
それでも有料ブログを「自分らしく作りたい!」と思う方は、ぜひワードプレステーマJINを使ってみてください。
\あっという間におしゃれなブログ!/
ここまで読んで頂き、ありがとうございました。















.png)