- ブログを自分好みの見た目に変えてみたい!
と思ったことはありませんか?
「カスタマイズ」というものをすると、
- 簡単に見た目をおしゃれに、かわいく出来ます。
- さらに、おすすめ記事への誘導も簡単に出来ます。
見に来てくれた方が迷わずに「目的の記事にたどり着ける」ように出来るのです!
- ブログの見た目や記事の探しやすさは「ブログを読んでもらう」以前に大事なことではないでしょうか?
今回は私がこのブログでやっている「カスタマイズ」を一覧にしてみました。
お気に入りのカスタマイズがありましたら、チャレンジしてみて下さいね!
それぞれ、とっても簡単で所要時間10分未満で出来ますよ。

ワードプレステーマJINで使えるおすすめカスタマイズ一覧のまとめ
使用させて頂いたコードはこのお二人です!
FOR JIN様のカスタマイズ
1.色々なパーツを合わせた、オリジナルボックス
▼全てが合わさると、見た目が強化されますね!
- こんな
- 感じに
- なりますよ!
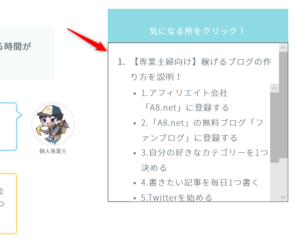
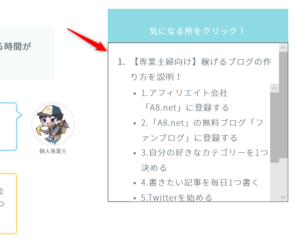
2.目次に絵をひょっこりさせてみた
目次の右下から、絵がのぞき込んでいます!
目次を目立たせたい人におすすめです。


3.JINカスタマイズ|サイドバーの目次
パソコン画面のみ、右側に目次が表示されます。2000文字以上書く人には、とても便利な機能ですね!


4.JINカスタマイズ|見出し2のパターン5をカスタマイズ
見出し2のパターン5の幅が長くなりました!
▼記事と記事の間がきちんと区切られて、見やすいですね。


ぽんひろ様のカスタマイズ
1.どこよりも簡単にJINのトップページをサイト型にカスタマイズ!
トップページを自由に変えられます!
新着、おすすめ、カテゴリー毎に、お好きな記事のURLを貼り付けるだけの簡単編集です。




2.ボックス分けされたナビを作る!回遊率をアップしよう!
右側のウィジェットに置いていますが、トップページにも貼り付けられます。
ボックスなので見たい目がスッキリで、クリックされやすい!
スッキリした見た目を好む人におすすめです。


3.記事終わりにボタンを表示させてクリック率をあげる【記事別に変更可能】
ボタンを画面右下に表示し、追従することが出来ます!
今のページから別のページに誘導したい時に便利ですね。
このページに「お問い合わせ」に飛ぶ、ポストの絵を設定してみました。
下の方に行くと「設定した数値に来るとポストの絵が表示されます」。
携帯画面ですと「左側に表示」されますね!
絵も自分の好きな物を設定出来るので、楽しいカスタマイズですね。
4.HTMLとCSSでタイムラインデザイン!WordPressでショートコードも!
このようなタイムラインの表示が出来るようになります。
手順書を書いている方は、是非導入してみて下さいね!
-
STEP11はじめにこれをやってね!
-
STEP222番目はこれだよ!
▼関連記事はこちらです。


ワードプレステーマJINで使えるおすすめカスタマイズ一覧のまとめ
今回は「ワードプレステーマJINで使えるおすすめカスタマイズ一覧」を紹介しました。
オリジナルブログにすると愛着がわきますね!
- さらに、ブログの見た目や記事の探しやすさは「ブログを読んでもらう」以前に大事なことではないでしょうか?
皆様もぜひカスタマイズに挑戦してみて下さいね!
それぞれ、とっても簡単で所要時間10分未満で出来ますよ。
ここまで読んで頂き、ありがとうございました。









.png)