こんにちは!専業主婦の夏目C4(@Ntm625C4)です♪
ブログを書く時に
定型文やHTMLタグを自分で打ち込んだり、コピー&ペーストしていますか?
私はつい先日まで、メモ帳に定型文やHTMLタグを書き込んでおいて、コピー&ペーストして使いたい場所に貼り付けていました。
- メモ帳を探す
- メモ帳からコピー
- 編集ページにペースト
とても面倒ですよね!
そこで、“AddQuicktag”と言うプラグインを入れると
使いたい定型文やHTMLタグを登録するだけで、ボタン一つで呼び出し出来るんです!
”Add Quicktag”のインストールから使い方までを説明していきますね!
Add Quicktagって何?
HTMLエディターで定型入力に使用できるクイックタグを簡単に追加・管理できます。
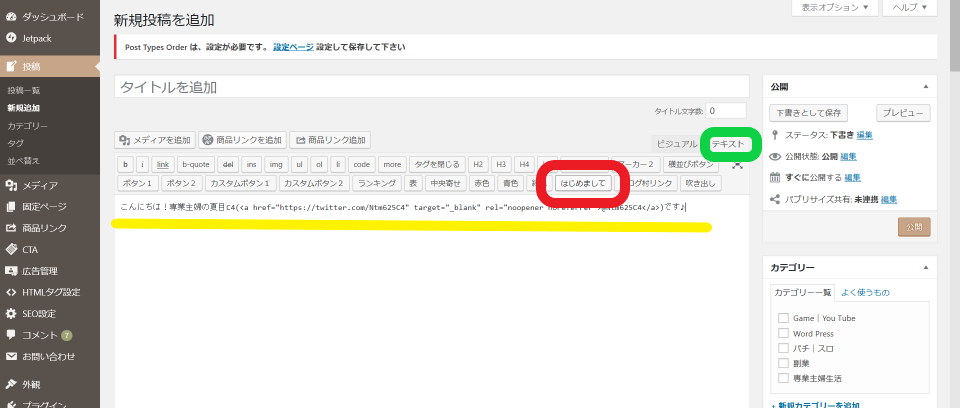
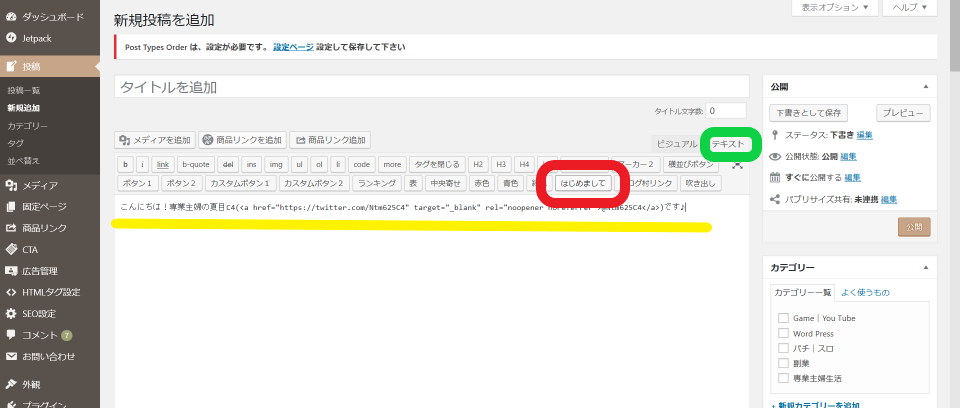
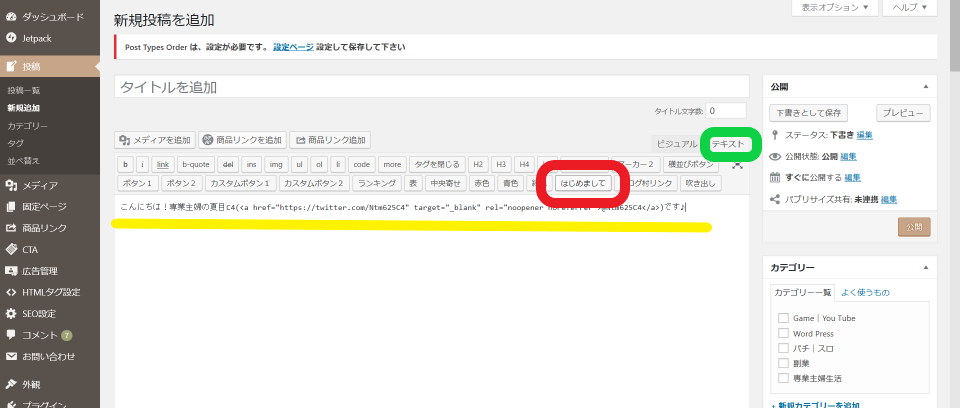
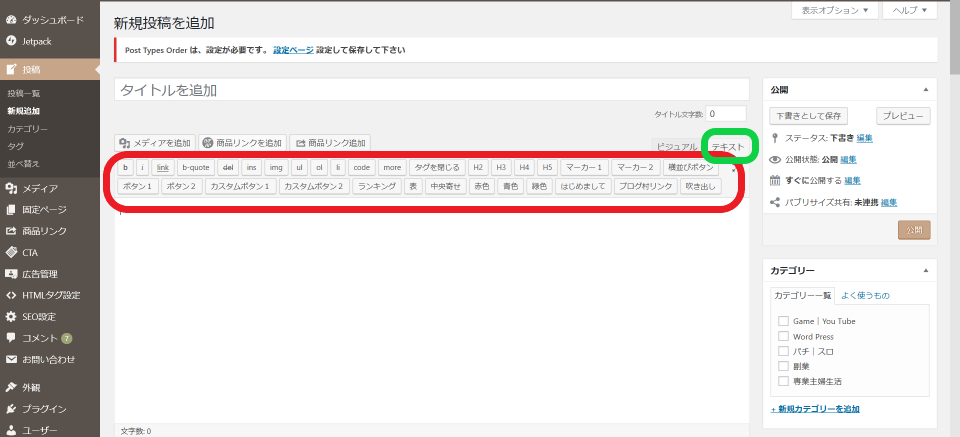
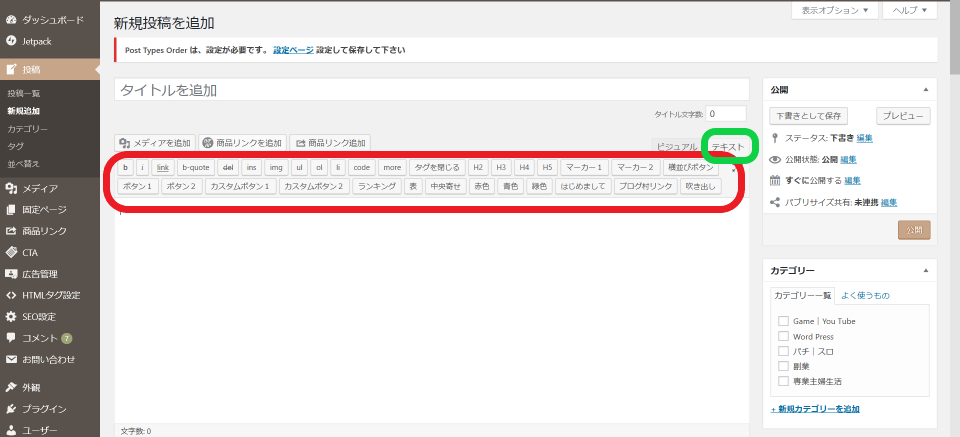
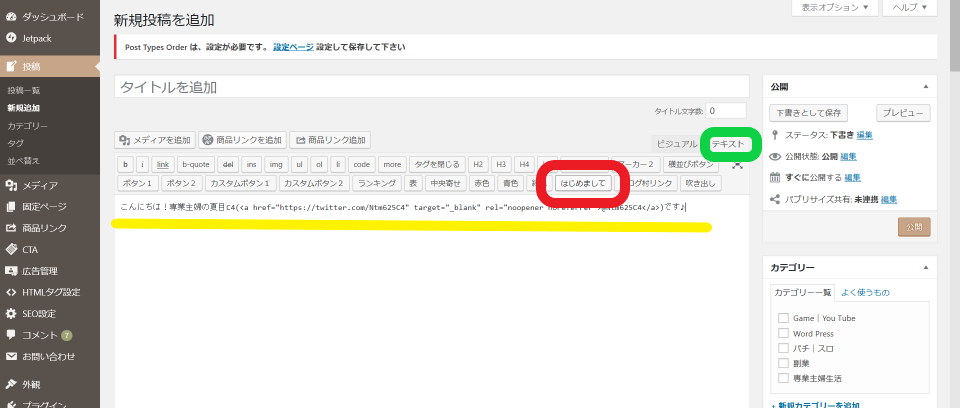
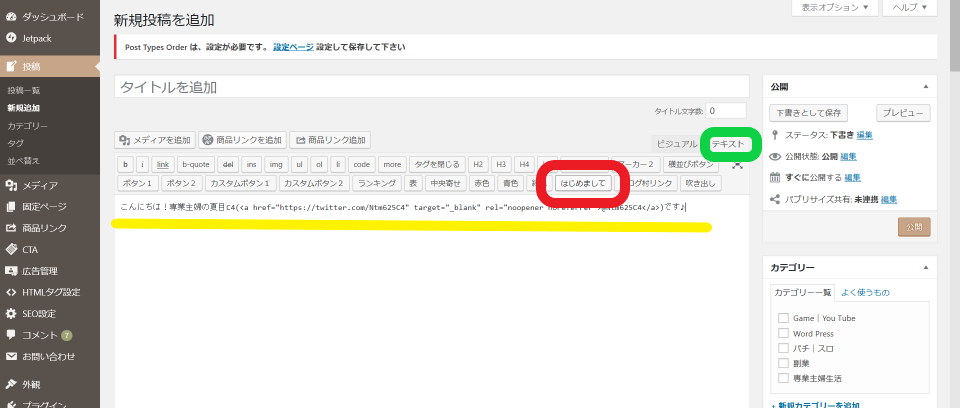
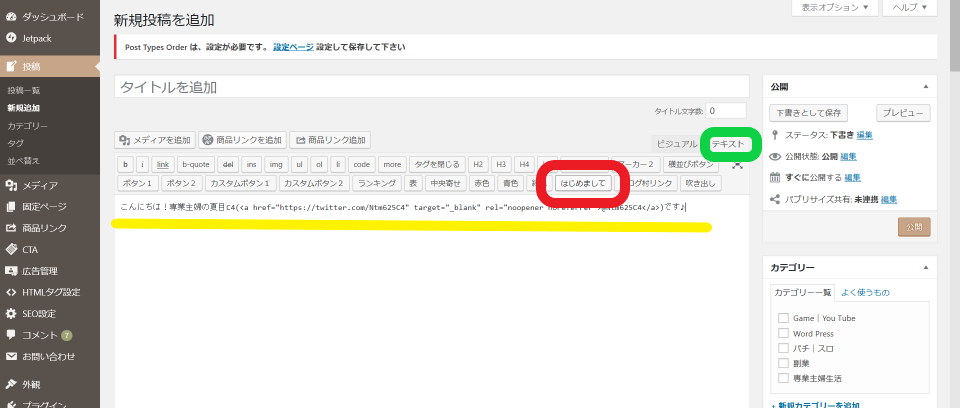
HTMLエディターとは:編集画面の右上にある”テキスト”タブ(緑丸)を押すと、HTMLエディターになります。



クイックタグとは:HTMLエディター内にある、赤丸内のボタンの事です。


Add Quicktagのインストール方法
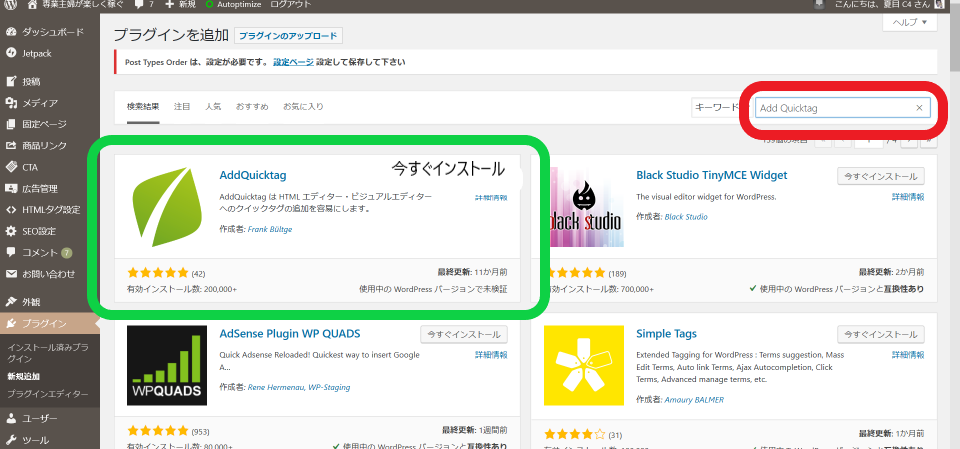
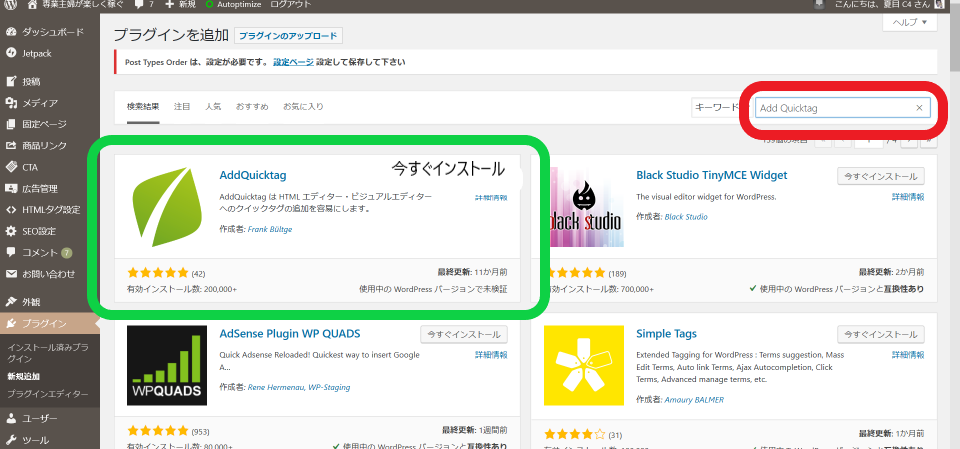
STEP1:ワードプレスのプラグイン(赤丸)の項目をクリックし、新規追加(黄丸)を押す。


STEP2:検索欄(赤丸)に”Add quicktag“と入力。Add Quicktag内(緑丸)の今すぐインストールを押す。インストールが終わりましたら”有効化”ボタンを押して下さい。


Add Quicktagの設定方法
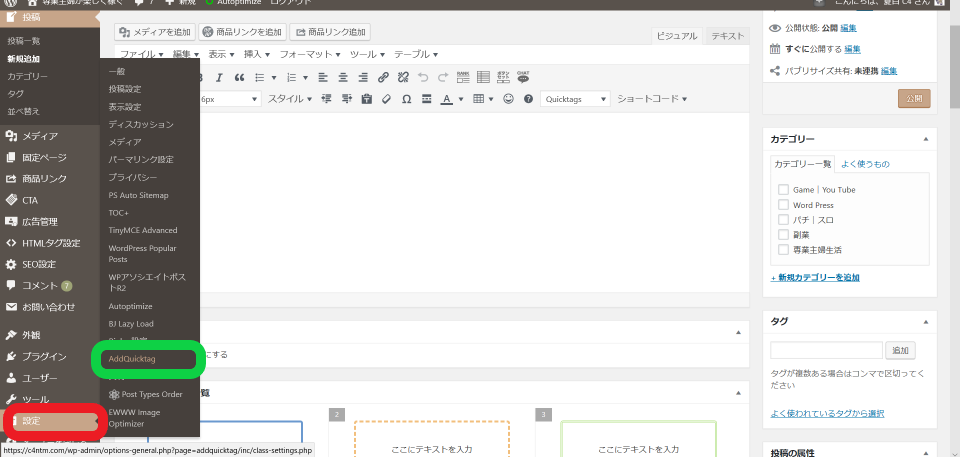
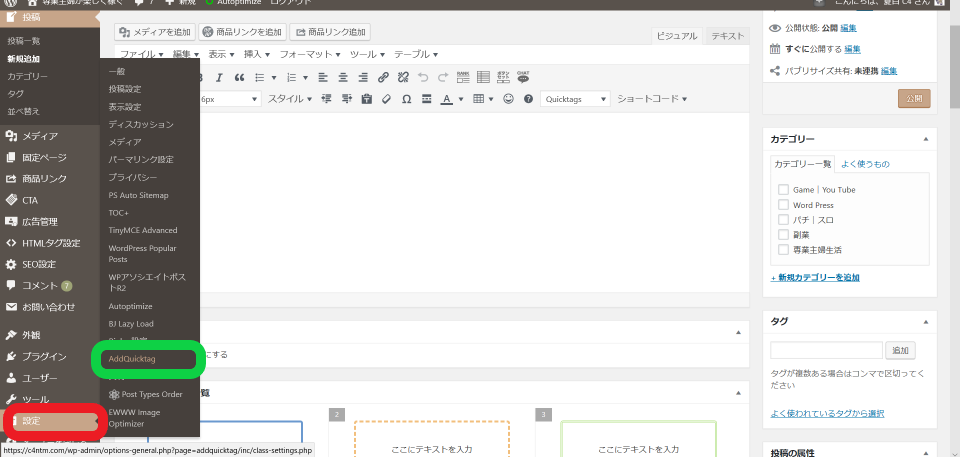
Step1:ワードプレスの項目から、設定⇒Add Quicktagを選びます。


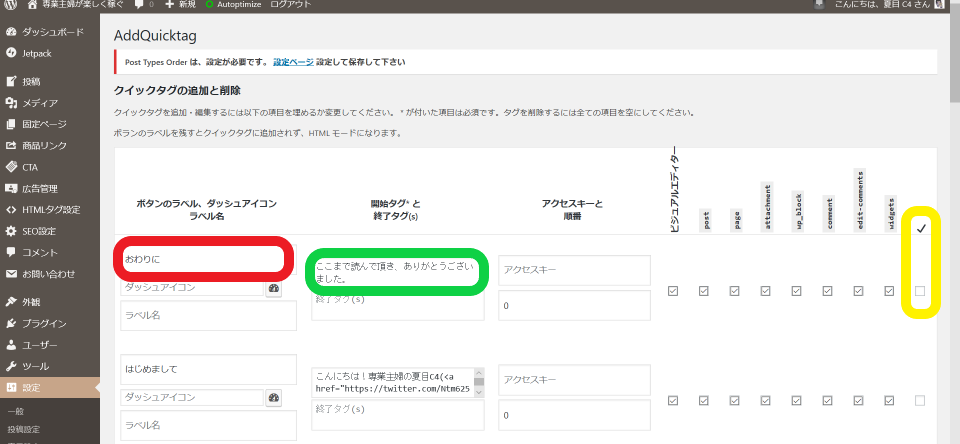
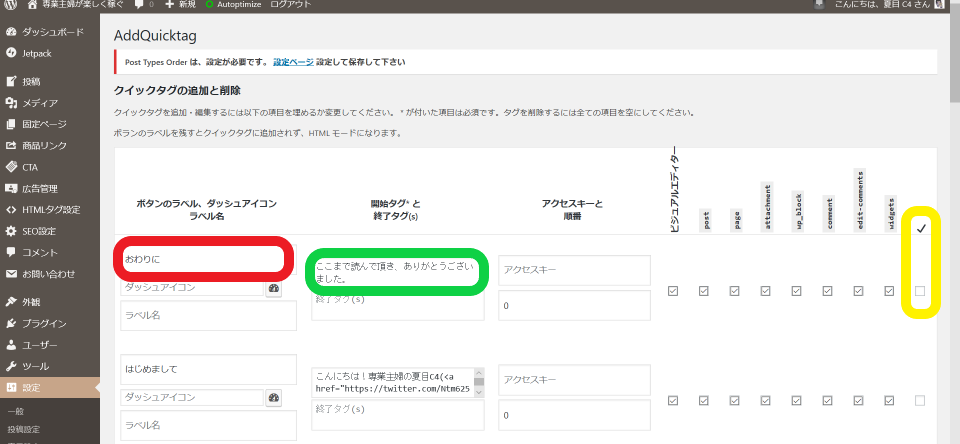
STEP2:ボタンのラベル、ダッシュアイコンラベル名の欄(赤丸)に、自分が分かりやすい”名前”を入力します。
例)ブログの終わり挨拶文を登録したいので”おわりに”としました。


STEP3:開始タグと終了タグの欄(緑丸)に定型文を入れます。私は開始タグのみに全文を入れています。
例)”ここまで読んで頂き、~”
STEP4:右側にあるチェック欄(黄丸)にチェックを入れる。
以上です!
Add Quicktagの使い方
Step1:テキストエディタ(緑丸)を開きます。
STEP2:クイックタグ欄で自分が作ったタグ(赤丸)を探して押します。例)”はじめまして”を押します。
そうすると、編集個所に”こんにちは!専業主婦の夏目C4(HTML)”(黄丸)と表示されます。



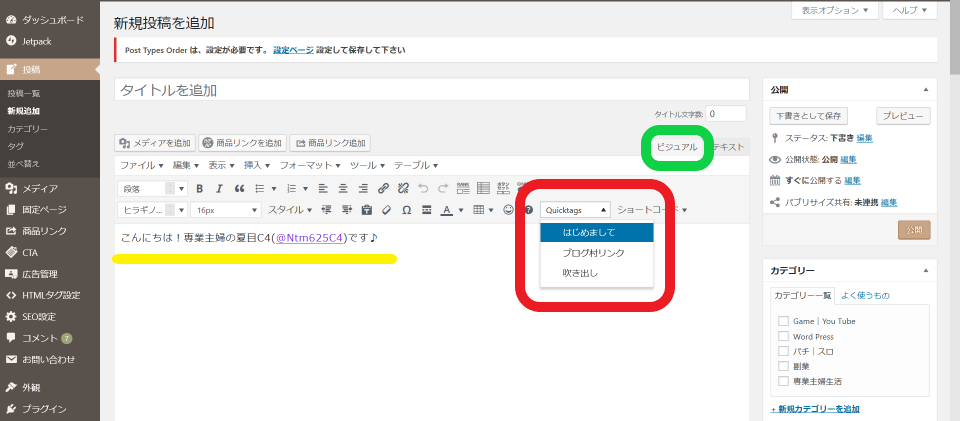
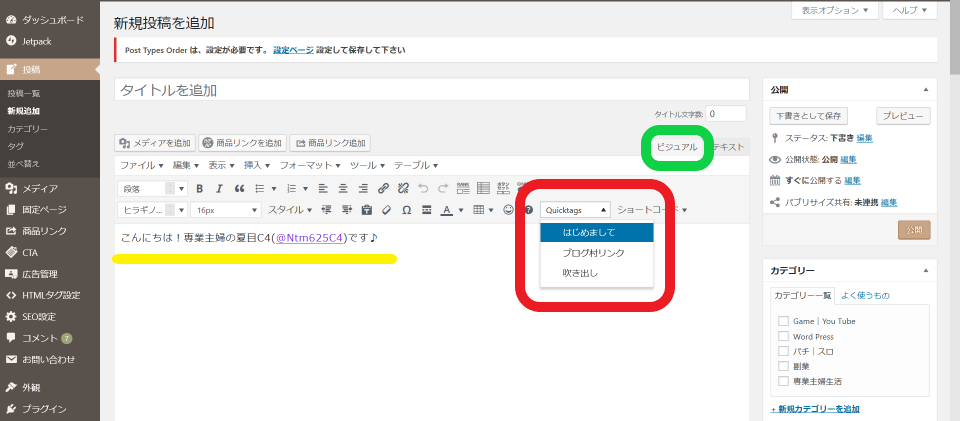
ビジュアルエディターでも使えます!
ビジュアルエディターでも使えるんですよね。こっちは2ステップです。
Add Quicktagの項目(赤丸)が増えていて、プルダウン形式になっています。
STEP1:Add Quicktagの”▼”をクリック
STEP2:プルダウン内から欲しい項目をクリック
これで、編集画面に登録した内容が表示されます。


まとめ:コピペ不要!AddQuicktagのインストール~使い方
今回は「コピペ不要!AddQuicktagのインストール~使い方」について紹介しました!
とても便利な機能なので、是非使ってみて下さい。
ここまで読んで頂き、ありがとうございました。










.png)