- 無料プラグイン「Blog Floating Button」の導入方法が知りたい!
この記事では、無料プラグイン「BFB(Blog Floating Button)」の導入方法と使用例を紹介しています。
BFB(Blog Floating Button)とは
ABCオンラインを主宰されている「なかじさん(@ds_nakajima)」が開発された無料プラグインです。
導入方法はとっても簡単で、お問い合わせボタンを1つ表示するだけならたったの5分!
BFB(ボタンやバナー画像)を表示することで、おすすめしたい記事を目立たせることができます。
まだ導入していない方は、ぜひこの機会に無料版をおためしくださいね!
この記事はこんな方におすすめ
- BFB(Blog Floating Button)の導入方法や使用例がしりたい方
- おすすめの記事や商品がある方
- ブログで初発生を狙いたい方
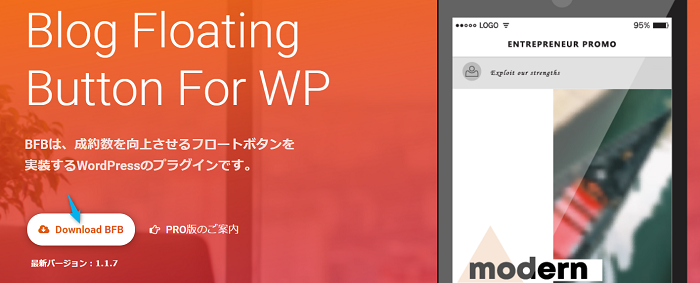
BFB(Blog Floating Button)とは

引用先:BFB公式サイト
BFB(Blog Floating Button)とは
成約数を向上させるフロートボタンを実装するWordPressのプラグインです。
ボタンの他にもバナー画像も表示できます!
BFBのダウンロード方法

BFB(Blog Floating Button)公式サイトよりZIPファイルをダウンロードして行います。
BFB(Blog Floating Button)公式サイトはこちらから
Download BFBをクリック

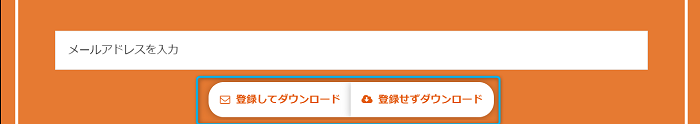
なかじさんの「無料メルマガを登録をする」、もしくは「登録をせずにダウンロード」どちらかを選ぶ

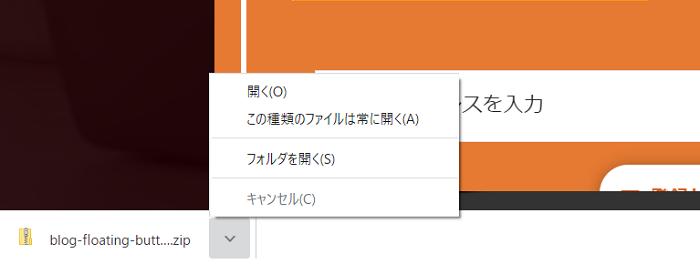
フォルダーを開くをクリック

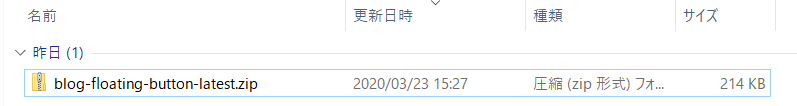
ZIPファイルの場所を確認

BFBのプラグイン追加方法

先程のZIPファイルを、ワードプレスのプラグインに追加していきます。
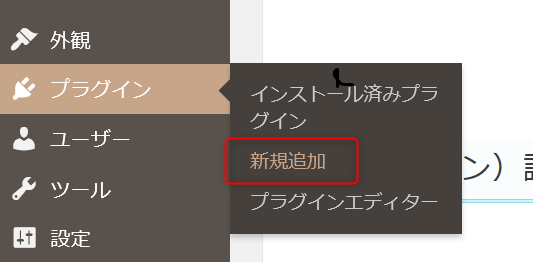
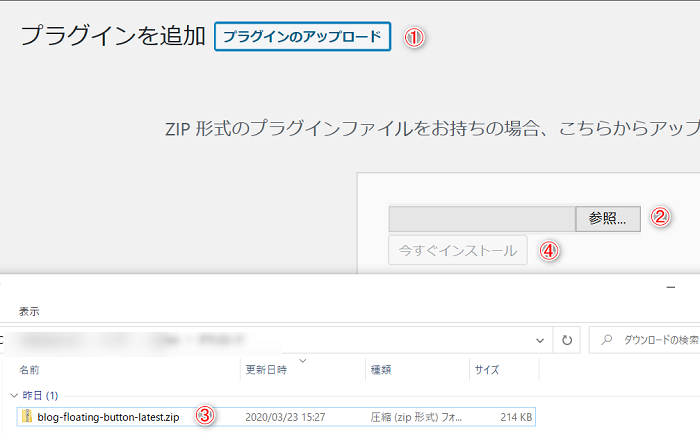
ワードプレスのプラグイン新規追加をクリック

- プラグインのアップロード
- 参照クリック
- ダウンロードしたZIPファイルを選択
- 今すぐインストールをクリック

インストール完了後、プラグインを有効化をクリック

プラグイン一覧でBFBが導入されているかチェック

BFBの設定方法

BFB(Blog Floating Button)の設定は3つです。
- 共通設定
- PC(パソコン)設定
- スマホ(携帯)設定
共通設定
PCとスマホの共通設定をしていきます。
設定出来るものはこちら
- PCのボタンデザイン
- スマホのボタンデザイン
- 文字サイズ(PC)
- 文字サイズ(スマホ)
- トップページの表示
- 除外記事ID
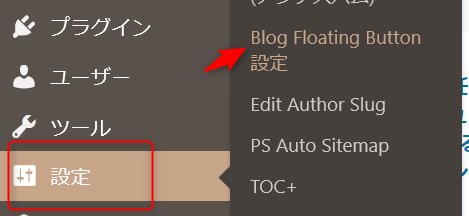
ワードプレスの設定⇒BFB設定をクリック

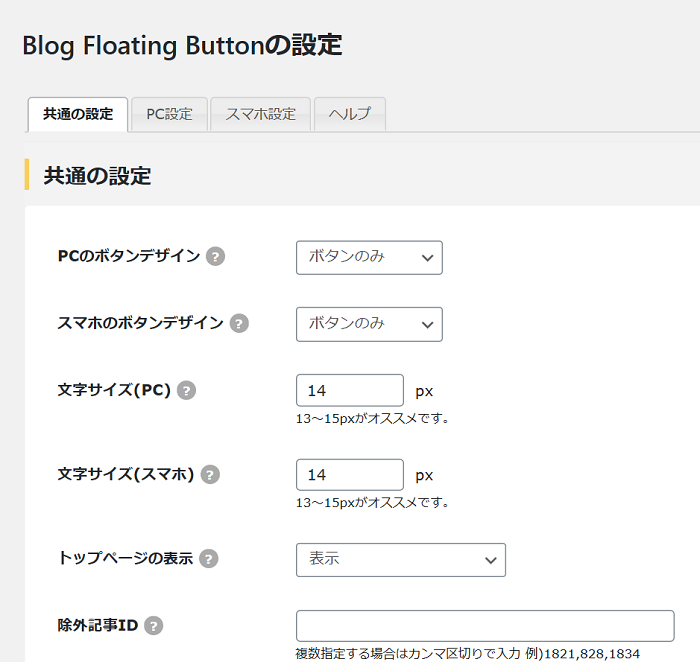
共通の設定のタブをクリック

| PCのボタンデザイン | ボタンのみ・説明文+ボタン・ボタン+ボタン・バナー画像・表示しない |
|---|---|
| スマホのボタンデザイン | ボタンのみ・説明文+ボタン・ボタン+ボタン・バナー画像・表示しない |
| 文字サイズ(PC) | 13~15pxがおすすめ |
| 文字サイズ(スマホ) | 13~15pxがおすすめ |
| トップページの表示 | 表示・トップページのみ表示・トップページのみ非表示 |
| 除外記事ID | 表示したくないページのID |
| 自動非表示機能 | 下スクロール時は非表示・常に表示 |
| 開発モード | 管理者のみ表示・全体公開 |
| PRO版ライセンスキー | 購入した方のみ、ライセンスキーを入力 |

PC(パソコン)・スマホ(携帯)設定
表示方法は4つあります。お好きな表示をお選びください。
選んだあとは変更を保存を押してくださいね。
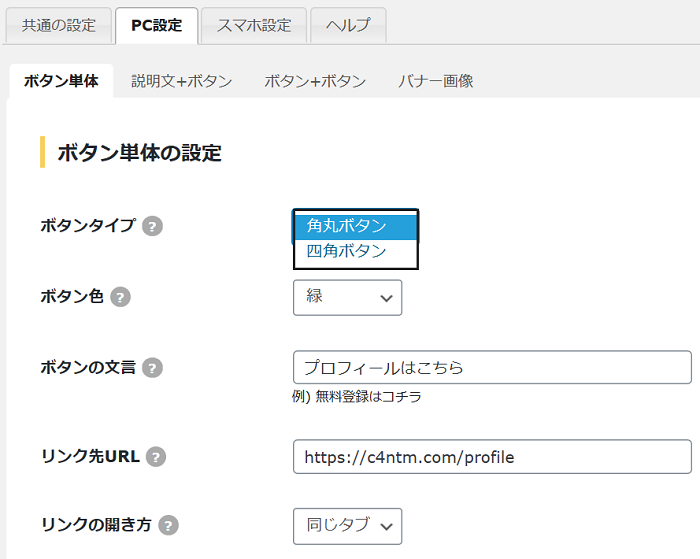
1.ボタン単体

- ボタンタイプ:角丸ボタン、四角ボタン
- ボタン色:赤、オレンジ、黄色、青、緑
- ボタンの分言:
- リンク先URL:
- リンクの開き方:同じタブか別タブ
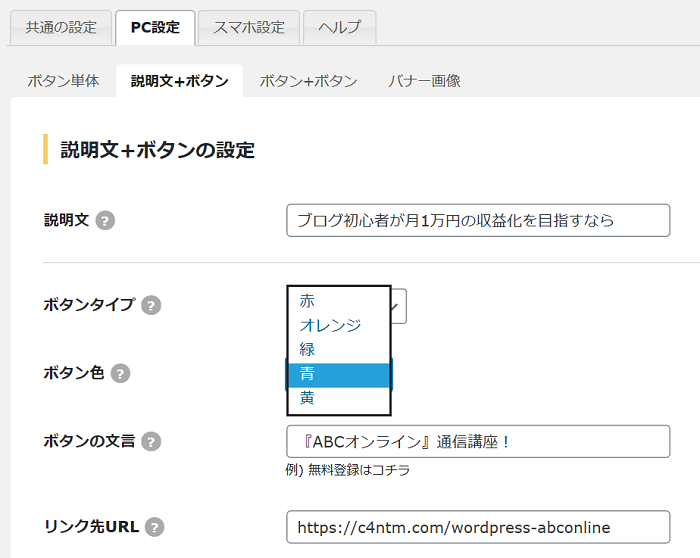
2.説明文+ボタン

- 説明文:
- ボタンタイプ:角丸ボタン、四角ボタン
- ボタン色:青、赤、オレンジ、黄色、緑
- ボタンの文言:
- リンク先URL:
- リンクの開き方:同じタブ、別のタブ
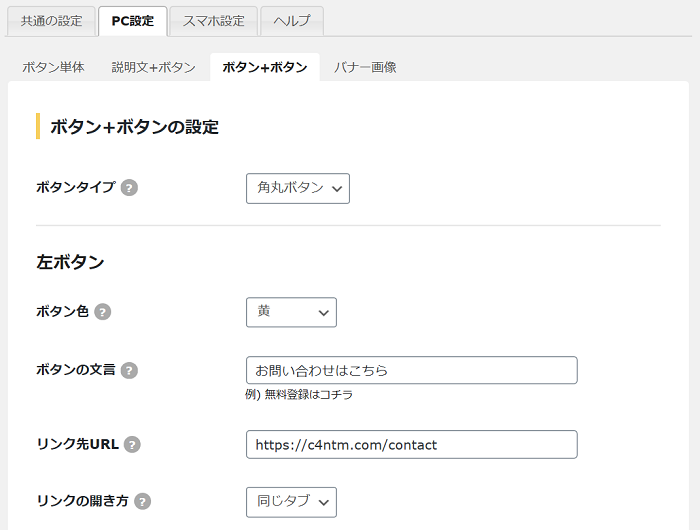
3.ボタン+ボタン

- ボタンタイプ:角丸ボタン、四角ボタン
左ボタンと右ボタンを設定します。

- ボタンの色:赤、オレンジ、青、緑、黄色
- ボタンの文言
- リンク先URL
- リンクの開き方:同じタブ、別のタブ
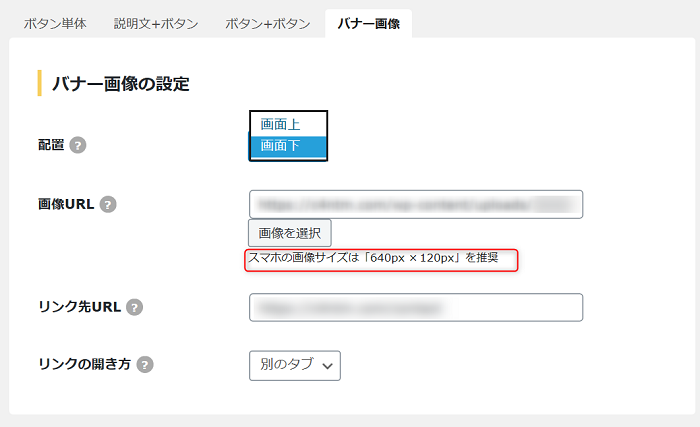
4.バナー画像

- 配置:PC(画面右上、右下、左上、左下)スマホ(画面上、画面下)
- 画像URL:
- リンク先:
- リンクの開き方:同じタブ、別のタブ
私はバナー画像を「Canva」で作りました。
▼Canvaの使い方は、こちらの記事を参照してくださいね。

BFBの使用例|ボタンとバナー画像

無料版BFB(Blog Floating Button)では、選択後にプレビューができません。
プレビューは、PRO版を購入するとついてくる機能の1つです!
いろいろな組み合わせができますので、ご自身の好みに合わせて作ってみてくださいね。
ボタン単体

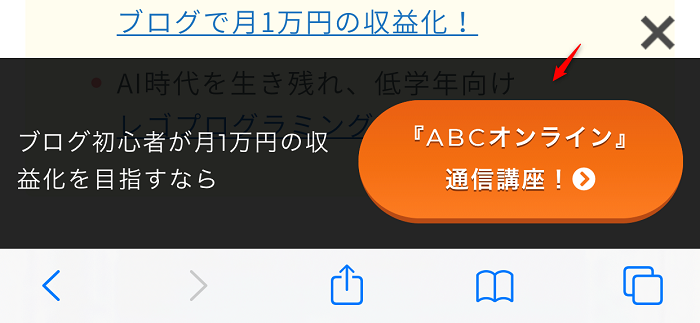
説明文とボタン

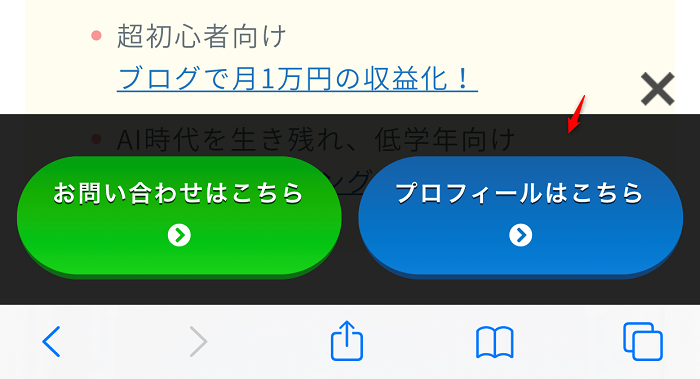
ボタンとボタン

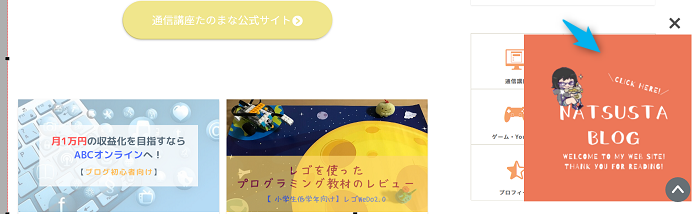
バナー画像

私はバナー画像をCanvaで作りました。
▼Canvaの使い方は、こちらの記事を参照してくださいね。

\すぐにプレビューが見たい方/
PRO版の購入はこちらから
BFBをおすすめしたい方
公式サイトよりZIPファイルをダウンロードして行います.jpg)
BFB(Blog Floating Button)は、ブログで収益化を目指している全ブロガーさんにおすすめです。
おすすめしたいポイント
- 無料プラグインであること
- 設定方法が簡単でわかりやすいこと
- 下スクロール時に表示が消えるので、読み手への負担がへること
設定方法はとても簡単なので、まずは無料版でおためしくださいませ。
【Blog Floating Button】無料プラグイン導入方法と使用例を紹介|まとめ
今回は、無料プラグインのBFB(Blog Floating Button)導入方法と使用例を紹介してきました。
BFBのおすすめポイント
- 無料プラグインであること
- 設定方法が簡単でわかりやすいこと
- 下スクロール時に表示が消えるので、読み手の負担がへること
ブログ初心者にもわかりやすく出来ているので、プロフィールやお問い合わせボタン1つの設定なら5分ほどで出来てしまいます。
初発生のお手伝いをしてくれる、BFB(Blog Floating Button)をぜひ導入してみてくださいね。
ここまで読んで頂き、ありがとうございました。
\こんなお悩みありませんか?/










.png)