タイムラインとは?
下記のような手順(STEP)を紹介する時に使える表示のことです
-
STEP1○○にアクセスするここからアクセスして下さい⇒○○
-
STEP2ログインをするログインをして下さい
参考にさせて頂いたコードは「ぽんひろ」様になります。
手順書を書く方は一気に見やすくなりますので、ぜひ導入してみて下さい。
タイムラインの導入方法
タイムラインの導入方法はたったの2ステップです!
- style.cssにコードをコピペします
- function.phpにコードをコピペします
コードをコピペする前には、必ず「function.php」をメモ帳などにコピーしておいてくださいね!
style.cssにコードをコピペします
「外観→テーマエディター→style.css(子テーマ)」
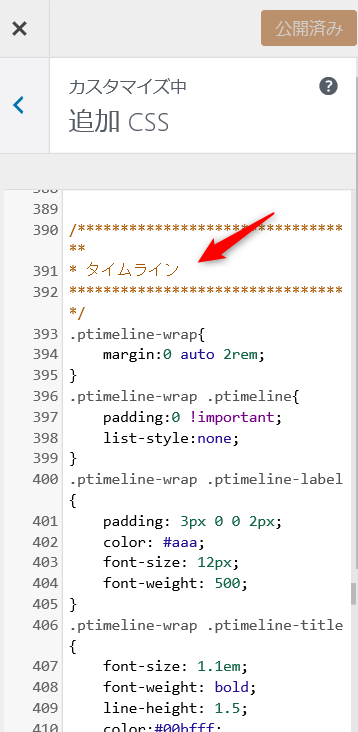
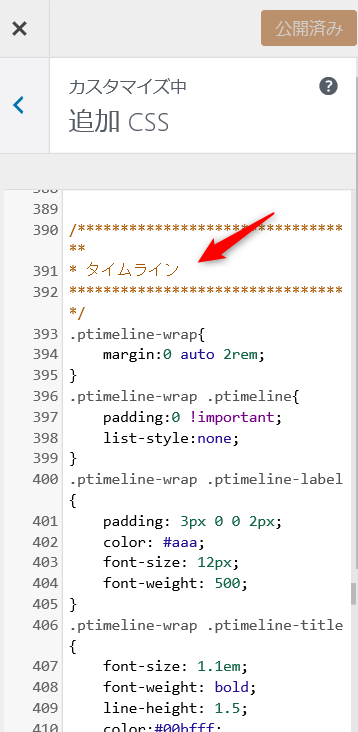
もしくは、「外観→カスタマイズ→追加CSS」に貼り付け
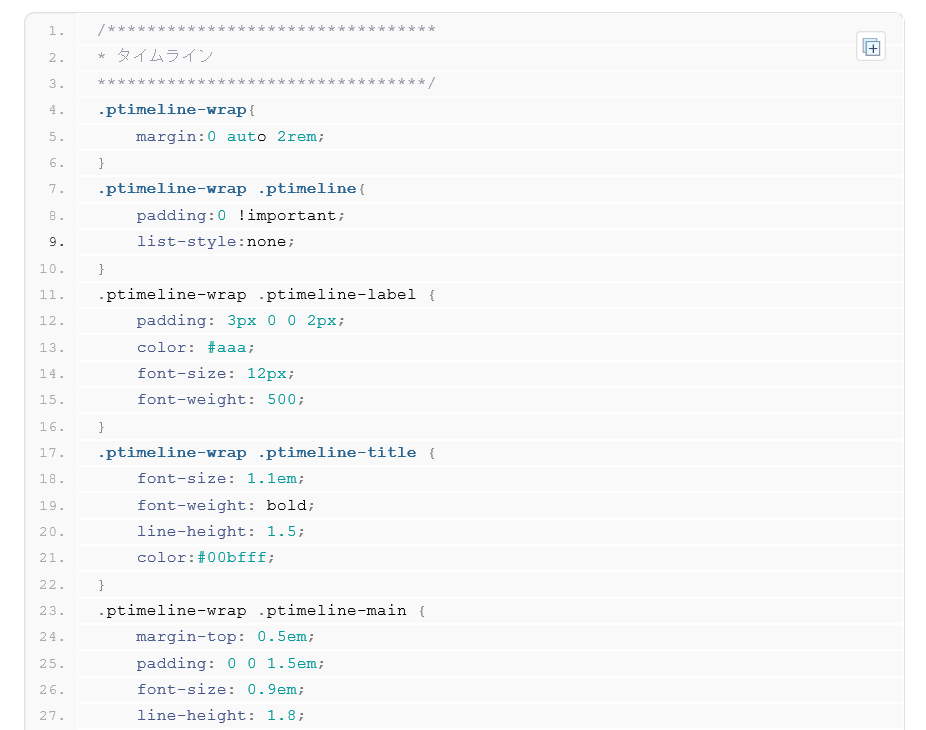
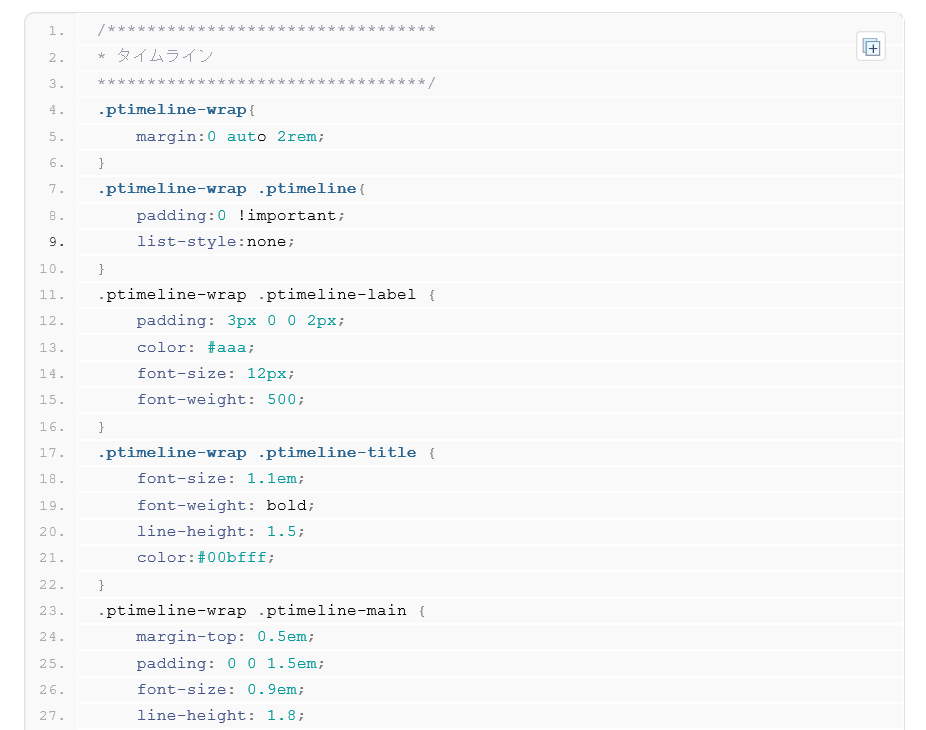
ぽんひろさんのサイトより下記のコードをコピーしてから、style.cssもしくは追加CSSにペーストしてください。


こちらよりコードをコピーして下さいね⇒HTMLとCSSでタイムラインデザイン!WordPressでショートコードも!
◆私は外観→カスタマイズ→追加CSSへ追加しました。


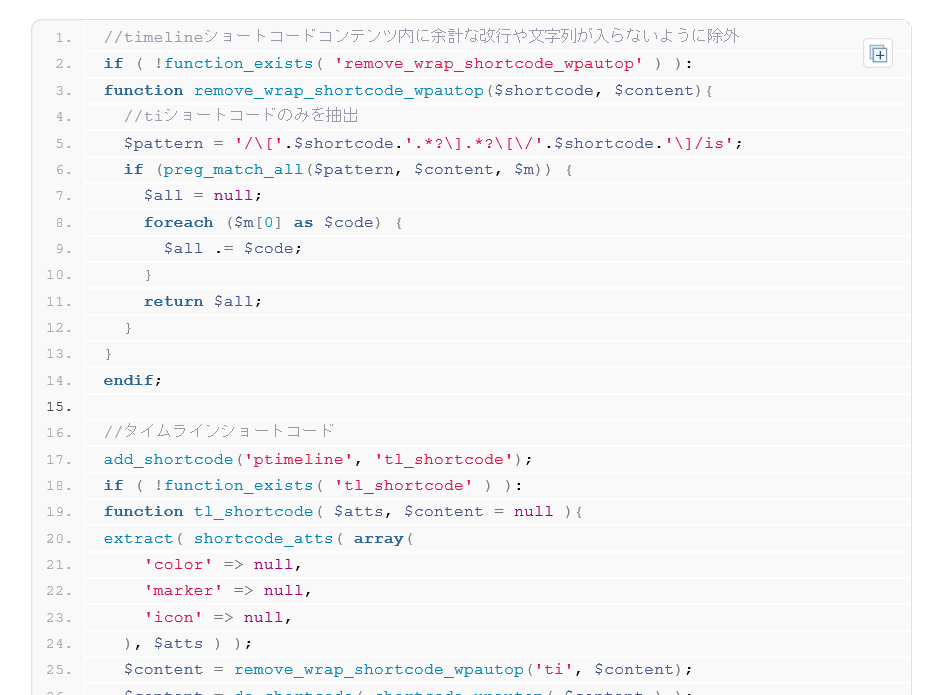
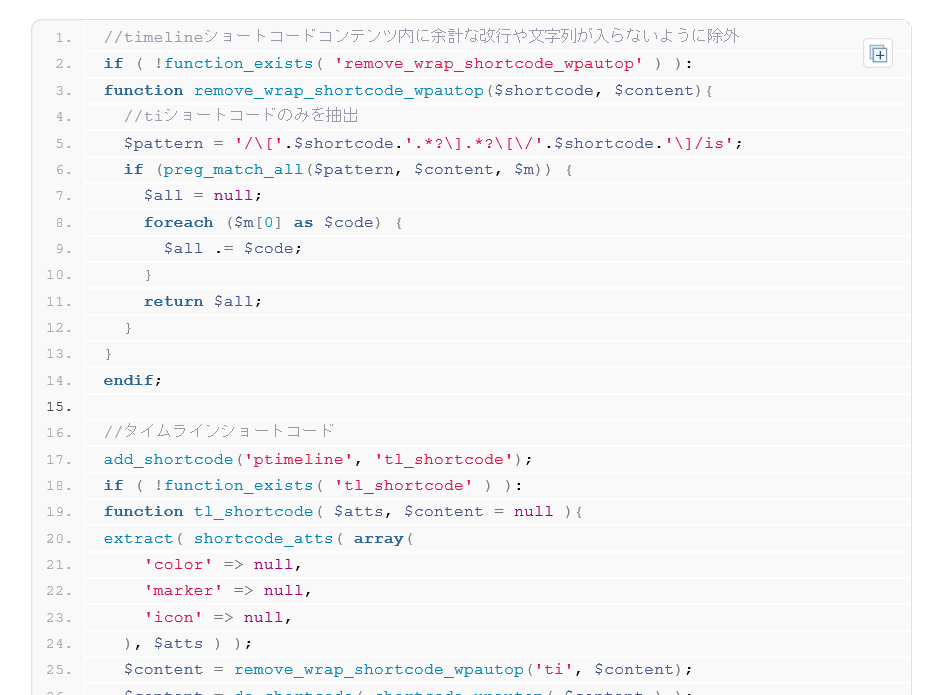
function.phpにコードをコピペします
コードをコピペする前には、必ず「function.php」をメモ帳などにコピーしておいてくださいね!
下記コードをfunction.php(子テーマ)にコピペしてください。
ぽんひろさんのサイトより下記のコードをコピーしてから、function.php(子テーマ)にペーストしてください。


こちらよりコードをコピーして下さいね⇒HTMLとCSSでタイムラインデザイン!WordPressでショートコードも!
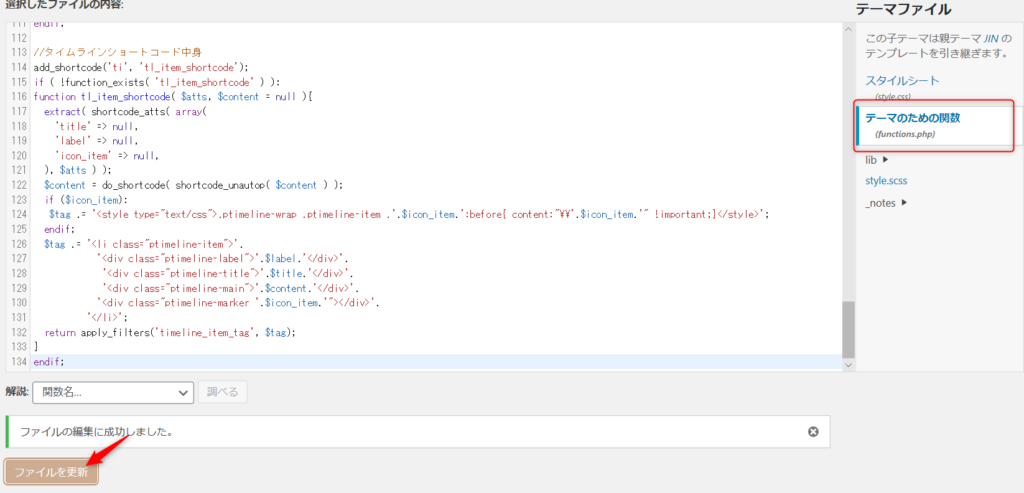
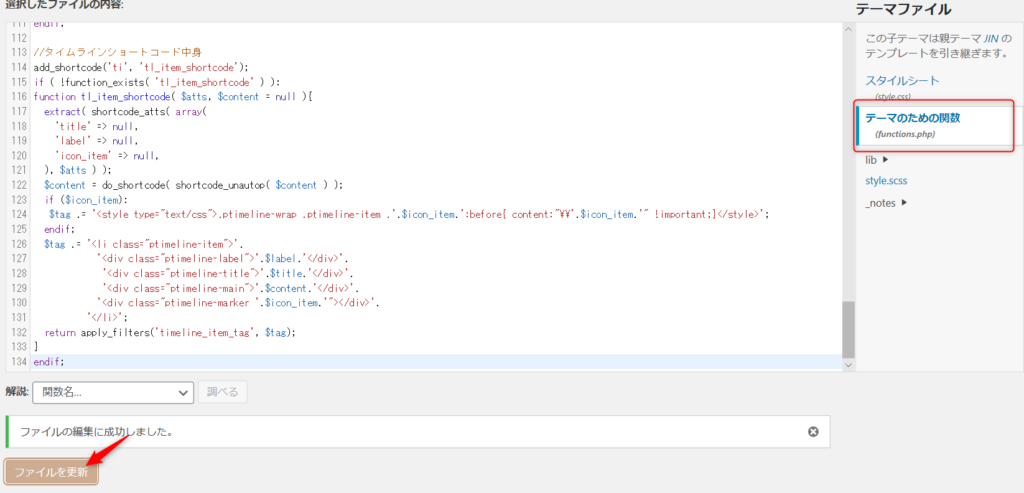
◆function.phpの場所
- 外観 ⇒テーマエディター ⇒テーマのための関数
コードをペーストしてから「ファイルを更新」をしてくださいね。


タイムラインのアレンジ(デザイン)
タイムラインの色や形などを自在に変更出来ます!
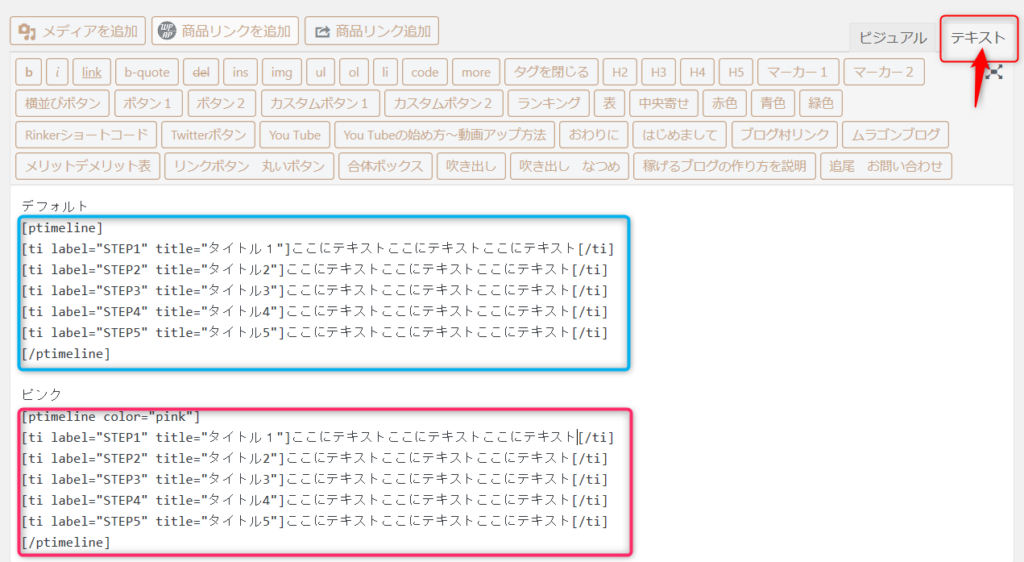
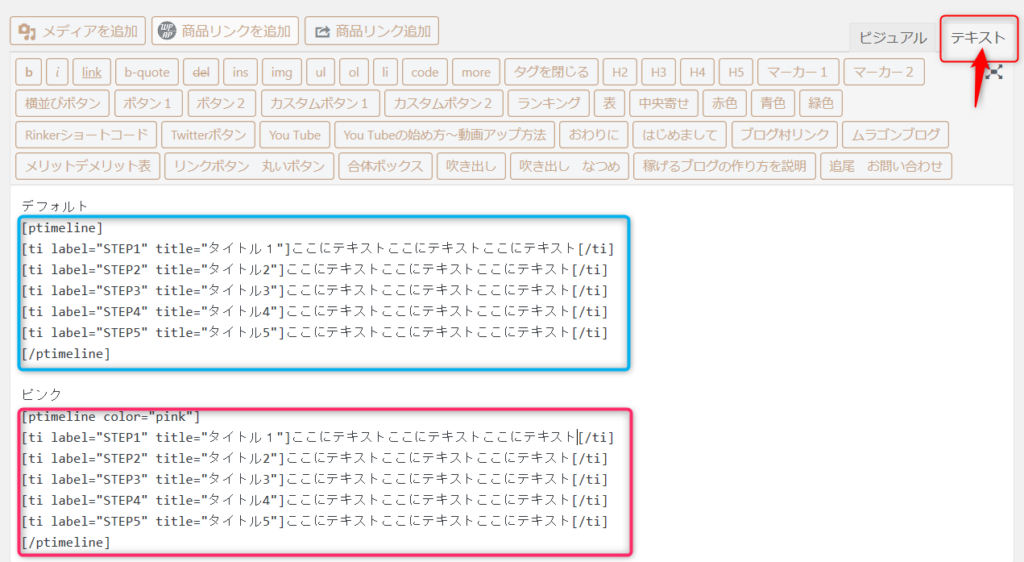
デフォルト
変更なしのHTMLを使用すると「ブルー」になります。
-
STEP1タイトル1ここにテキストここにテキストここにテキスト
-
STEP2タイトル2ここにテキストここにテキストここにテキスト
-
STEP3タイトル3ここにテキストここにテキストここにテキスト
-
STEP4タイトル4ここにテキストここにテキストここにテキスト
-
STEP5タイトル5ここにテキストここにテキストここにテキスト
ピンク
最初の「ptimeline」の後に「color=”pink”」を追加するとピンク色に変わります。
-
STEP1タイトル1ここにテキストここにテキストここにテキスト
-
STEP2タイトル2ここにテキストここにテキストここにテキスト
-
STEP3タイトル3ここにテキストここにテキストここにテキスト
-
STEP4タイトル4ここにテキストここにテキストここにテキスト
-
STEP5タイトル5ここにテキストここにテキストここにテキスト
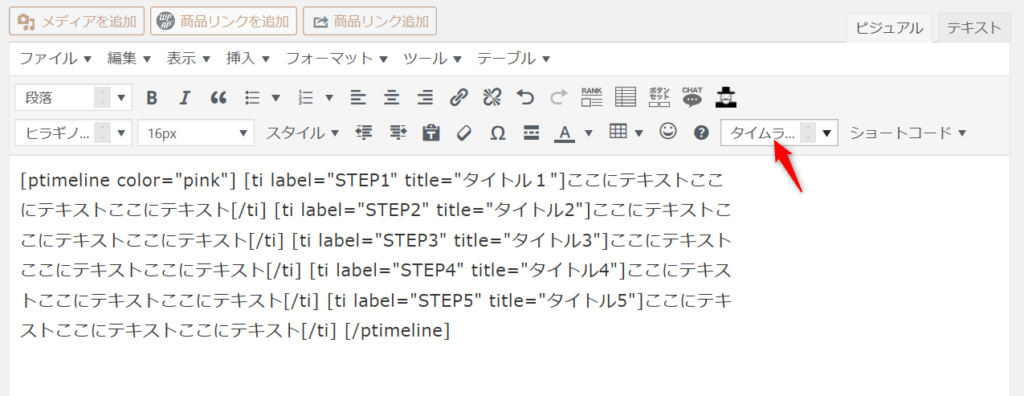
ショートコードの貼り付け位置
ショートコードの貼付け位置はワードプレスの「テキスト」になります。
以下のAddQuicktagを使用する場合は「ビジュアル」に貼り付けるのでお間違え無いように。


「Add Quicktag」に登録する方法
タイムラインのショートコードをAdd Quicktagに登録しておくと、使う時に便利です。
-
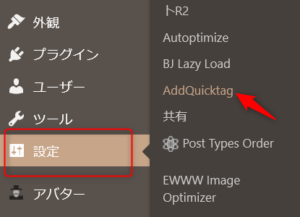
STEP1Add Quicktageを開く設定からAdd Quicktageを開きます

-
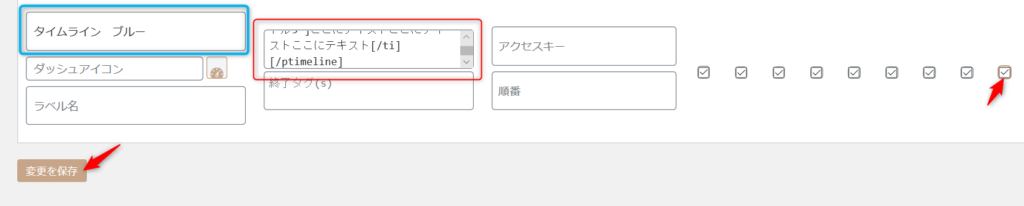
STEP2タイムラインの登録自分で分かりやすい名前を付けてから、開始タグにショートコードをコピペします。
1番右にありますチェックボタンにチェックを入れてから「変更を保存」を押します。

-
STEP3タグの呼び出しワードプレスの編集画面「ビジュアル」で「Quicktags」より先程登録したタグを呼び出します。(今回はピンクを呼び出しました)

▼関連記事:AddQuicktagの導入方法が書いてあります。


【JINカスタマイズ】タイムライン導入方法を初心者にわかりやすく説明!|まとめ
今回は「JINカスタマイズのタイムライン導入方法」を紹介してきました。
▼タイムライン一例


使用させて頂いたコードは「ぽんひろ様」です。
手順書などを書く方にはおすすめのカスタマイズになっております。
是非、導入してみて下さいね!
ここまで読んで頂き、ありがとうございました。
▼関連記事はこちらになります。












.png)







JINでタイムラインを表示する方法を調べ、こちらに行き着きました。
詳しい流れが分かり、助かりました。
ありがとうございます。
1つ質問させて下さい。
この方法では、グーテンベルクで使用するのは、ムリなのでしょうか?
自分でショートコードを入力する方法を調べたのですが、解決できませんでした。
もし知っていたら、教えて頂けると助かります。
よろしくお願い致します。
アキさん、
記事を読んで頂き、ありがとうございます!(^^
グーテンベルクのショートコードの貼り付け方ですが、
まずは、ぽんひろさんのショートコードをメモ帳などにコピーします。
次に、クラシック版の段落を選んで、ショートコードを貼り付ると表示できると思います。
私は、AddQuickTagにショートコードが入っていたので、それを呼び出したら表示出来ました!
ワードプレスが最新版ではないので、もしかすると最新版では出来ないかもしれません。
その時はまたご連絡をおねがいします。(^^
夏目さん、回答ありがとうございます!
あとあと、JINのマニュアルを読み返したところ
余白を空ける
ということで、解決できました!!
WordPressデビューしたばかりなので、操作自体が分からず時間がかかっています…
また、分からないことがあったら、こちらのサイトで調べさせて下さい!!
本当にていねいなお返事ありがとうございました。
アキさん、解決できたそうでよかったです。
余白をあけるとできるんですね!( ..)φメモメモ
グーテンベルクはちょっと初心者には難しいですよね(^^;
私は今までクラシックエディターを使っていて、グーテンベルクは最近始めたばかりです。
ブログのカテゴリーを変えてしまって、ブログ用記事が探しにくいかもしれませんが…
何か分からないことがあればいつでも聞いてくださいね。(^^♪
どこのブログを見てもタイムライン機能が実装できずにここまでたどり着きました。
結果的に「子テーマ」じゃないとできないとわかりました、ありがとうございます。T-T
ただ本当のガチ初心者はそんなことわからないと思います。どこ見ても、同じように貼り付けても出来ない理由がわからなすぎて諦めそうになりました。笑
jinのテーマをダウンロードするときに、子テーマの存在とか一切出てきませんでしたもん。T-T
他の皆さん子テーマに関してあっさり解説しすぎて、子テーマって何?てすらならなかったので、親テーマのままやって出来ない人もいるんじゃないかな?と個人的には思います。
子テーマすらわからないリアル初心者の今後のために参考になれば!
momonさん、
タイムライン導入出来たようでよかったです(^^
JINの子テーマじゃないと出来ないんですね…!
情報をありがとうございます。
私は何も考えずに子テーマを入れてブログを運営していたので気づきませんでした!
親テーマ、子テーマは初心者には難しいですよね…(^^;
夏目さんはじめまして。
こちらの記事を参考にタイムラインを導入したのですが、記事上部にエラーが発生してしまいました。
原因が分からず途方に暮れているのですが、もし分かれば教えていただきたいです。
▼エラーがでている記事
https://d-marublog.com/plugin-freeimage/
▼使用しているもの
・サーバー:ConoHaWING
・テーマ:JIN
だーまるさん、こんにちは!
エラー確認しました。
私も詳しくはわからないのですが、
コードを外観→テーマエディター→style.css(子テーマ)にコピペしてもダメでしょうか?
ぽんひろさんのサイトコメントにもエラーが出ている方がいましたが、もしかするとPHPバージョン7.4以降には対応していないかもしれません。
お力になれずすみません。m(_ _)m