- ブログのアイキャッチの作り方を知りたい!
- 魅力的なアイキャッチが簡単に作りたい!
そんな方に、ブログのアイキャッチを簡単で魅力的に作る方法を紹介して行きます。
使用するツールは、iPhone・AndroidアプリでもPCでも使える無料デザインツール「Canva」です。
デザインの勉強をした事がない、絵も描けない知識ゼロの私でも簡単に作成できています。
この記事を読めば、初心者でもCanvaを使って簡単にきれいなアイキャッチが作れ、ブログの表紙を魅力的にすることができます。
それでは、Canvaの使い方を紹介していきますね!
ワードプレステーマは『JIN』を使用しております。
Canvaとは
Canvaとは、iPhone・AndroidアプリでもPCでも使える無料デザインツールです。
インターネットが繋がっていれば、どこでも使えてとても便利です!
Canvaの登録方法
登録はこちらからできます。
無料で1Canvaクレジットがもらえますので、ぜひ登録してみてくださいね。
https://www.canva.com/join/charcoal-bubbles-paperclips
Canvaクレジットとは
Canvaは無料画像とプレミアム画像(有料)があり、有料画像と交換できるシステムです。写真、アイコン、イラストから選べます。
アイキャッチの作り方
ブログのアイキャッチの作り方ですが、大きく分けて3つの方法を紹介していきます。
- テンプレートを使用する方法
- 写真を使用する方法
- 自分の撮った写真を使用する方法
まずは、テンプレートを使用する方法から紹介していきます。
1.テンプレートを使用する方法


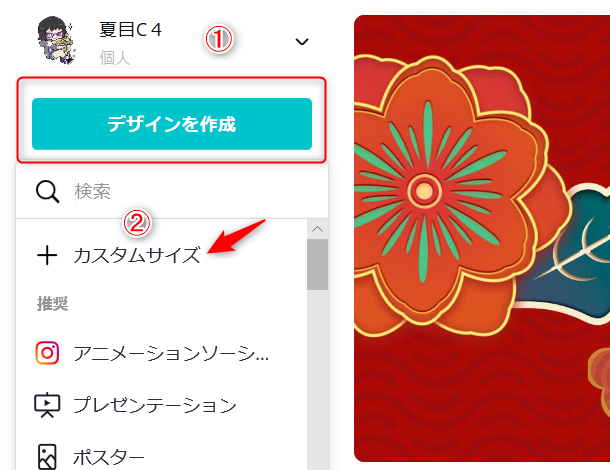
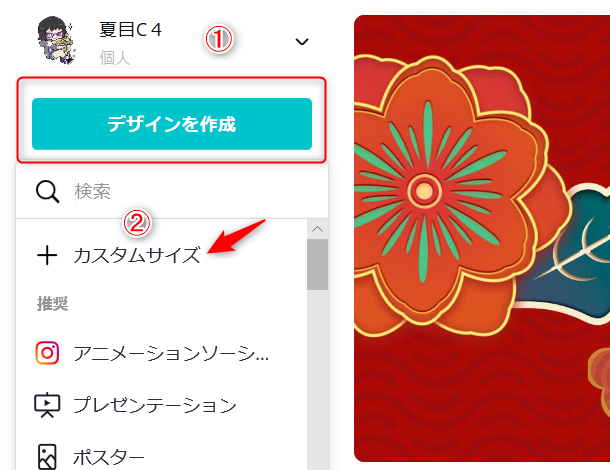
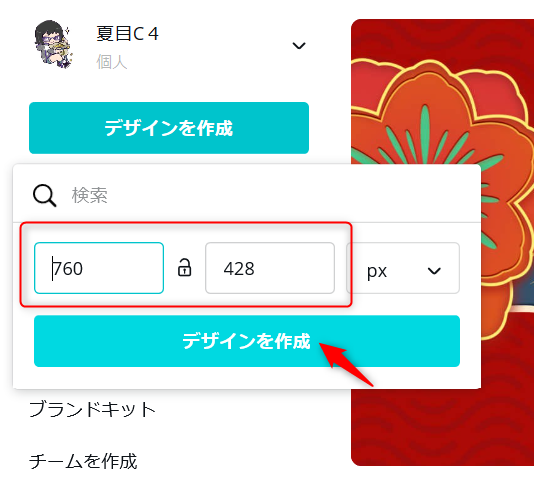
- デザインを作成をクリック
- カスタムサイズをクリック


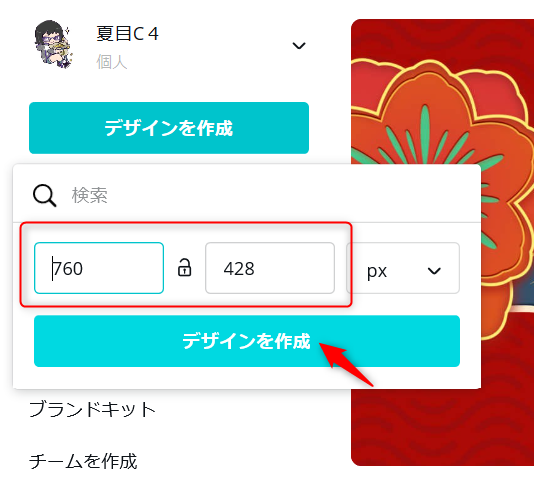
私がブログのアイキャッチで設定しているサイズです
- 幅に760、高さに428と入力
- デザインを作成をクリック


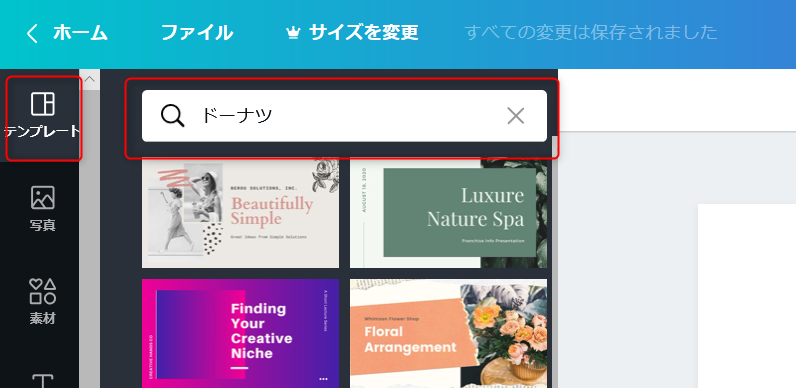
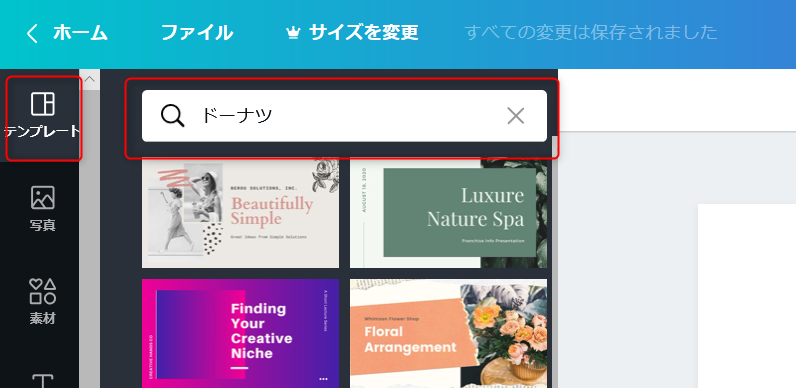
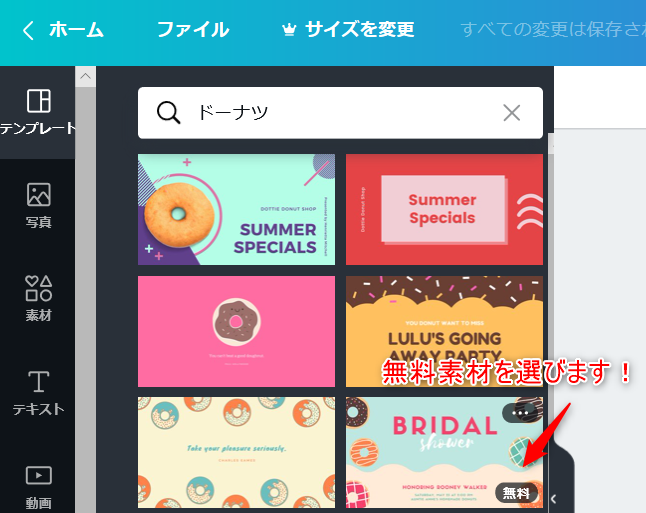
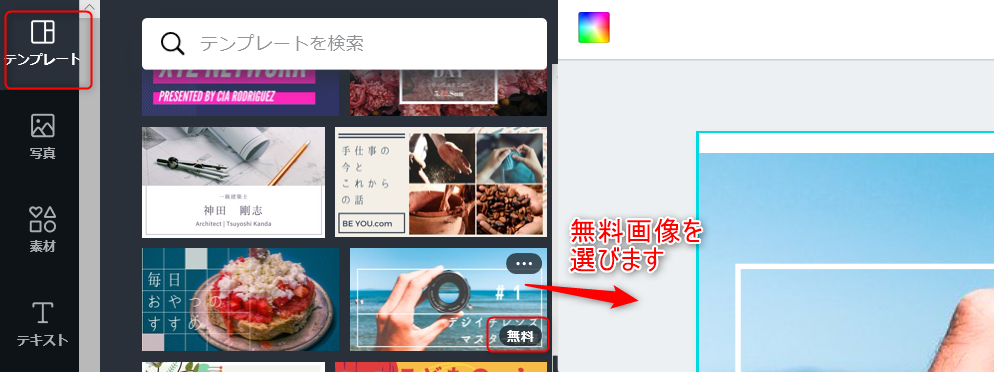
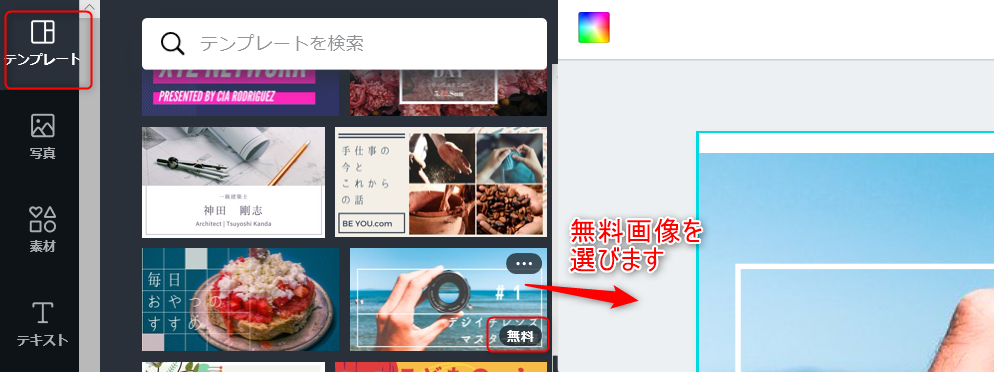
テンプレートの検索欄に任意の文字を入れる
今回は「ドーナツ」と入力


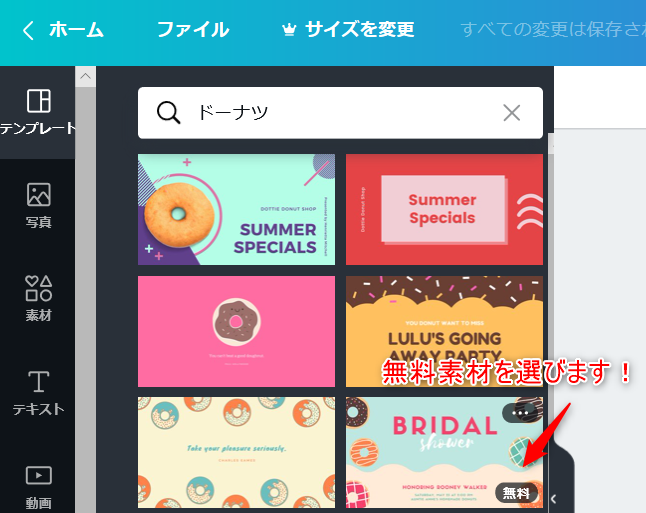
右下に【無料】と書かれたデザインを選ぶ


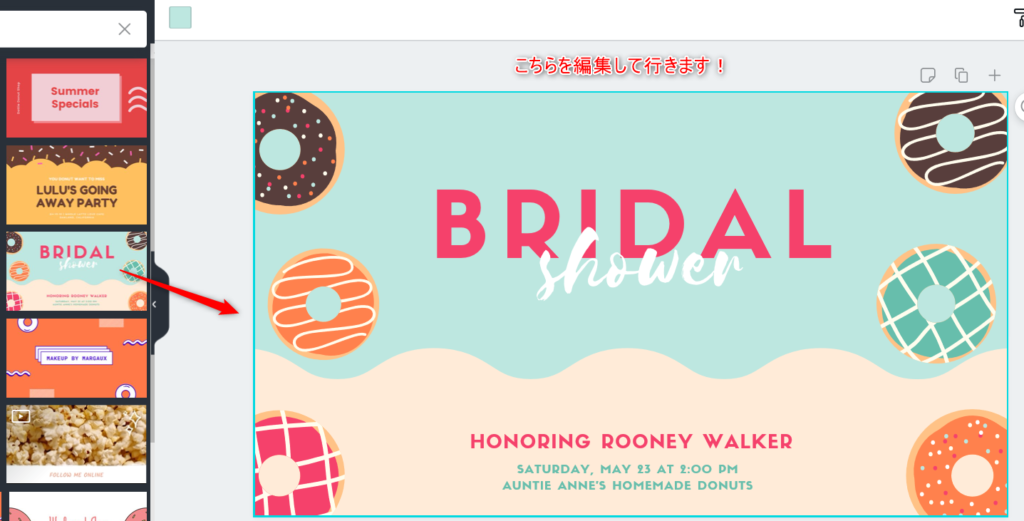
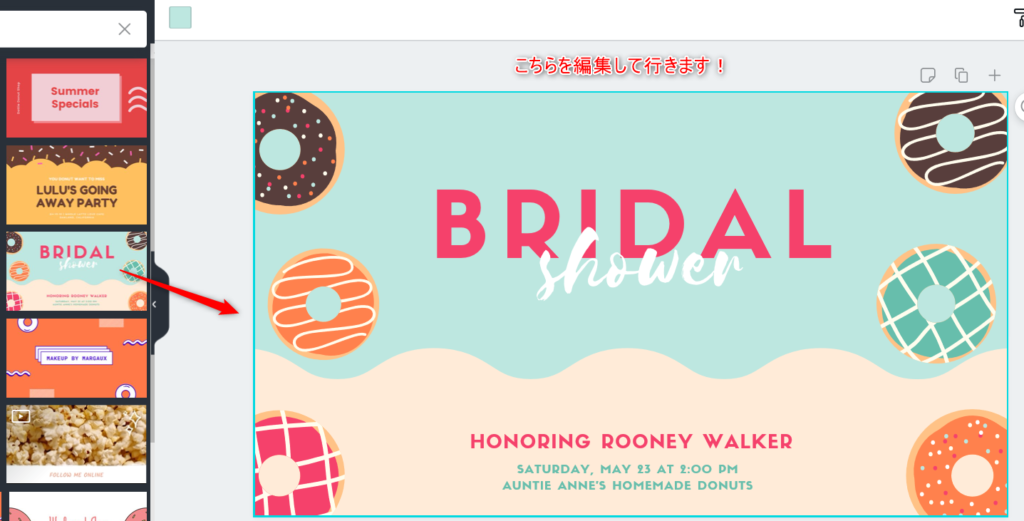
右側で編集をする


ブログタイトル、内容などを入力


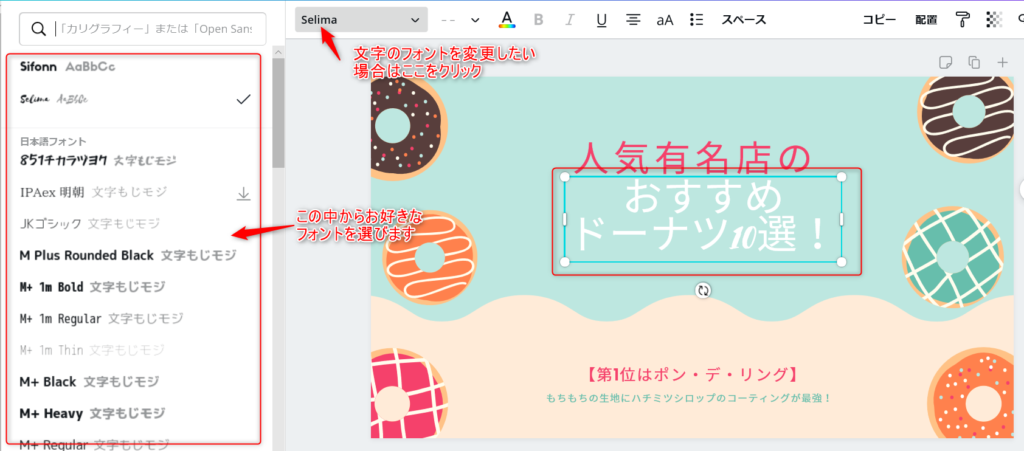
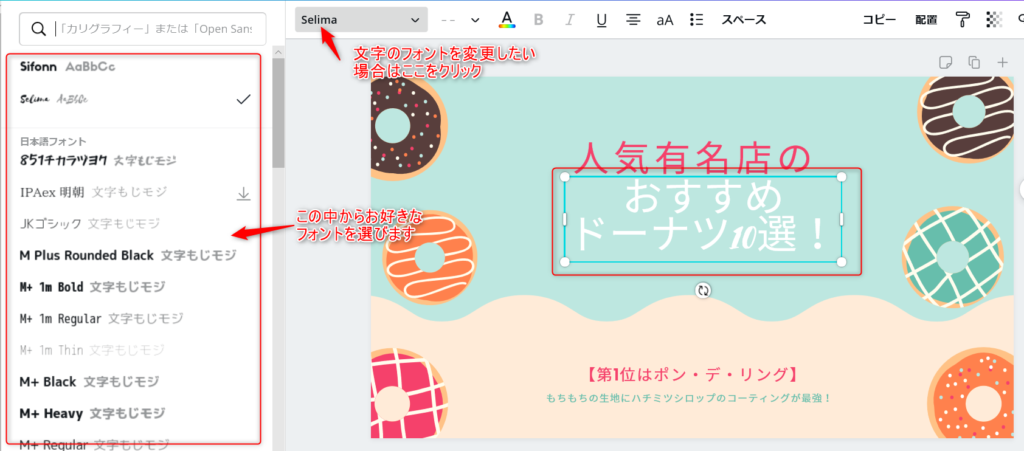
文字のフォントを変更


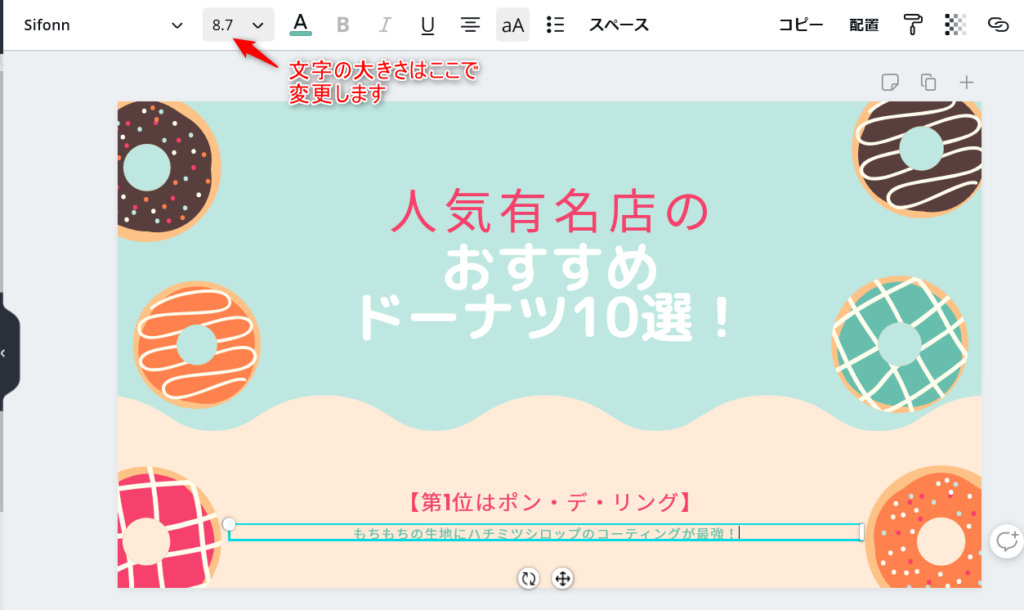
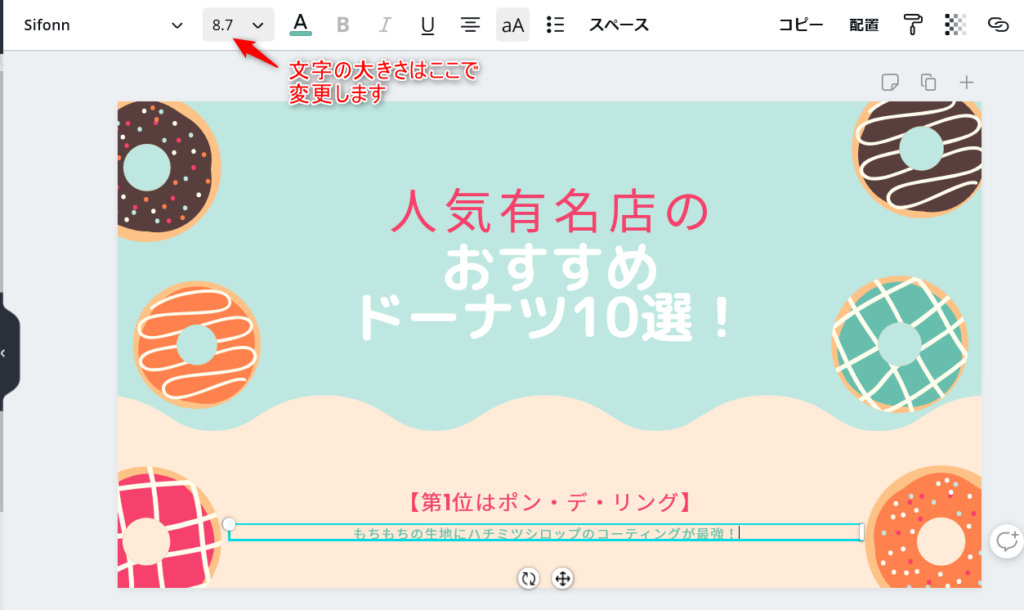
文字の大きさを変更


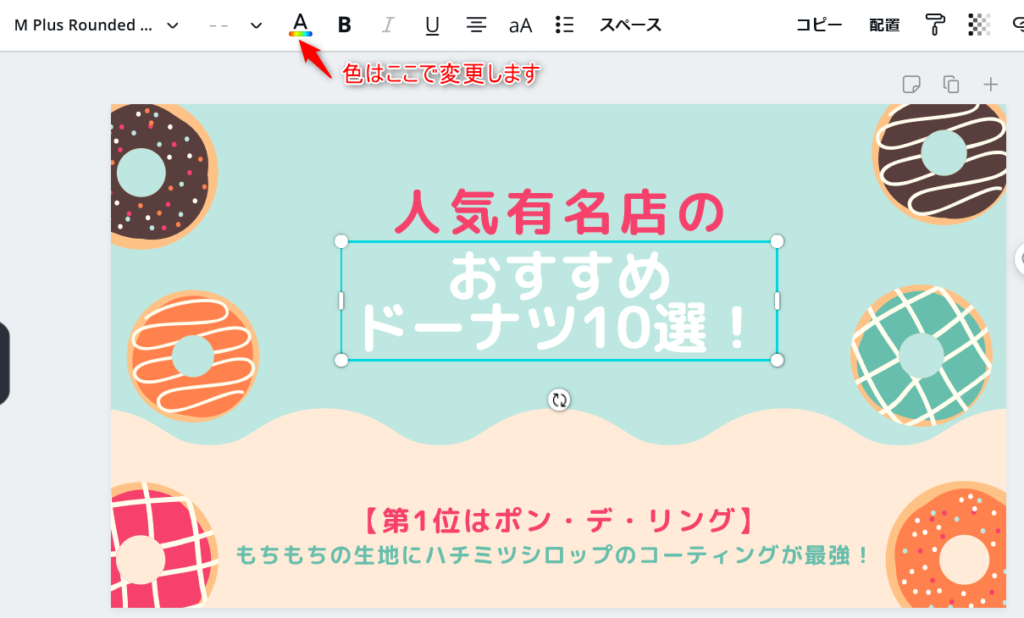
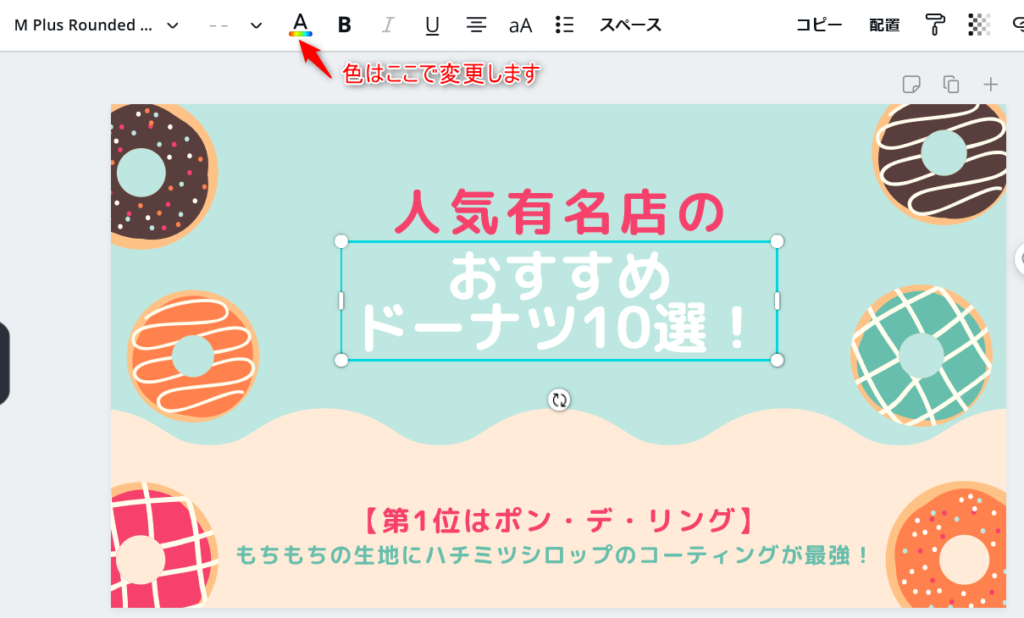
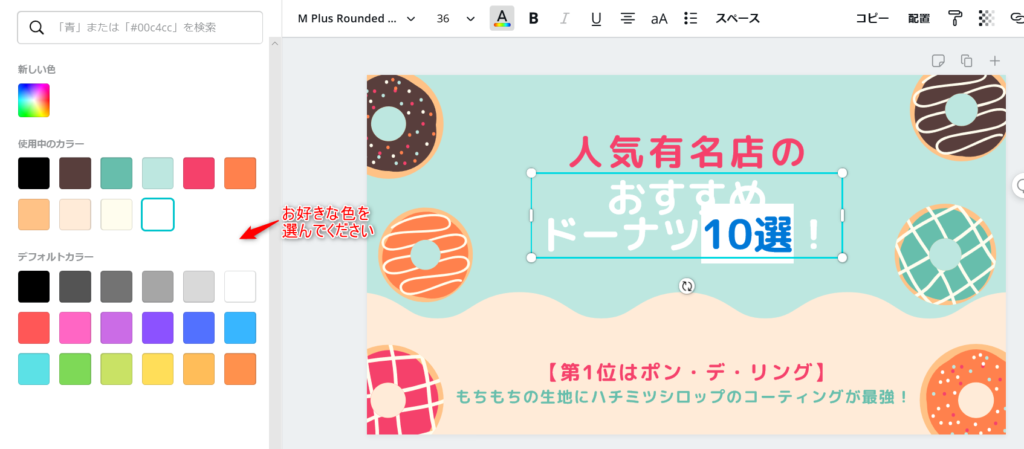
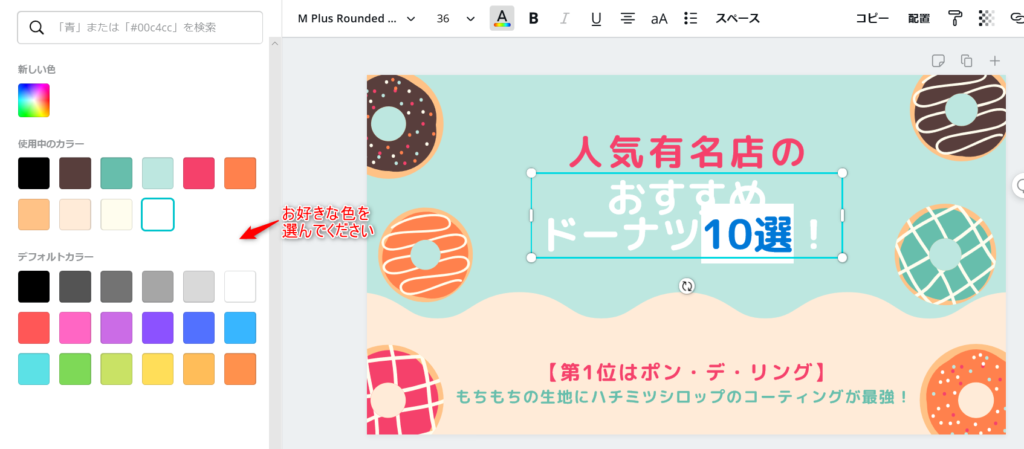
文字の色を変更


指定した場所のみ色変更も出来ます


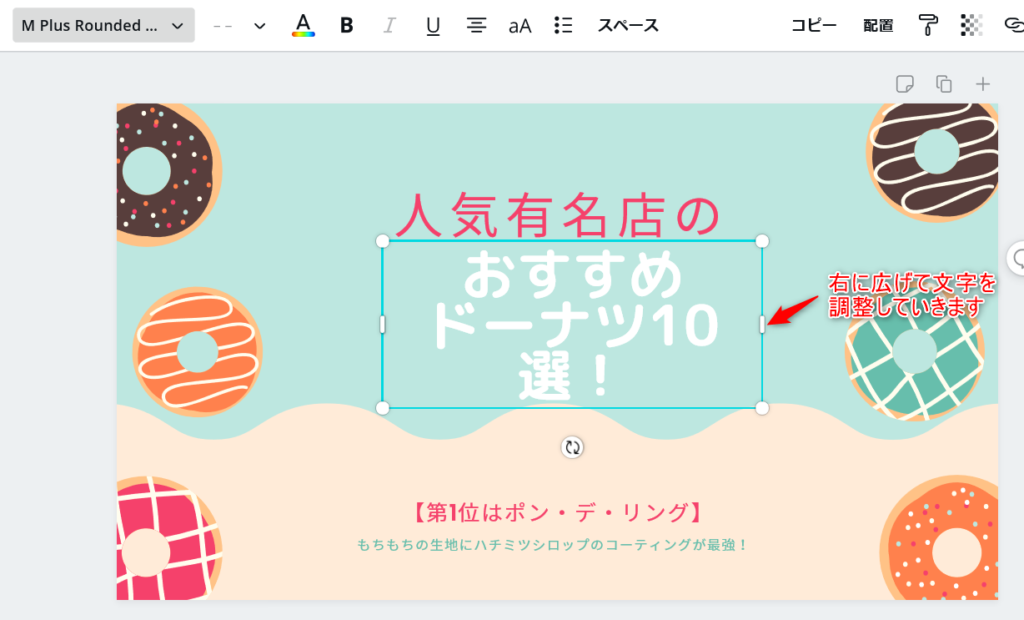
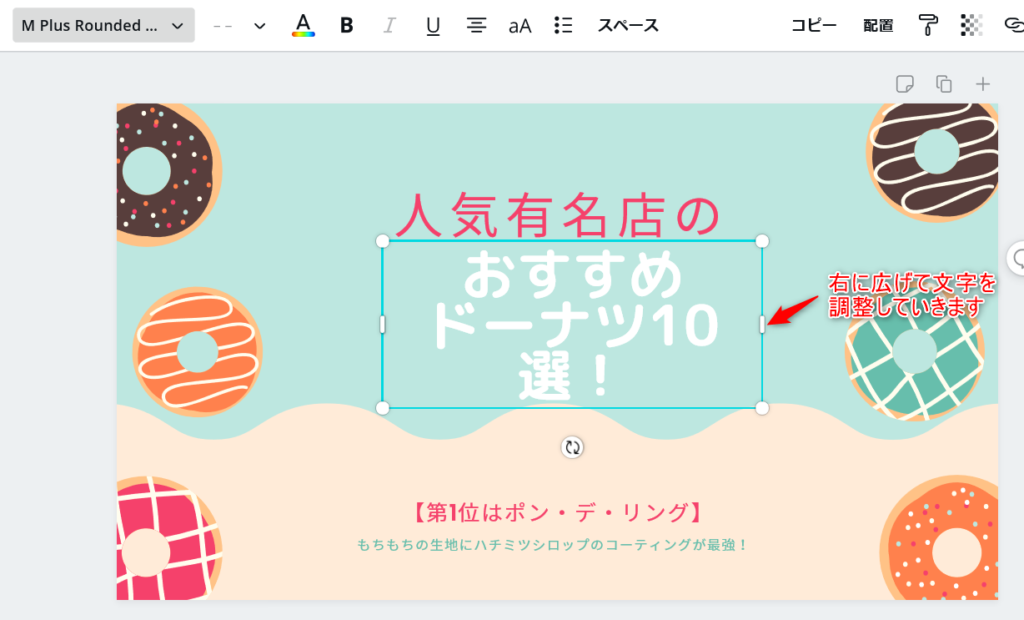
文字の位置を調整(枠の右側を広げます)


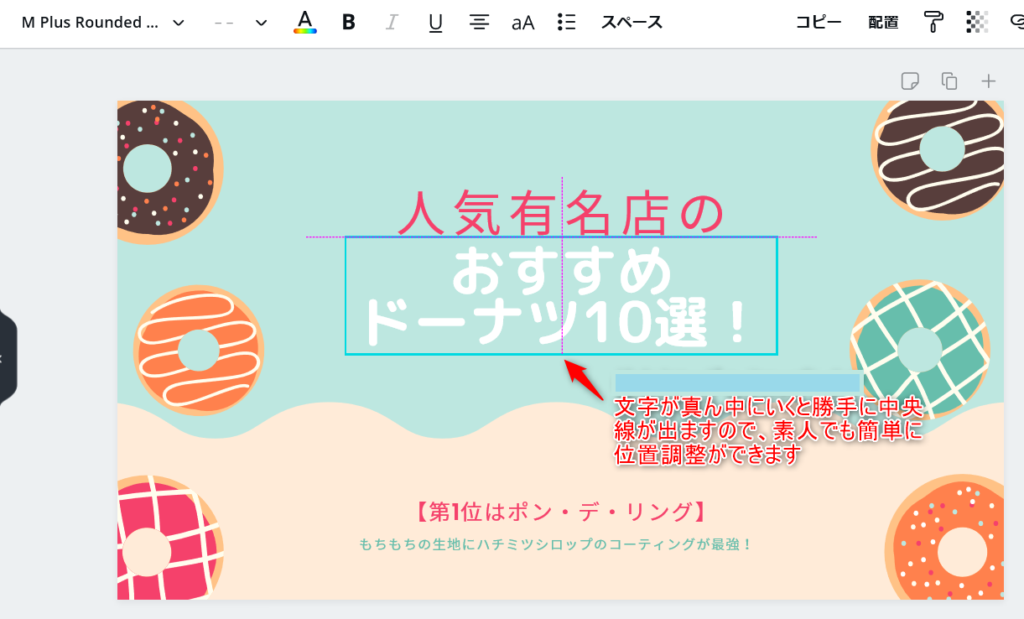
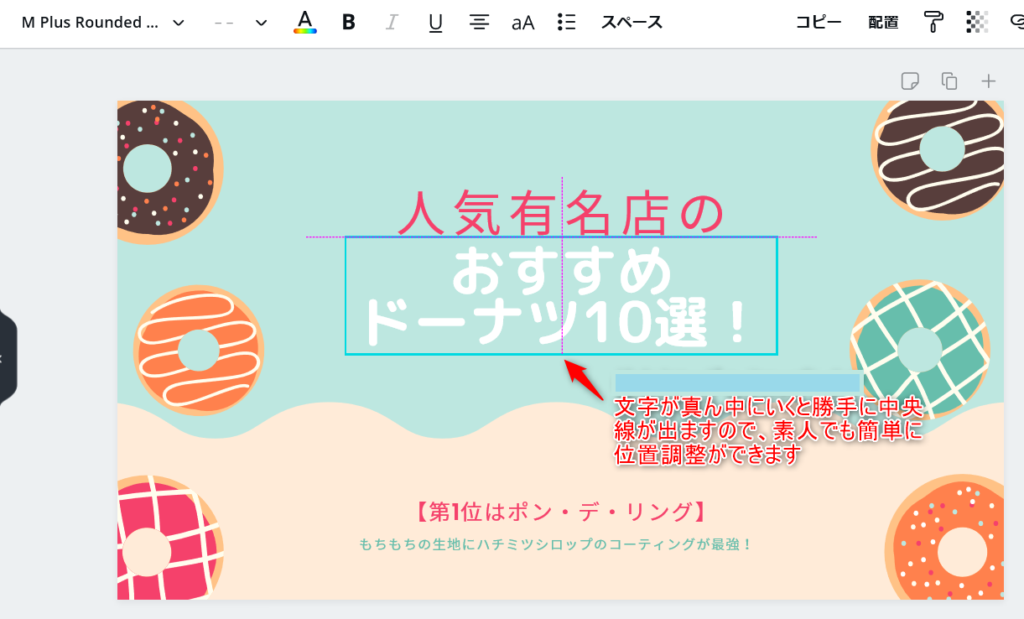
文字の位置を中心に調整するには、枠を上下左右に動かすと中心線が勝手に出てきます
その中心線に合わせて文字を配置していきます


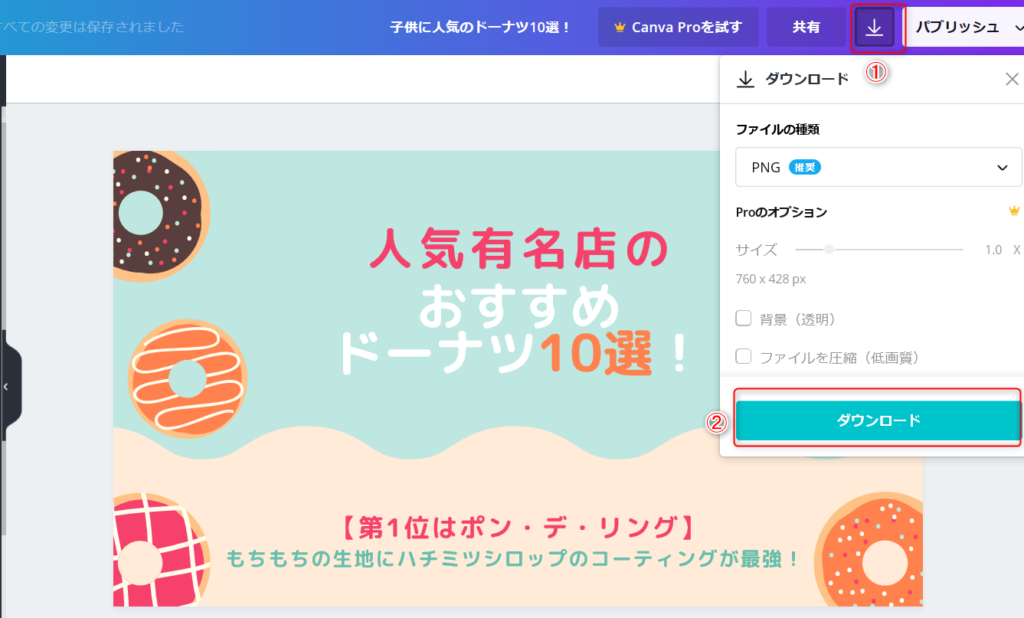
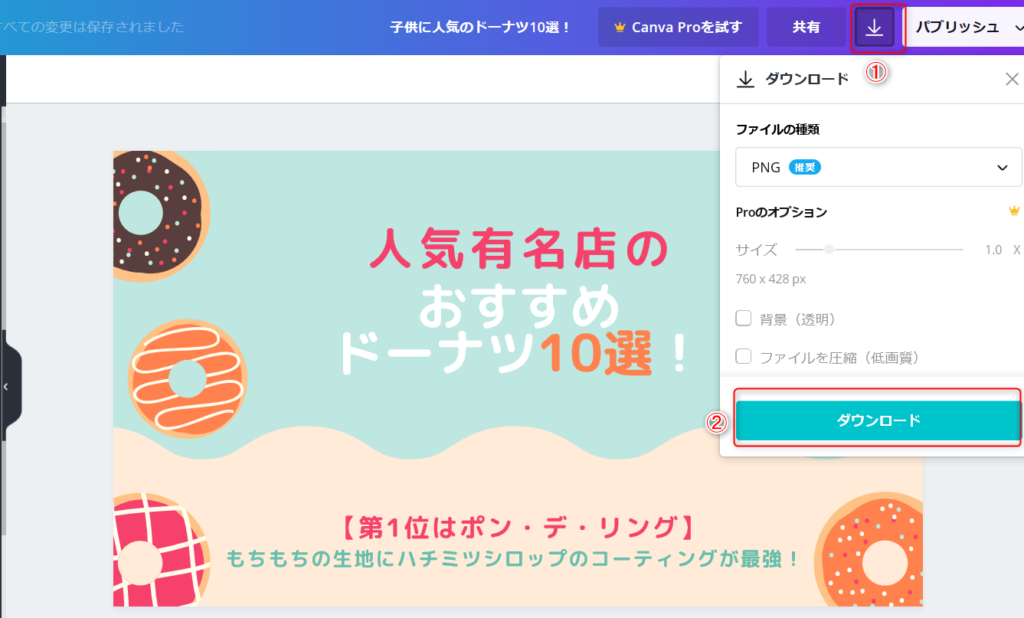
デザインが出来上がったら、保存をする
- 右上の↓をクリック
- ダウンロードをクリック


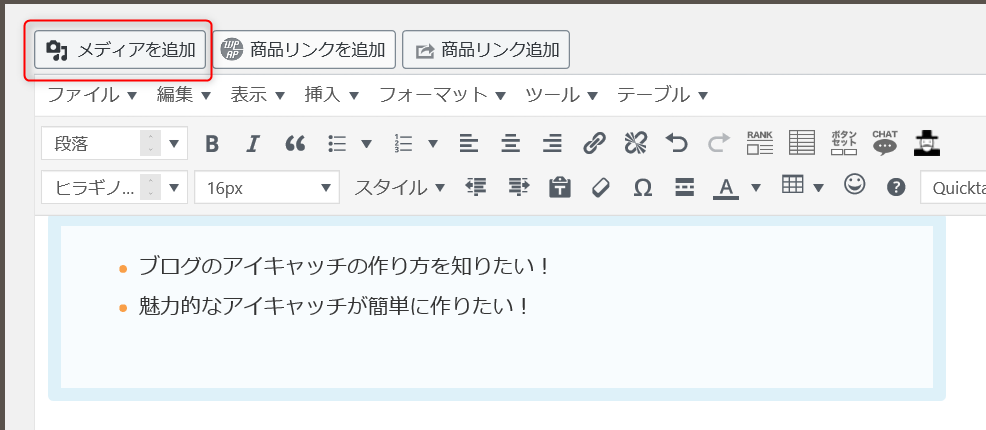
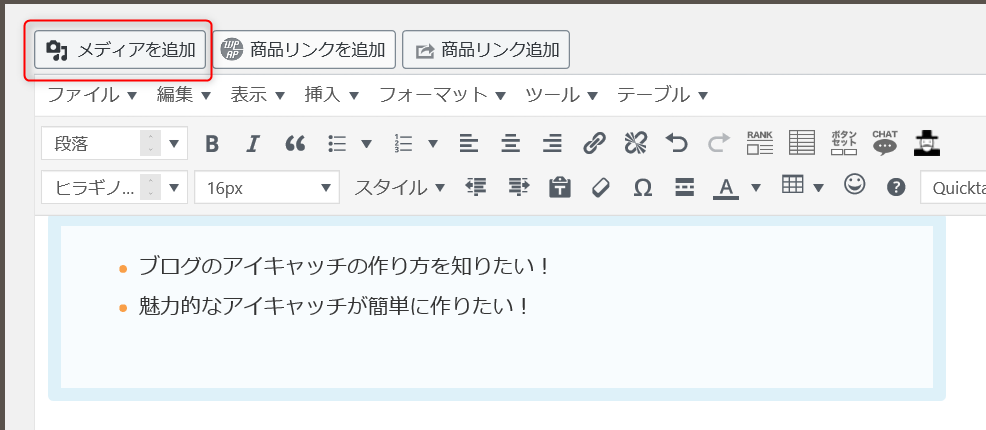
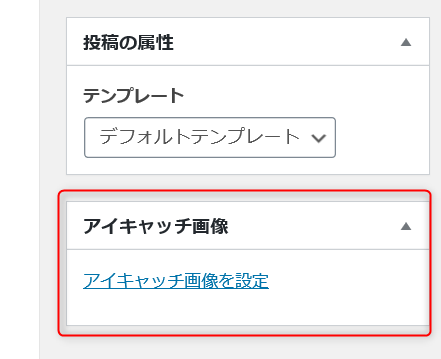
ワードプレスの編集画面にて、メディアを追加をクリック


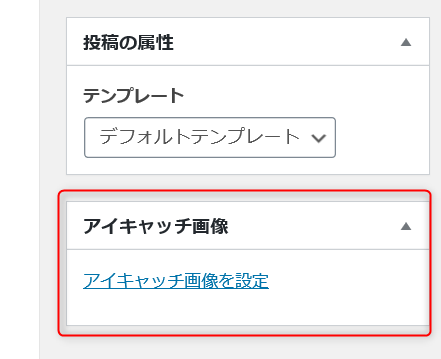
アイキャッチ画像を設定する


2.写真を使用する方法


以下手順は【1.テンプレートを使用する方法】をご参照ください。
- ログイン後、デザインを作成をクリック
- カスタムサイズをクリック
- 幅に760、高さに428と入力
- デザイン作成をクリック
テンプレートから、右下に【無料】と書かれたデザインを選ぶ


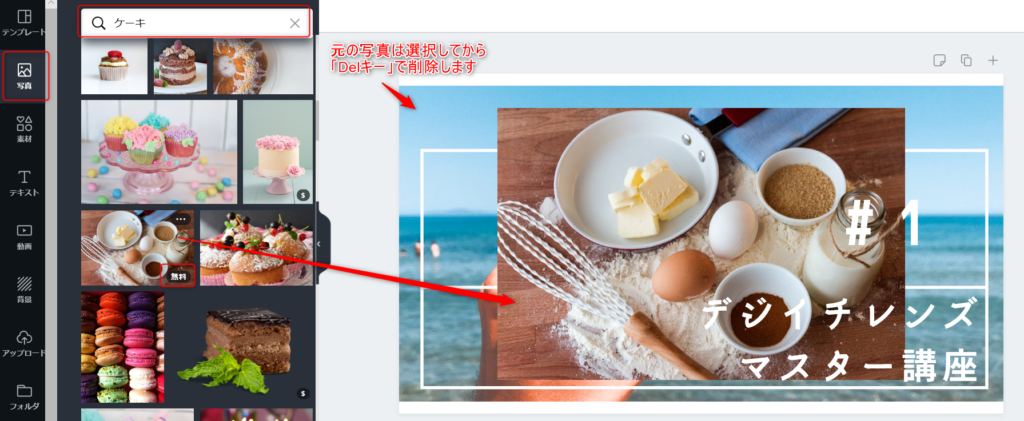
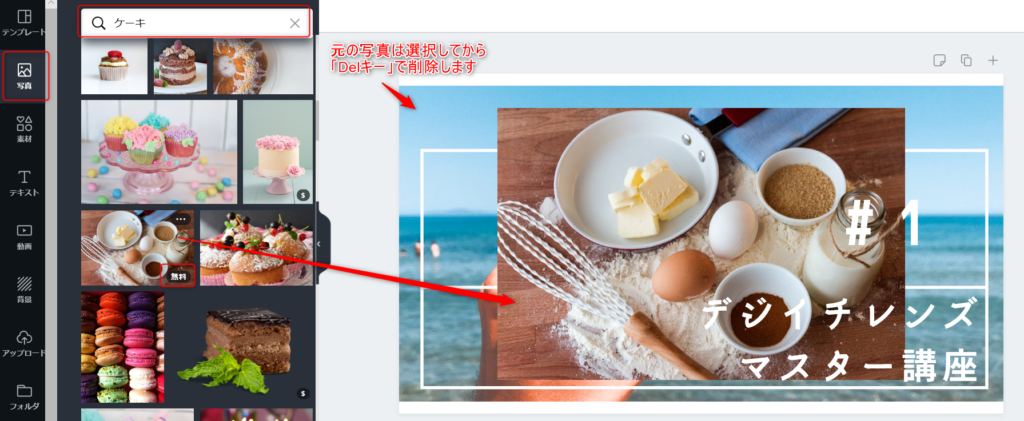
写真の検索欄に任意の文字を入れる
今回は「ケーキ」と入力
右側で編集をする(写真を入れ替える)
元の写真は選択してから「Delキー」で削除します


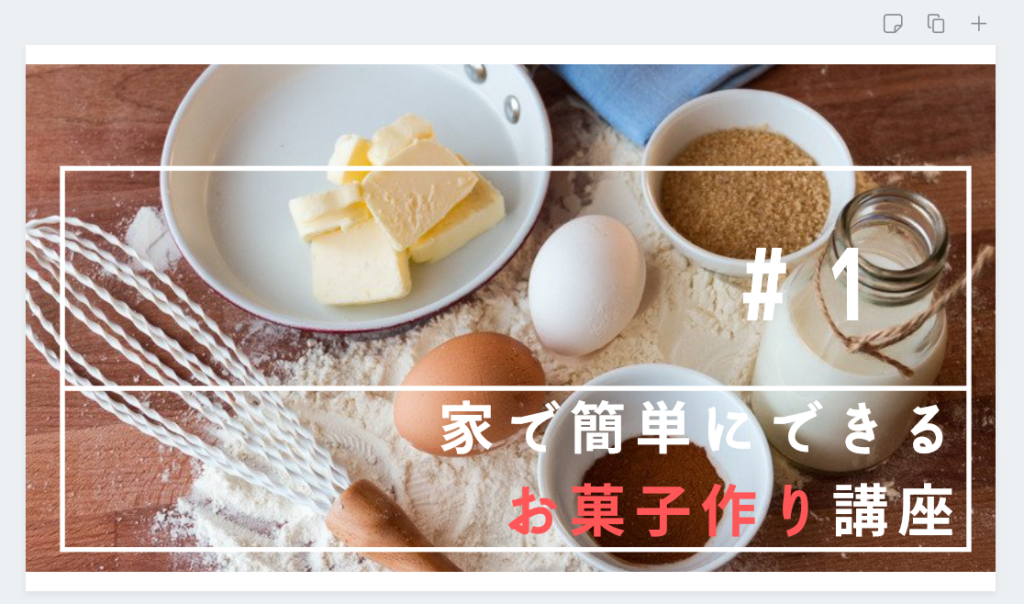
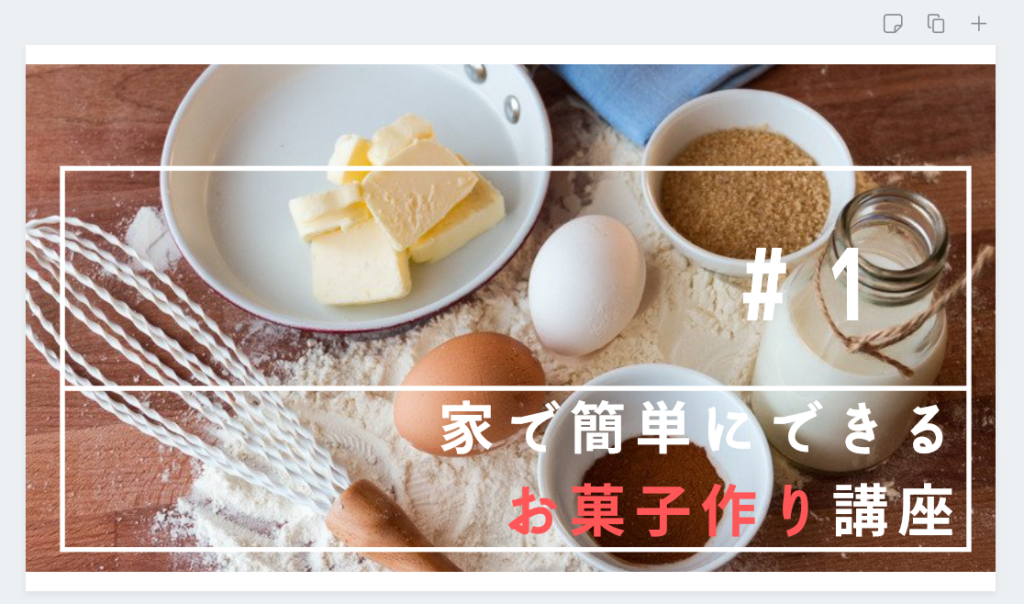
元の写真を削除した後、写真を引き伸ばすと勝手にサイズが合うようになっています(自動で写真サイズが変わらない時は、手動で合わせて下さいませ)


ブログタイトル、内容などを入力
文字のフォント、大きさ、色を変更する


以下手順は【1.テンプレートを使用する方法】をご参照ください。
- デザインが出来上がったら、保存をする
- ワードプレスの編集画面にて、メディアを追加をクリック
- アイキャッチ画像を設定する
3.自分の撮った写真を使用する方法

- ログイン後、デザインを作成をクリック
- カスタムサイズをクリック
- 幅に760、高さに428と入力
- デザイン作成をクリック
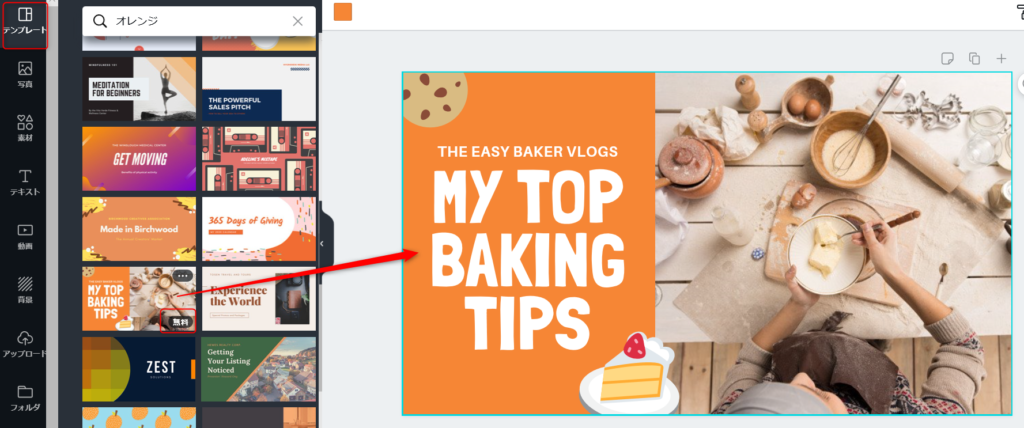
テンプレートから、右下に【無料】と書かれたデザインを選ぶ
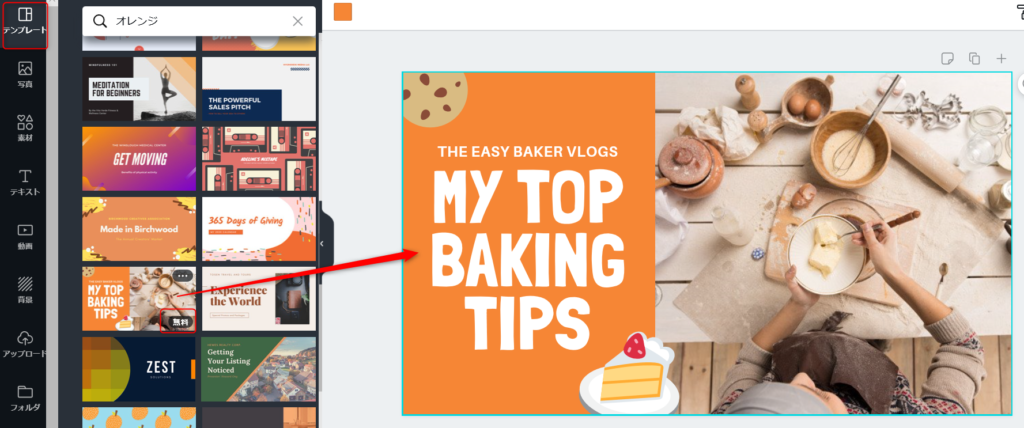
テンプレートの検索欄に任意の文字を入れる
今回は「オレンジ」と入力


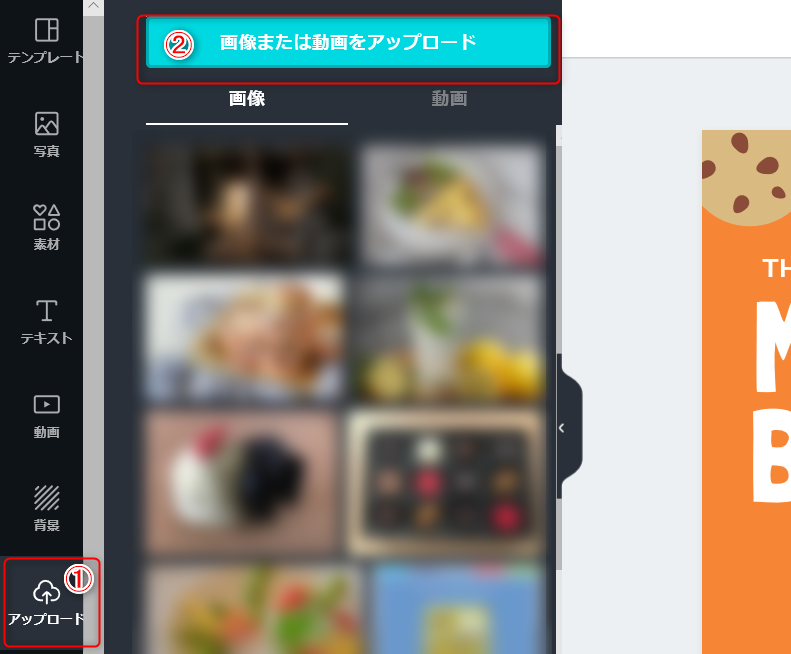
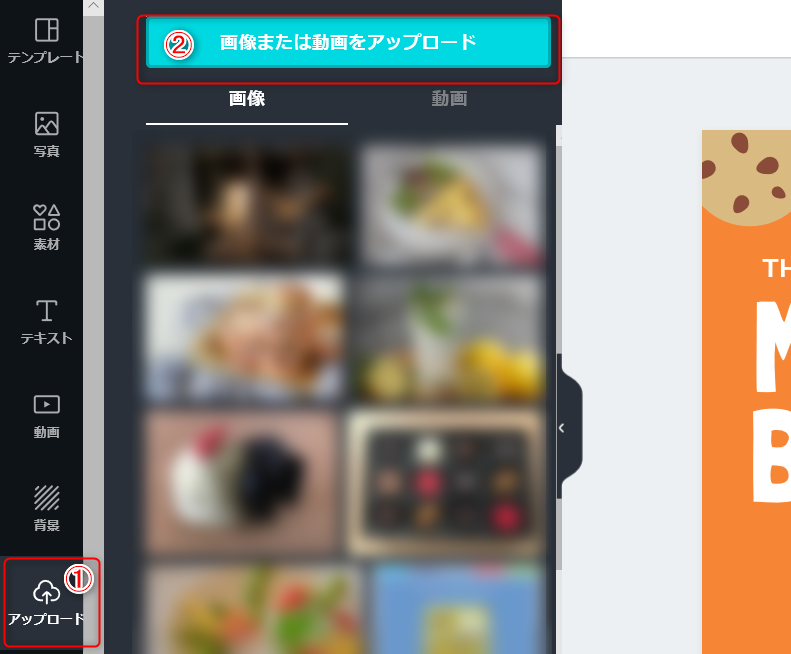
画像をパソコンなどから取り込みます
- アップロードをクリック
- 画像または動画をアップロードをクリック


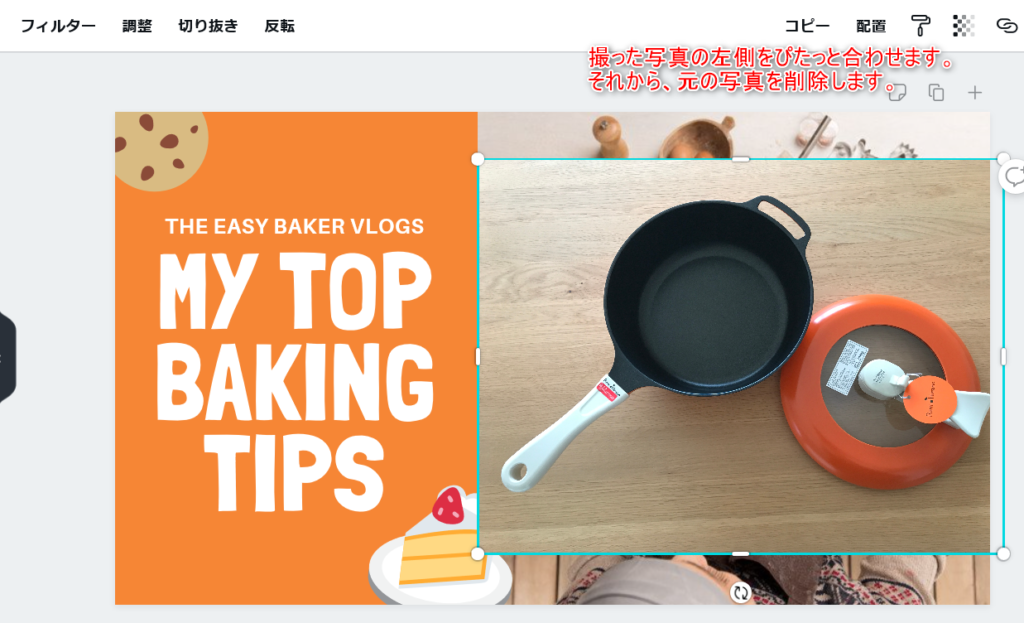
右側で編集をする(写真を入れ替える)
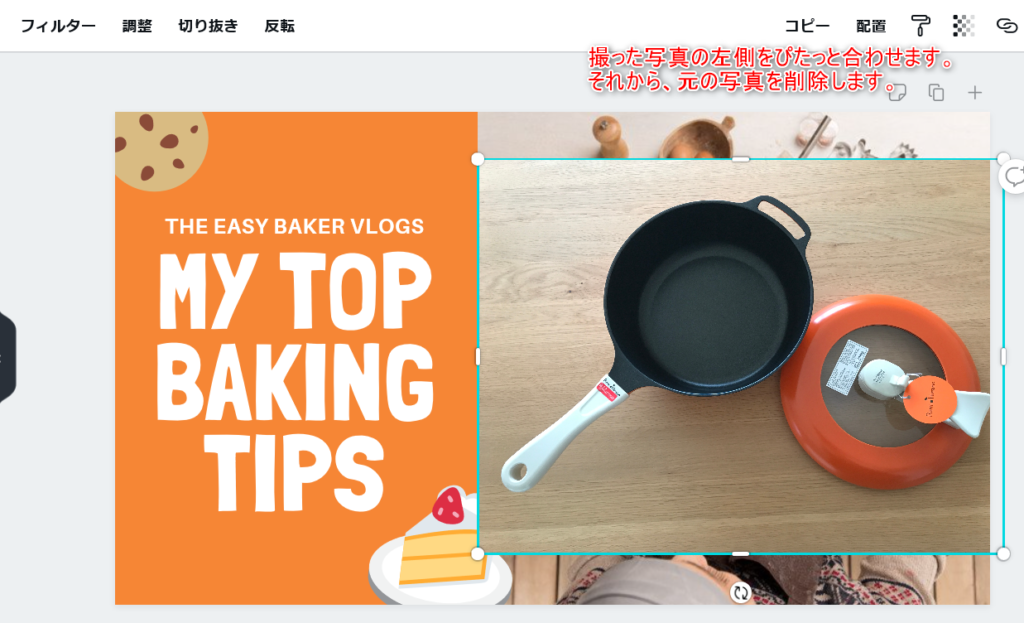
元の写真を選択して【Delキー】で削除後、写真を引き伸ばします
アップロードした写真を元の写真の左側に合わせると、きれいに写真がはまります


ブログタイトル、内容などを入力
文字のフォント、大きさ、色を変更する
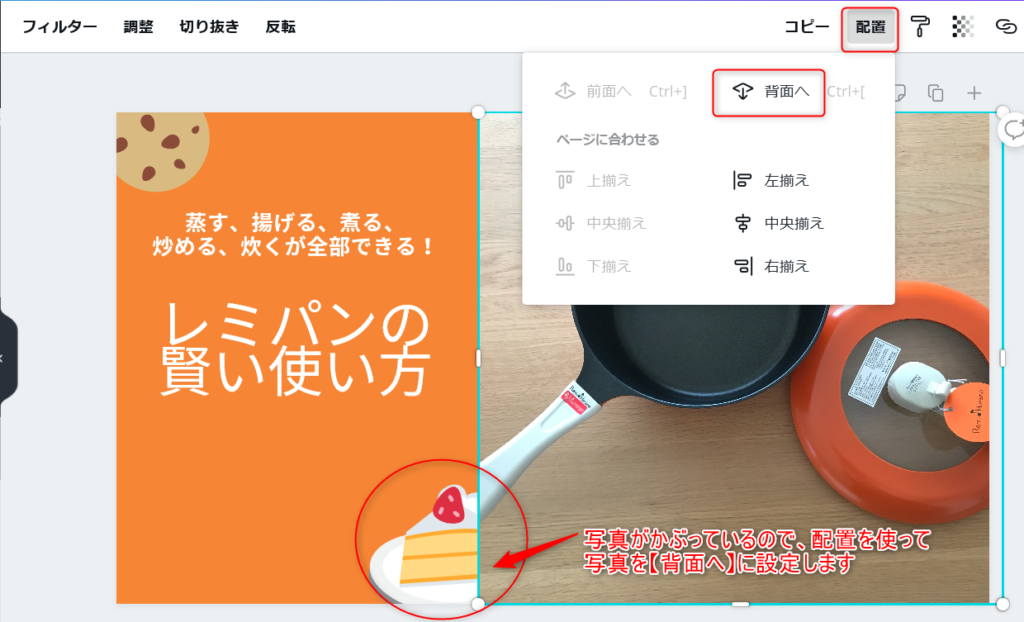
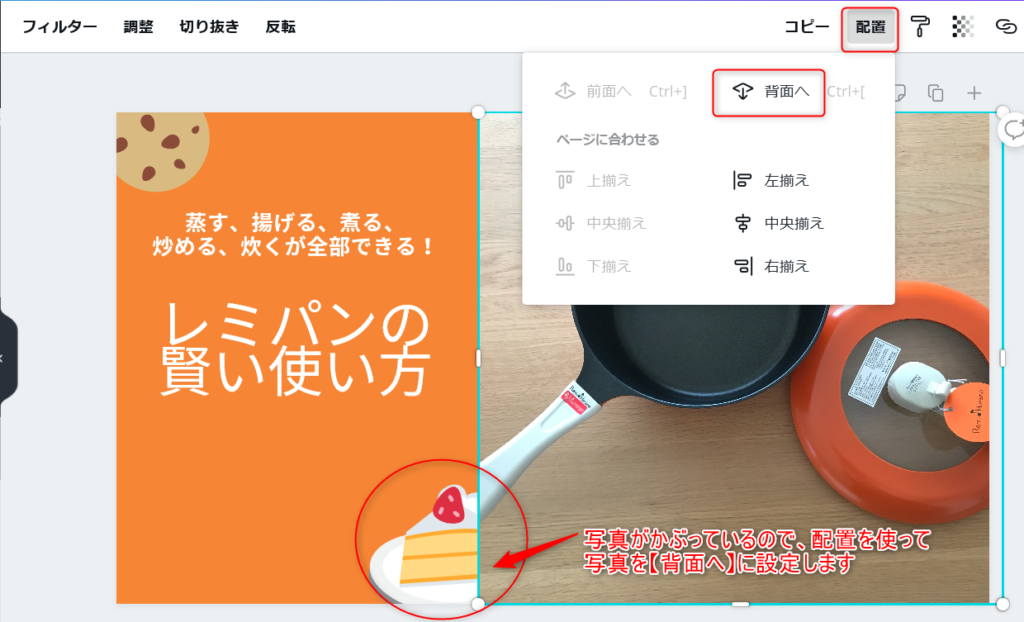
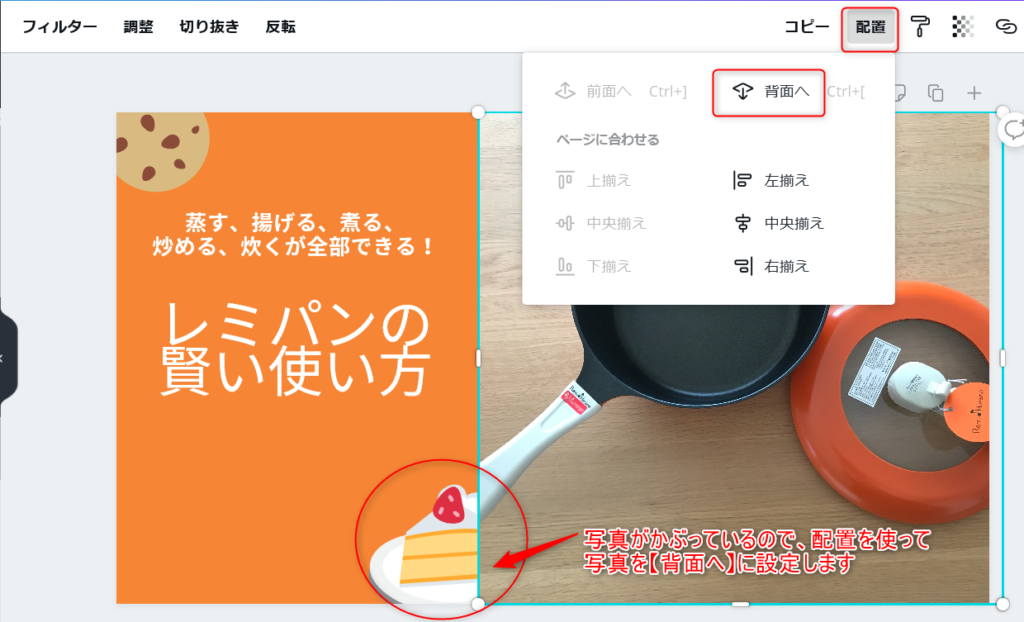
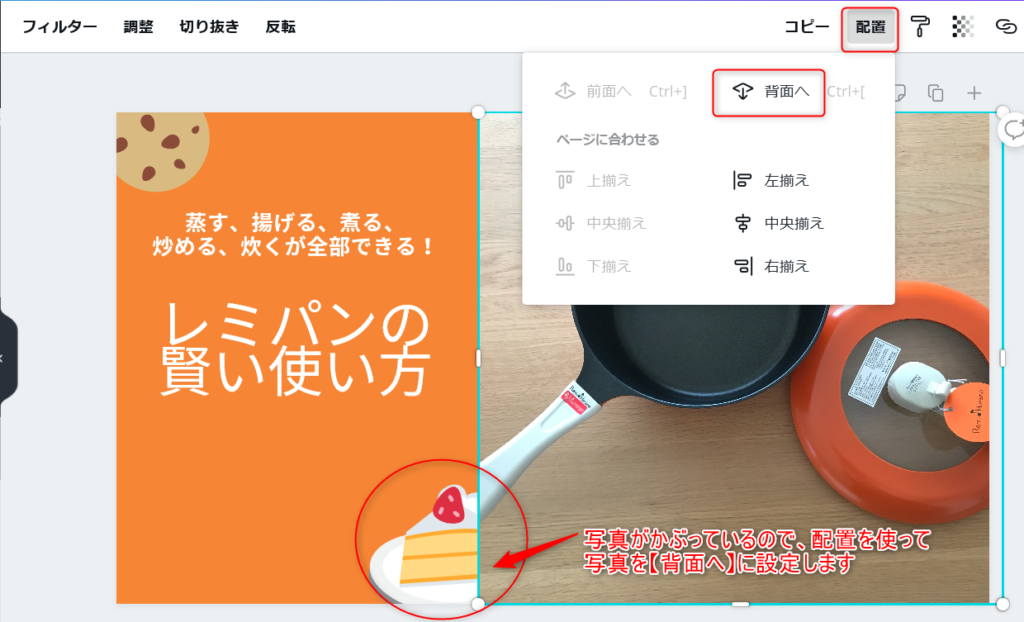
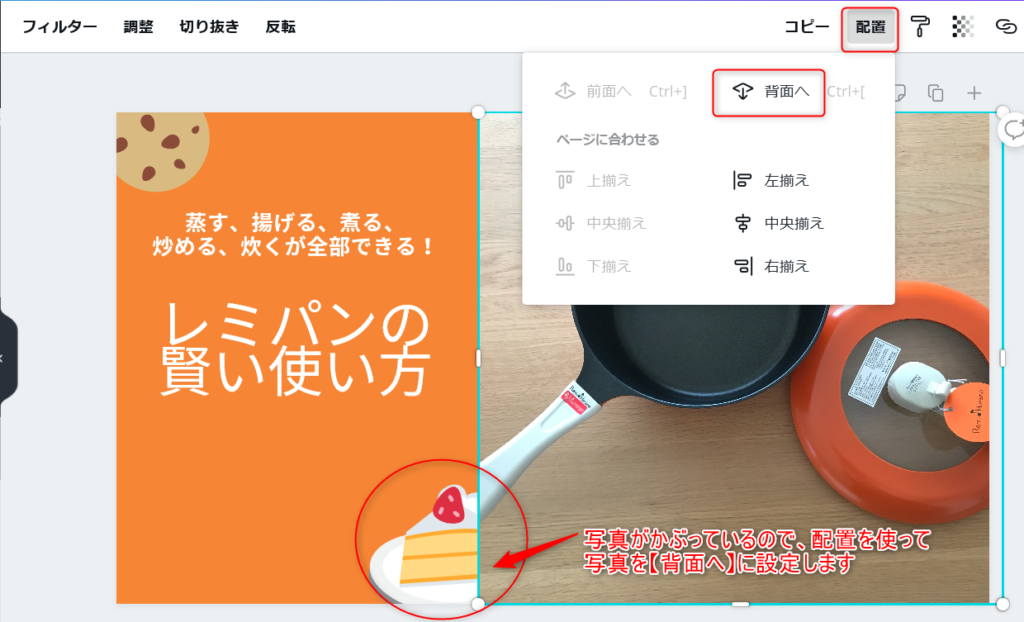
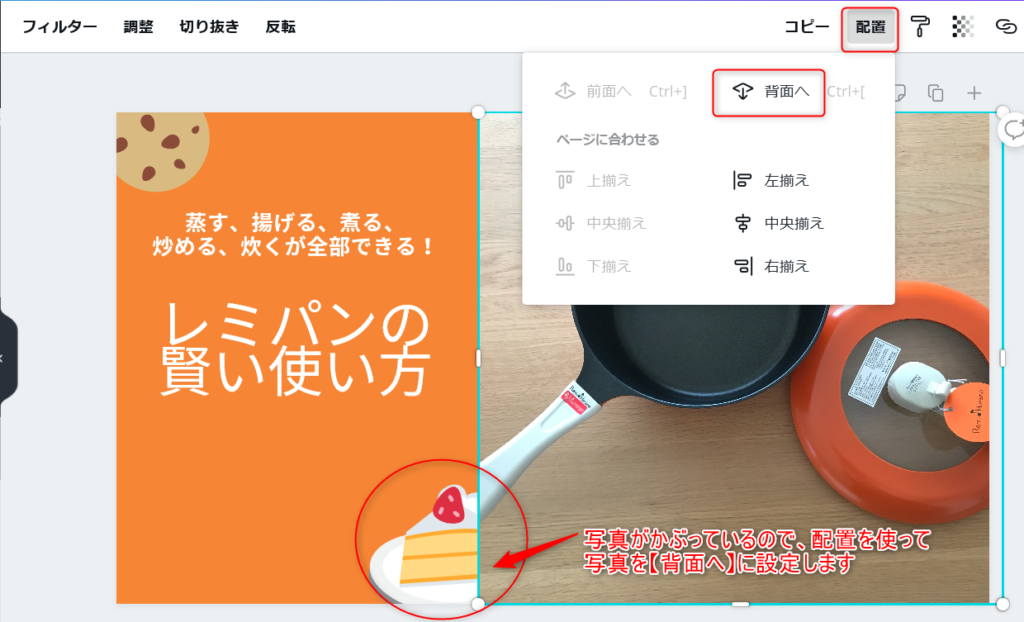
元あったアイコンなどが写真に隠れた場合は【配置】をクリックして、写真を【背面へ】に設定



隠れていたイラストが、写真よりも前に出てきます



以下手順は【1.テンプレートを使用する方法】をご参照ください。
- デザインが出来上がったら、保存をする
- ワードプレスの編集画面にて、メディアを追加をクリック
- アイキャッチ画像を設定する
写真やイラストの配置替え方法



写真を挿入すると、イラストの上に写真がかぶることがあります。
そんな時は「配置」を使うと、写真やイラストの場所を選べます。
選べる場所は、下記のとおりです。
- 前面へ、背面へ、最前面へ、最背面へ
- 上揃え、下揃え、右揃え、左揃え、中央揃え
イラストに写真がかぶっている場合、イラストを選んで「前面へ」と設定すると写真よりも前に表示されます。
写真透明度の変更方法


白い文字などを見やすくしたい場合や、写真自体をぼかしたい場合に使うのが「透明度」です。
写真の透明度の数値はもともとは「100」なので、その数値を下げて行くと白っぽくなっていきます。


無料画像サイトの紹介
ブログで使う写真やイラストは「著作権フリー」のものを使用しないと、後々高額な請求が来ることがあります。
それを回避する方法は「無料素材サイト」や「無料画像サイト」を利用することです。
私が使っているものを紹介しておきますね。
- O-DAN(オーダン):世界中の無料写真素材の中から理想の一枚を探す
- Pixabay:多くのクリエイター達による、100万点以上の高品質な画像・動画素材
【Canva】アイキャッチの作り方を図解で解説!デザイン知識ゼロでも魅力的に作る方法|まとめ
今回は「【Canva】アイキャッチの作り方を図解で解説!初心者でも簡単に魅力的な表紙が作れる」について説明をしてきました。
Canvaは無料ツールですが、デザインの知識がゼロでも魅力的なアイキャッチが作れる優秀なツールです。
ブログのイメージががらっと変わりますので、ぜひ一度使用してみてくださいね!
何か分からない事がありましたら、左(右)にあるポストよりお問い合わせをください。
ここまで読んで頂き、ありがとうございました。










.png)