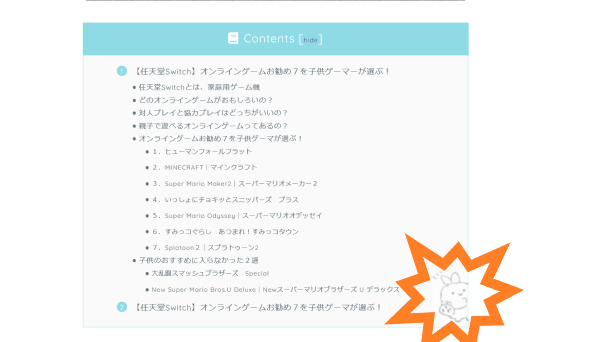
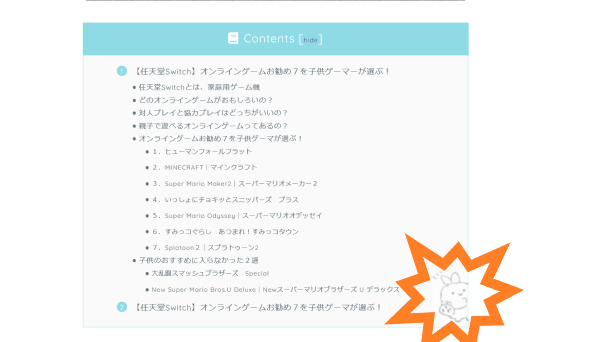
「あれ、目次の右下にかわいいキャラがひょこっと出ている!」
そんな目次を見かけたことはありませんか?
私はずっと気になっていました。
記事を書くことを優先させていましたが、気分転換にカスタマイズしてみようかな。
と思い、早速やってみる事にしました。
ブログもかわいい感じになるし、たまにはカスタマイズもいいですよね!
目次は本文の前にあり、本文の内容を「さっと見てもらう」為のワンポイントとして、画像を追加してみるのも効果的!
今回使わせて頂く「カスタマイズコード」は「FOR JIN」様です。
駆け出しアフィリエイター、専業主婦の夏目C4(@Ntm625C4)が、「FOR JIN」様の「目次に画像をプラス」に挑戦してみたいと思います!
今回、画像は手書きから写真を撮り、ペイント3Dで編集をしました。
無料画像を使用すれば、「10分もあれば出来てしまう!」ほど簡単な設定となっています。
無料画像は「Pixabay」。著作権フリーな画像や映像をお使いいただけます。
参照先:高品質なフリー画像素材
【JINカスタマイズ】目次に手書き画像を追加!ペイント3Dで画像透明化に挑戦
【動画】ペイント3Dで画像透明化
You Tubeに画像透明化の動画をアップしました。
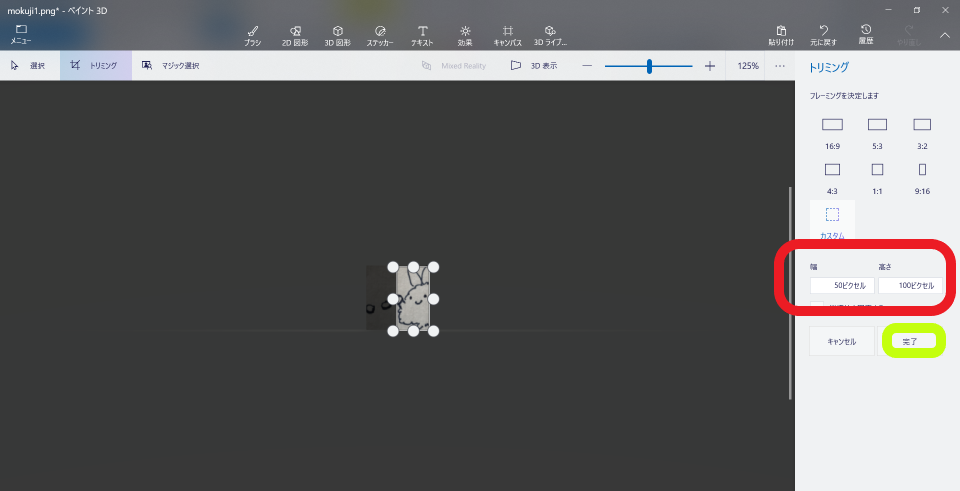
今回は「JINカスタマイズ用の画像」が欲しいので、大きさは「縦100×横50」でやっています。
手書き画像作成から画像保存まで
まずは、使いたい画像を作成していきます!
画像の準備
紙に手書きで画像を描き、写真を撮る
パソコンに取り込み、保存


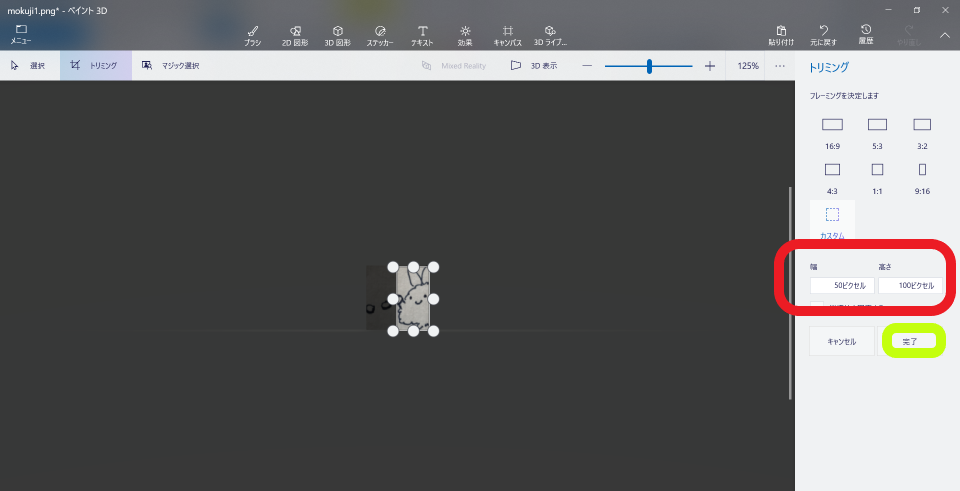
画像の処理
無料編集ソフトのペイント3Dで画像ファイルを開く
大きさを「縦100×横50」(ピクセル)に調整、完了をクリック


画像の透明化
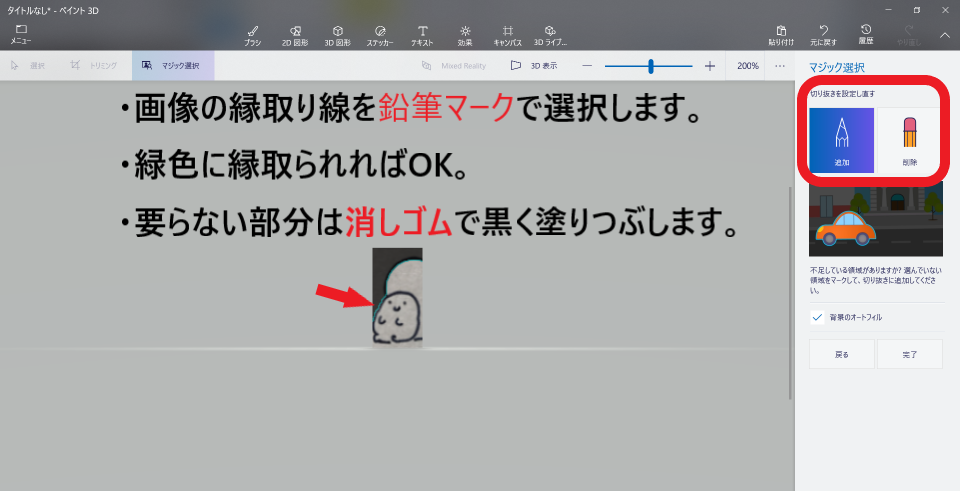
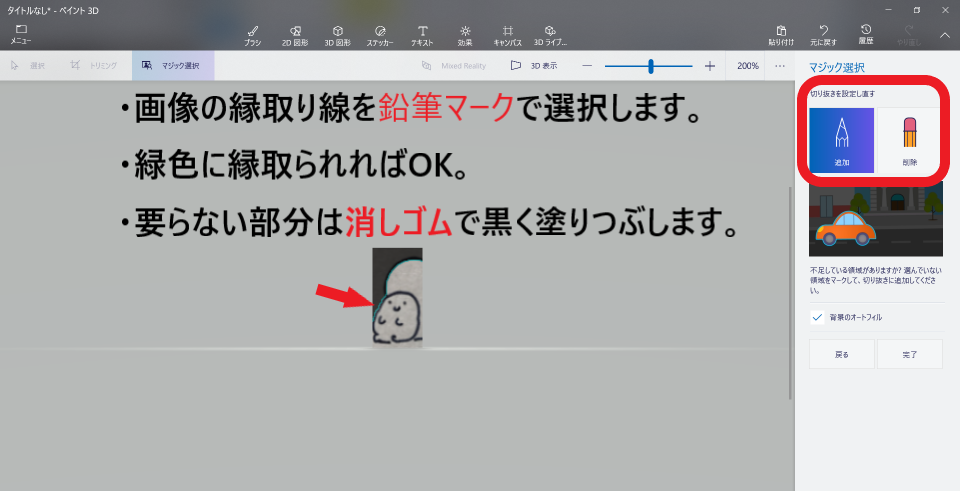
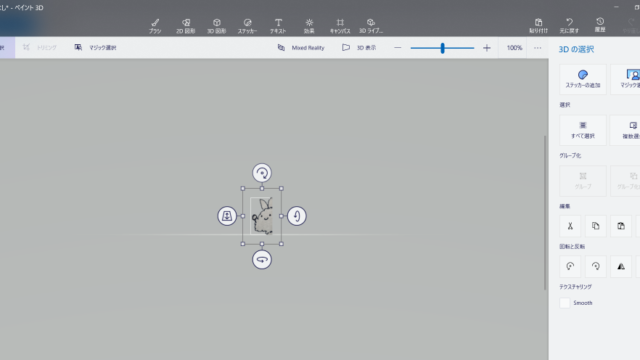
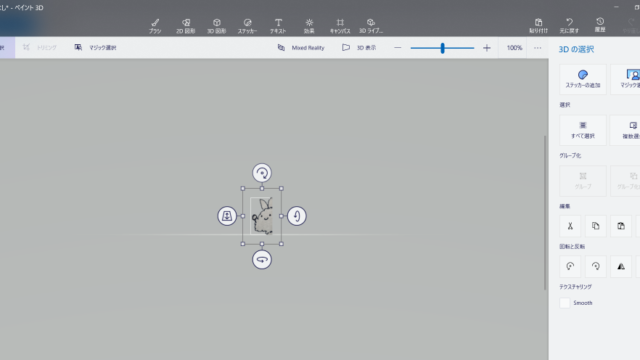
マジック選択をクリックして、次へ
追加と削除で切り抜き範囲を選択します
切り抜きたい線が緑色になれば、完了をクリック


画像を透明化して保存
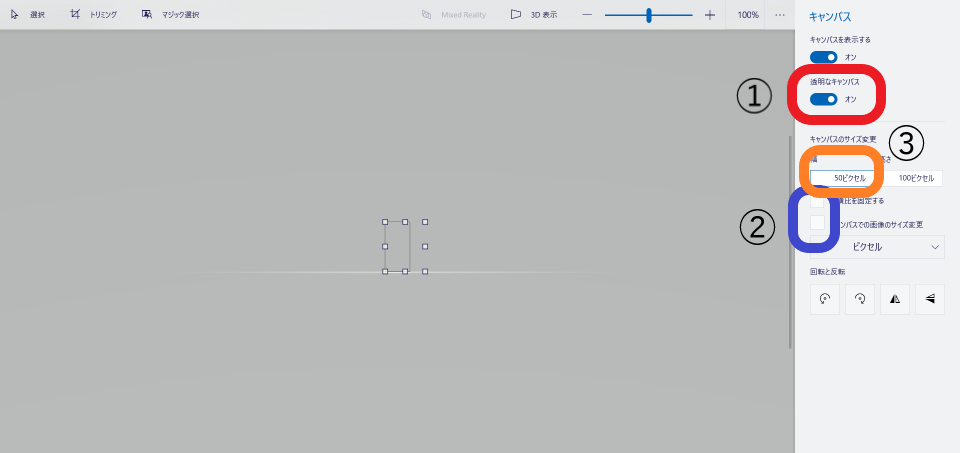
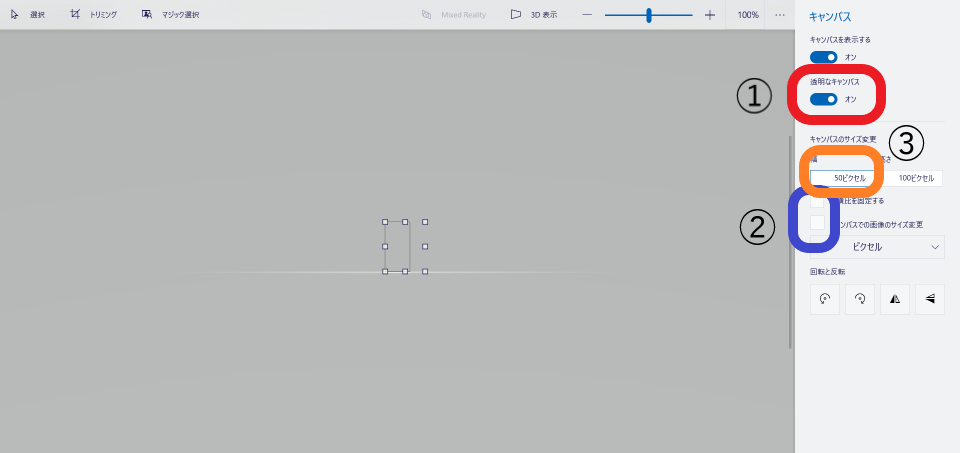
メニューから新規作成をクリック
1.「キャンパス」を選んで「透明なキャンパス」をオン
2.縦横比を固定する、とキャンパスで画像のサイズ変更のチェックを外す
3.「幅を50」に変更


右クリックして貼り付けを選択、画像を貼り付け
名前を付けて保存します


カスタマイズコードを追加
Word Pressの追加CSSで編集
外観→ CSSの編集を開きます。
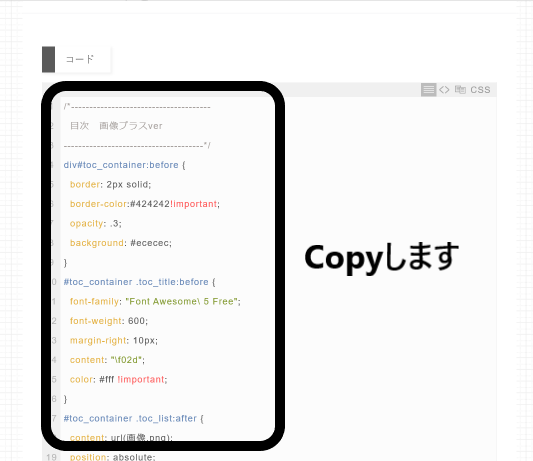
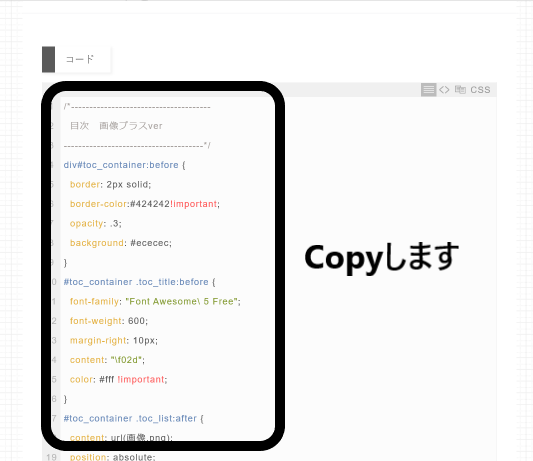
1.カスタマイズコードのコピー(コメントあり・なし選択可)
FOR JIN様のサイトより、必要なカスタマイズコードをコピーします。
カスタマイズコードはこちら>:JINカスタマイズ|目次に画像をプラス


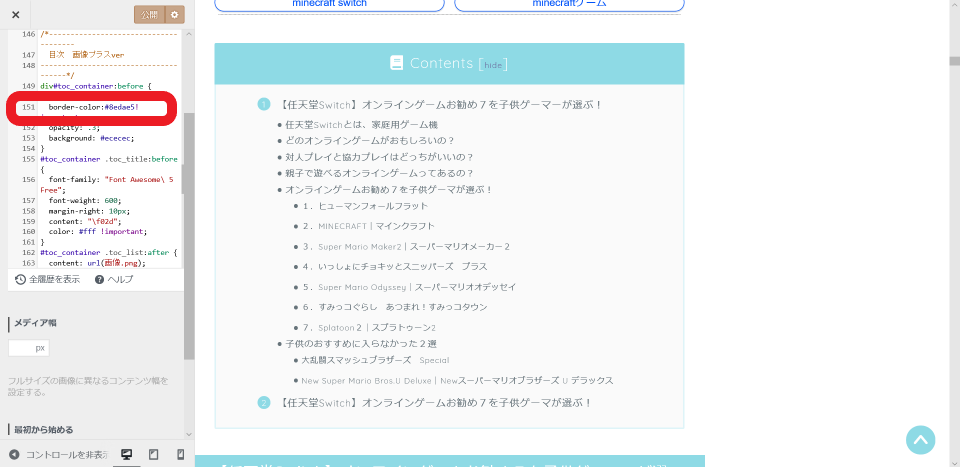
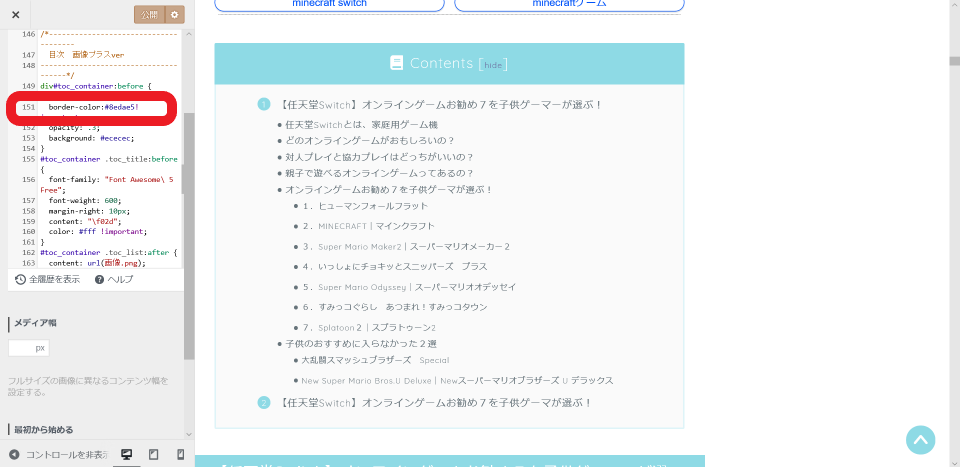
2.周辺の線、背景色、連番内の背景色、タイトルの背景色(2か所)のカラーコード変更
自分のCSS内でカラーコードを探して変更します。
変更する色は、自分のメインカラーを使うとしっくりいくみたいです!


※自分のメインカラーの探し方
外観⇒ カスタマイズ⇒ カラー設定⇒ テーマカラー


※CSS内でカラーコードが見つからない!という方は、下の方に検索方法を書いてあります。
あちらを参照してみて下さいね。
カラーコード表はこちらから。
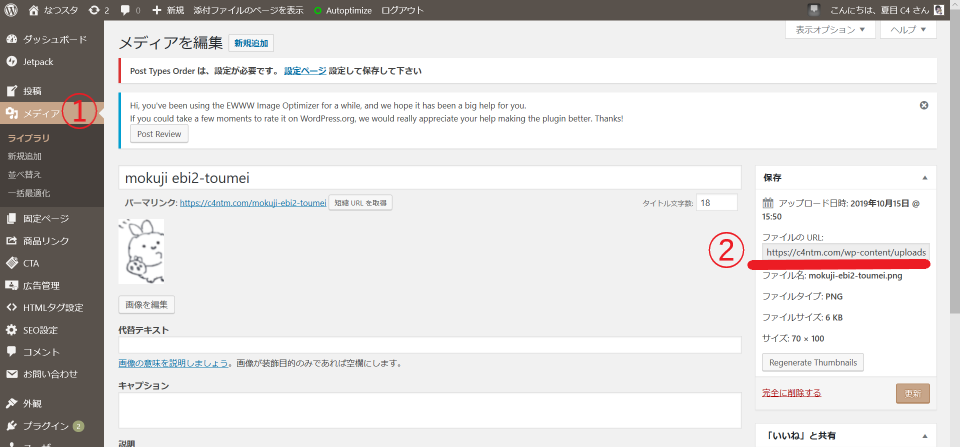
3.画像のURLを変更
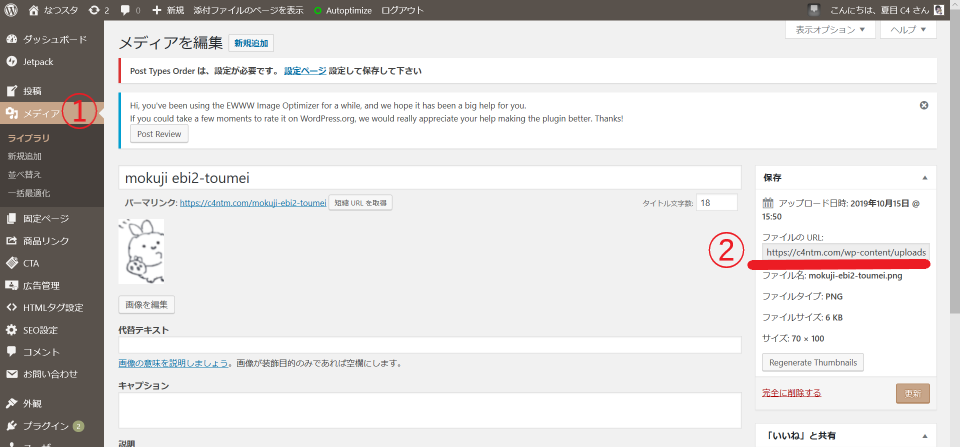
まずは、Word Pressのメディアから欲しい画像をクリック
右にある「ファイルのURL」をコピー


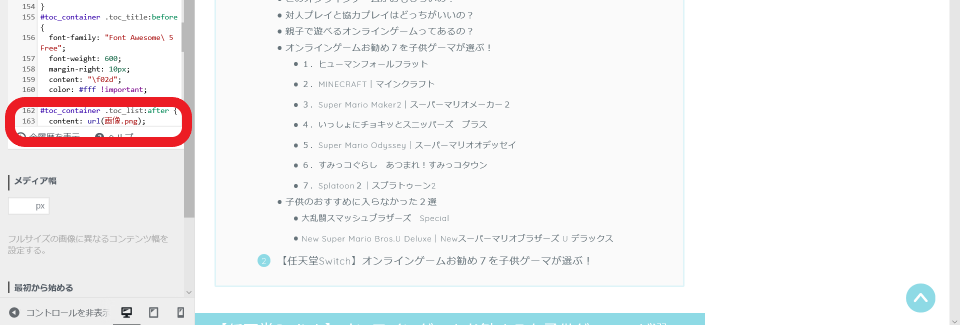
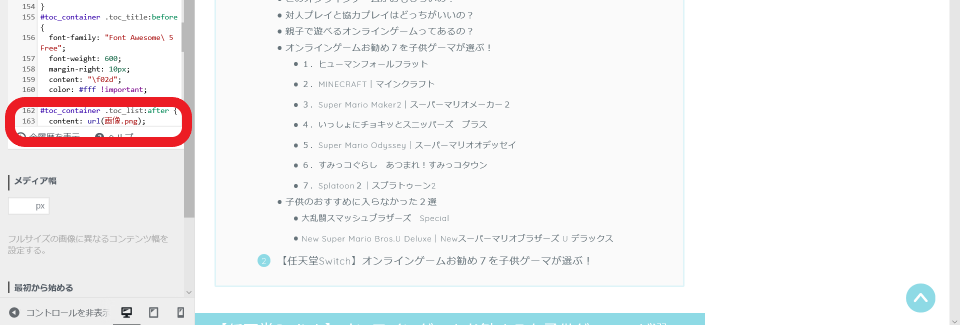
外観 ⇒CSS編集を開いて
~ URL(画像.png) の()内に先ほどコピーしたURLを追加


目次右下で、画像がひょっこりとしています。


CSS内のカラーコードを探す方法
周辺の線、背景色、連番内の背景色、タイトルの背景色(2か所)のカラーコードを変更する場合。
CSS内にすでに別のコードがあると、カラーコードを見つけるのが大変ですよね。
そこで、簡単な探し方を紹介します!
例)5 border-color:#424242!important;
これは「border-colorの色は#424242だよ」という意味です。
border-colorは線の色と言う意味です。
この場所を探す時は、自分のCSS内のコピーを始めた番号+5の番号を探します。(5はFOR JIN様のカスタマイズコード表の左側にある連番です)
例)自分のCSS内で100からカスタマイズコードをコピーした場合
100+5=105の周辺にお探しのカラーコードがあります!
カラーコード表はこちらから。
使用させて頂いたカスタマイズコード
今回使わせて頂いた「カスタマイズコード」は「FOR JIN」様です。
【JINカスタマイズ】目次に手書き画像を追加!ペイント3Dで画像透明化に挑戦|まとめ
今回は、「JINカスタマイズ、目次に手書き画像を追加!ペイント3Dで画像透明化に挑戦」を紹介しました。
無料画像さえあれば、10分以内で出来る簡単な設定です。
皆様もお好きな画像を追加してみてはいかがですか?
だんだんと、自分のブログに愛着が湧いてきますよ!
ここまで読んで頂き、ありがとうございました。









.png)