- トップページを「新着、おすすめ、カテゴリー毎」にまとめて見やすくしたい!
と思ったことはありませんか?
私はアフィリエイトを本格的に勉強してから変えたい!とずっと思っていました。
トップページなのに、新着順で記事がずらっと並んでいるだけだと味気ないですよね。
トップページを見やすく、まとまった感じにするだけで、ブログ上級者感を演出させることが可能です!
今回参照させて頂いたカスタマイズは「ぽんひろ様」になります。
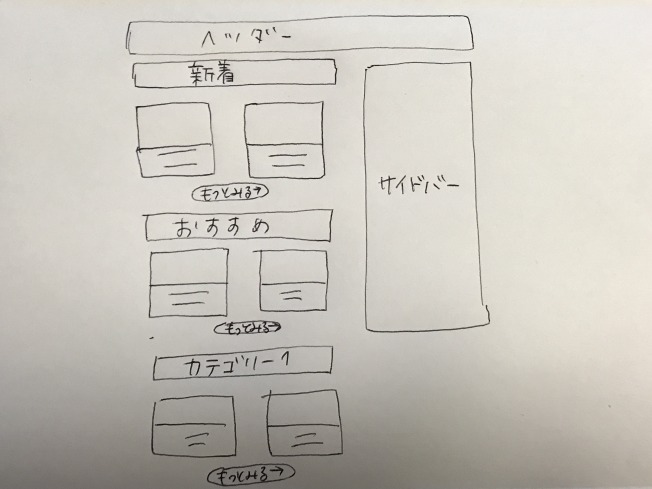
イメージは、上から「新着、おすすめ、カテゴリー1、カテゴリー2、・・・」

作業はたったの5ステップ!10分で終わるはずが、、、
私はコードの貼付け場所を間違えた為、2日もかかってしまいました。
コードはワードプレス編集画面のテキストに貼りましょうね!
ワードプレステーマは「JIN」を使用しています。
【JINカスタマイズ】トップページをサイト型に変更!失敗談コード貼付場所
全体の流れ
- CSSのコピー(ぽんひろさんのサイトより)
- 新着記事を取得のコードをコピペ
- トップページ用、固定ページを作成
- 記事一覧用固定ページ作成
- 設定変更
1.CSSのコピー
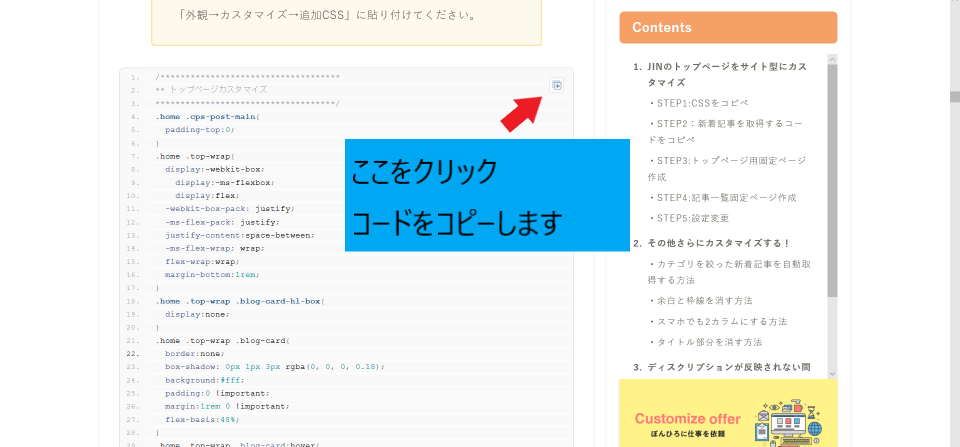
「ぽんひろ様」のサイトより、CSSのコピーをします。

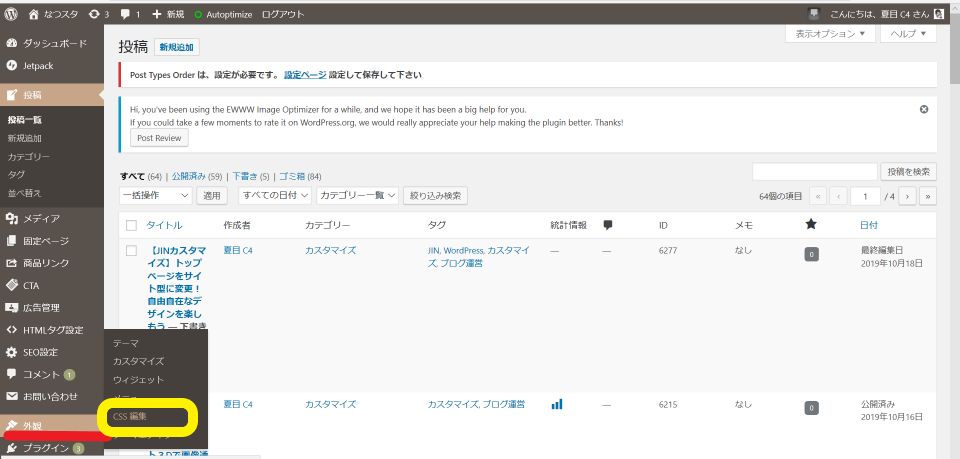
・外観⇒ CSS編集を開き、先ほどのコードをペーストします。

2.「新着記事を取得」のコードをコピー&ペースト
※新着記事を表示させたい方のみ、行ってください!
新着記事を取得する為のコードをコピーし、function.phpにペーストします。
コードを貼り付ける前に、テキストなどに「function.php」の内容をコピーして保存しておいて下さい。
カスタマイズ後に問題がある場合は、コピーしたものを貼り直せば元に戻りますので安心して下さい!
「ぽんひろ様」のサイトよりコードをコピー

子テーマのfunction.phpにコードを張り付け
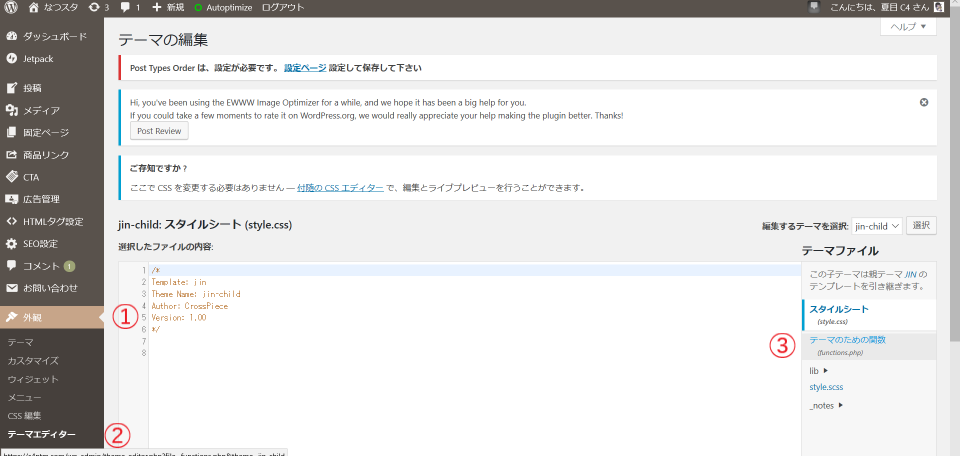
・外観⇒ テーマエディター⇒ テーマの為の関数(function.php)

コードをペースト後、ファイル更新をクリックします。
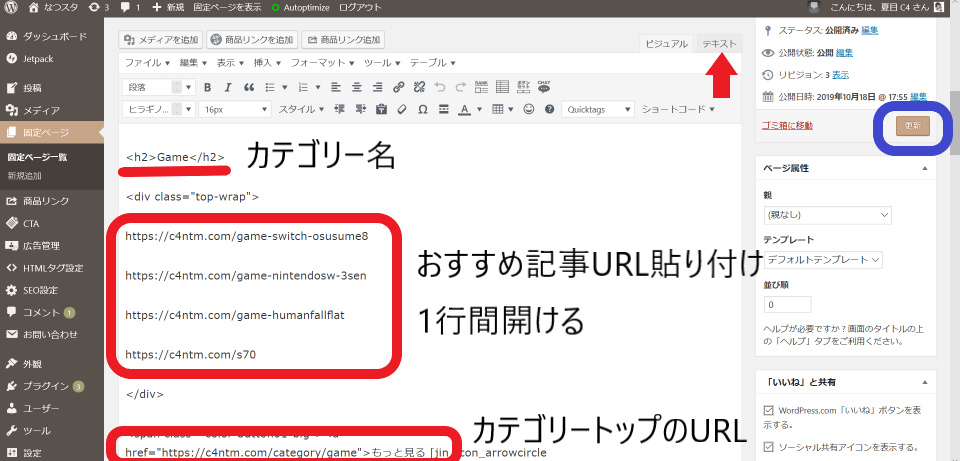
3.トップ用、固定ページを作成
トップ用の固定ページを作成します。
「ぽんひろ様」のサイトよりコードをコピー
・固定ページで新規追加をクリック
・タイトルにサイト名
・パーマリンクはそのままで
・新着記事を載せたい人は「new-list」を追加
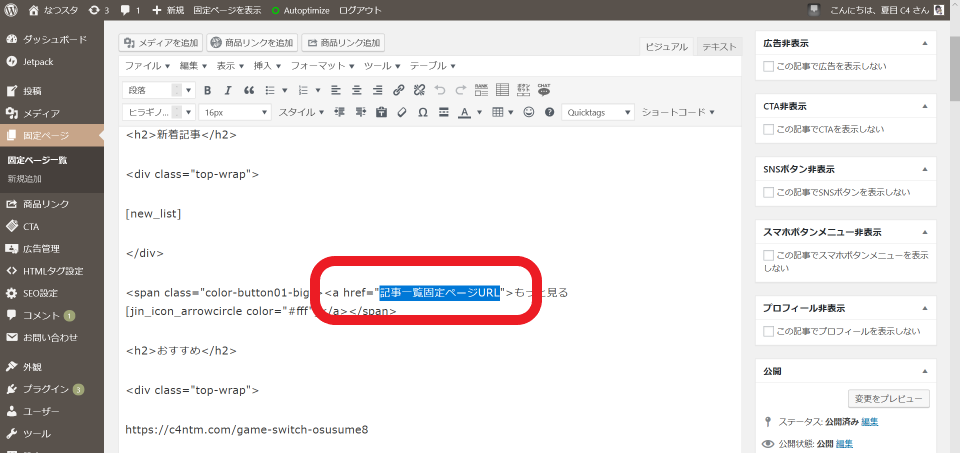
コードの貼付けは、ビジュアルではなくテキストです!

ボタン、見出し、内容は自由に変更が出来ます。
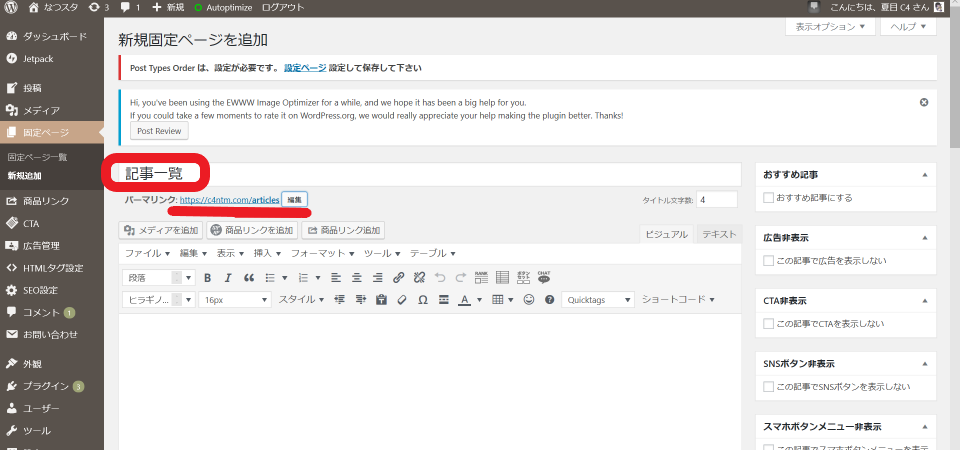
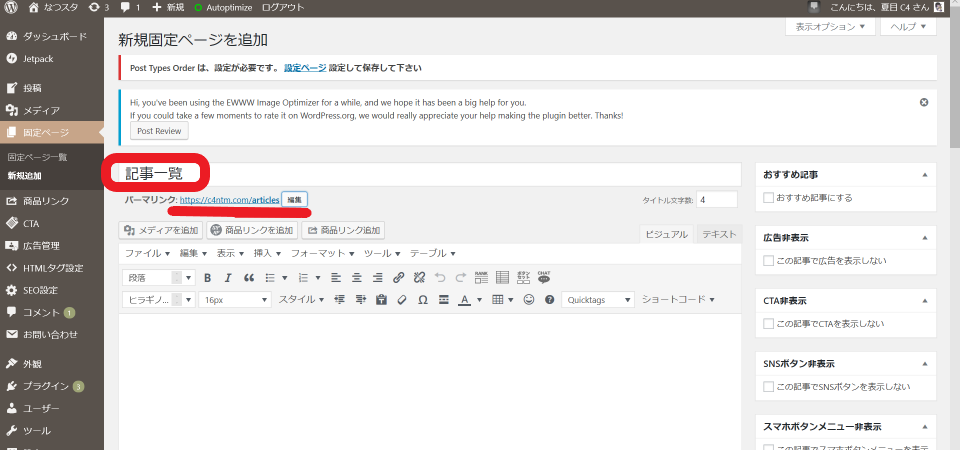
4.記事一覧用固定ページ作成
※新着記事の下に「もっとみるボタン」をつける人用です。不要でしたら飛ばしてくださいね。
記事一覧用の固定ページを作成します。
・固定ページ⇒ 新規追加


タイトル:記事一覧
パーマリンク:「ドメイン/articles」に設定
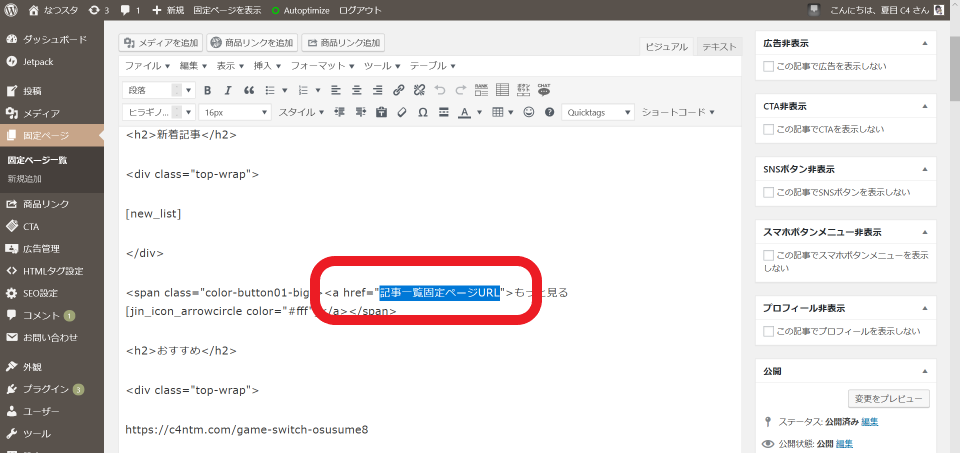
3.で作ったトップ用固定ページを開き、新着記事の「もっと見るボタン」のURLを「https://ドメイン/articles」に変更します。


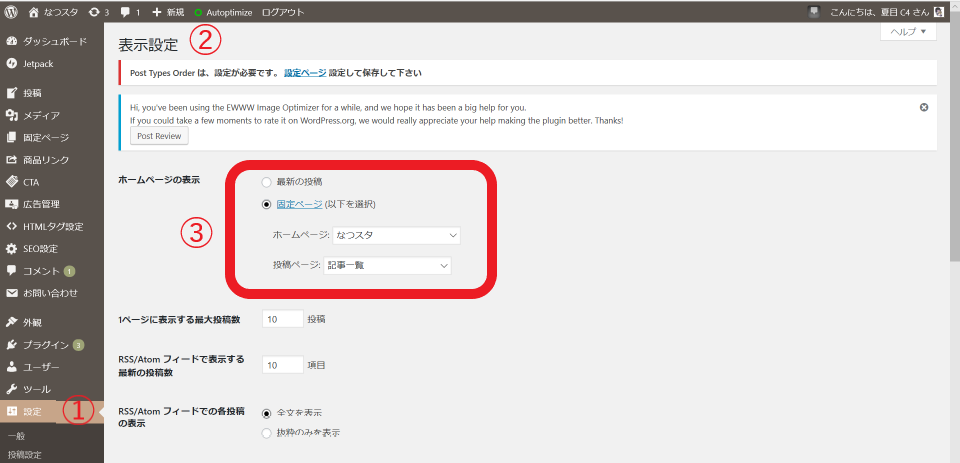
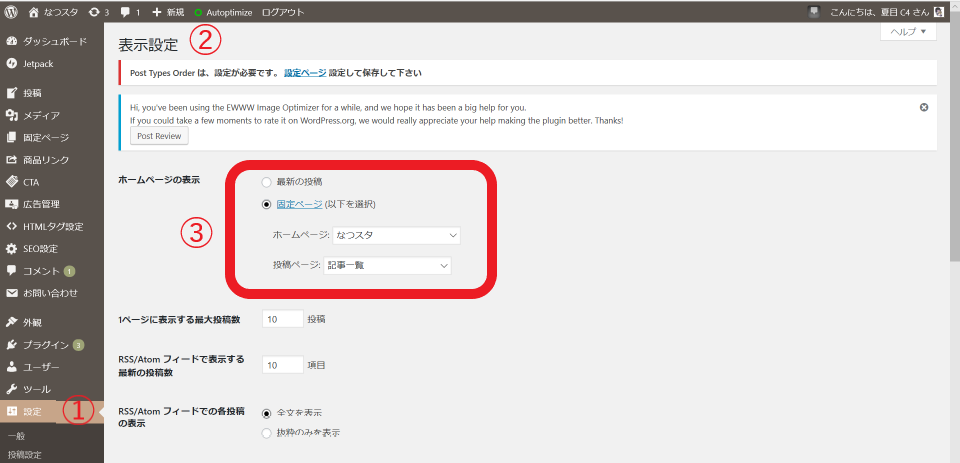
5.設定変更
設定の変更をします。
・設定⇒ 表示設定
ホームページの表示:固定ページにチェック
セレクトボックスから下記を選択して、保存します。
- ホームページ:トップページ用の固定ページ
- 投稿ページ:記事一覧の固定ページ


トップページがサイト型に変更されているか、チェックしてみて下さいね。
以上で、作業は終わりです!
失敗談:トップページにHTMLが表示問題発生
設定変更後、ブログのトップ表示を確認してみると、、、HTMLが表示されてる!!
何かがおかしいみたいですが、原因が分からず。
参考にさせてもらった、かわいいブログ「リトルハッピープラス」のもくりんぐさん(@mokurin1979)に相談すると。
そうなんですね!
CSSコピー
新着記事取得コードコピぺ
トップページ用固定ページ作成
記事一覧用固定ページ作成
設定変更
までやりました!固定ページ、記事一覧を選択して保存すると、HTMLが出てきます
何か抜けている感じですか? pic.twitter.com/S334CojDNA— 夏目C4 (@Ntm625C4) October 19, 2019
キャッシュ消すといいかも?と言われて実行。
まだ、表示が直らない。
何が悪いのか分からないので、コードを全部消して最初からやり直す事に。
トップページ用にコードを貼り付ける時に、ふっと気付いた!
あれ、ビジュアルじゃなくて、テキストにコード貼るんじゃなかろうか?と。
やってみると、出来ました!
すみません!
凡ミスでしたコードをビジュアルに貼ってました
テキストに貼ったら、ちゃんと表示出来ました!
見た目、カッコよくて鳥肌立ちますねお手数をかけました pic.twitter.com/EzaGlus4q1
— 夏目C4 (@Ntm625C4) October 20, 2019
もくりんぐさん(@mokurin1979)、お手数をおかけしました!
【JINカスタマイズ】トップページをサイト型に変更!失敗談コード貼付場所|まとめ
今回は、JINカスタマイズ トップページをサイト型に変更を紹介しました!
参照させて頂いたカスタマイズコードは、ぽんひろ様です。
カスタマイズ後さらにアレンジをしたい方は、ぽんひろ様のサイトにてご参照をお願いいたします。
何か分からない事がありましたら、左(右)にあるポストよりお問い合わせをください。
ここまで読んで頂き、ありがとうございました。










.png)







[…] […]
[…] […]